- canvas 标签默认宽度300px、高度225px
- 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| canvas-id | String | canvas 组件的唯一标识符 | |
| disable-scroll | Boolean | false | 当在 canvas 中移动时,禁止屏幕滚动以及下拉刷新 |
| bindtouchstart | EventHandle | 手指触摸动作开始 | |
| bindtouchmove | EventHandle | 手指触摸后移动 | |
| bindtouchend | EventHandle | 手指触摸动作结束 | |
| bindtouchcancel | EventHandle | 手指触摸动作被打断,如来电提醒,弹窗 | |
| bindlongtap | EventHandle | 手指长按 500ms 之后触发,触发了长按事件后进行移动不会触发屏幕的滚动 | |
| binderror | EventHandle | 当发生错误时触发 error 事件,detail = {errMsg: 'something wrong'} |
实例:
<canvas style=" 300px; height: 200px;" canvas-id="firstCanvas"></canvas>
js:
//index.js
//获取应用实例
var app = getApp()
Page({
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
},
onReady: function (e) {
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createContext()
// 设置边框颜色
context.beginPath()
context.setStrokeStyle("red")
context.setLineWidth(2)
context.rect(50, 0, 200, 200)
context.stroke()
context.closePath();
context.beginPath();
// 设置阴影setShadow(x偏移,y偏移,模糊度0-100,"blue")
context.setShadow(10,-10,2,"blue")
context.setStrokeStyle("green")
context.setLineWidth(2)
context.moveTo(210, 100)
context.arc(150, 100, 60, 0, 2 * Math.PI, true)
context.moveTo(190, 100)
context.arc(150, 100, 40, 0, Math.PI, false)
context.moveTo(135, 80)
context.arc(130, 80, 5, 0, 2 * Math.PI, true)
context.moveTo(175, 80)
context.arc(170, 80, 5, 0, 2 * Math.PI, true)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'firstCanvas',
actions: context.getActions() // 获取绘图动作数组
})
)}
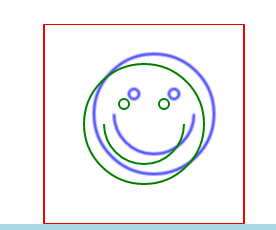
效果如下图

具体方法:
wx.createCanvasContext(canvasID)
指定canvasID, 创建canvas绘图的上下文
setFillStyle(“color”)
设置填充色
setStrokeStyle
设置边框颜色
setShadow
设置阴影
| offsetX | 阴影相对于形状在水平方向的偏移 |
|---|---|
| offsetY | 阴影相对于形状在竖直方向的偏移 |
| blur | 阴影的模糊级别(取值范围0-100) |
| color | 阴影的颜色 |
createLinearCradient(x0, y0, x1, y1)
创建一个线性的渐变颜色,使用addColorStop(),指定渐变点,至少需要两个渐变点
x0, y0, x1, y1分别代表起点的坐标, 终点的坐标
createCircularGradient(x, y, r)
创建一个圆形的渐变颜色 ,起点在圆心,终点在圆环,需要使用addColorStop(),来指定渐变点,至少需要两个渐变点
x, y, r,分别代表圆心的坐标,圆的半径
addColorStop(stop,color)
创建一个颜色的渐变点
小于最小stop的部分会按照最小的stop的颜色来渲染,同样,大于最大stop的部分会按照最大stop的color来渲染
stop表示渐变点在起点和终点中的位置,取值范围是0-1,color表示渐变点的颜色
setLineWidth(2)
设置线条的宽度
lineWidth 线条的宽度,单位是px
setLineCap="round"
设置线条的端点样式
lineCap 线条的结束端点样式,取值范围是butt, round, square
setLineJoin="round"
设置线条的交点样式
lineJoin 线条的结束的交点样式 ,取值范围是 bevel, round, miter
setMiterLImit=5
设置最大斜接长度, 指的是在两条线交汇处内角和外角之间的距离,最大值是10
当setLineJoin()为miter时候,才有效
超过最大倾斜长度时候,连接处将以lineJoin为bevel来显示
rect(X,Y,宽度,高度);
创建一个矩形
需要使用fill(), stroke()方法将矩形真正的画到canvas中
x, y, width, height分别表示矩形的左上角坐标, 矩形的宽度,高度
fillRect(x,y,width,height);
填充一个矩形,参数同rect
strokeRect(x,y,width,height);
画一个矩形(非填充)参数同: rect
clearRect(x,y,width,height);
清除画布上该矩形区域内的内容,参数同rect
fill()
对当前路径中的内容进行填充,
如果当前路径没有闭合,fil()方法会将起点和终点进行连接,然后填充
fill()填充的路径是从beginPath()开始计算,但是不会将fillRect()包含进去
stroke()
画出当前路径的边框
storke() 描绘的路径是从beginPath()开始计算,但是不会将fillRect()包含进去
beginPath()
开始创建一个路径,需要调用fill或者stroke才会使用路径进行填充或者描边
在最开始的时候相当于调用了一次 beginPath()
同一个路径中多次setFillStyle() , setStrokeStyle(), setLineWidth()等设置,以最后一次设置为准
closePath()
关闭一个路径
关闭路径会连接起点和终点
如果关闭路径后没有调用fill() ,stroke()并开启新的路径, 之前的路径不会被渲染
moveTo(x,y)
把路径移动到画布中的指定点,不创建线条
x, y表示目标位置的x坐标,y坐标
lineTo(x,y)
lineTo方法增加一个新点, 然后创建 一条从上次指定点到目标点的线
arc(x,y,r,sAngle,eAngle,counterclockwise);
画一条弧线
创建一个圆可以用arc()方法指定起始弧度 为0, 终止弧度为 2*Math.PI
x, y, r 表示圆心的坐标, r表示圆的半径
sAngle 表示起始弧度, eAngle表示终止弧度
counterclockwise 表示指定的弧度方向是逆时针还是顺时针
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
创建三次方贝塞尔曲线路径
曲线的起始点为路径中前一个点
cp1x, cp1y, cp2x, cp2y表示第一个,第二个贝塞尔控制点的坐标
x, y表示结束点的坐标
quadraticCurveTo(cpx,cpy,x,y);
定义二次贝塞尔曲线路径
曲线的起始点为路径中前一个点
cpx, cpy, x, y分别表示贝塞尔控制点的坐标, 结束点的坐标
scale(scalewidth,scaleheight);
调用scale方法,创建的路径坐标会被缩放
调用scale方法后, 之后创建的路径的坐标也会被缩放
scaleWidth, scaleHeight横纵坐标缩放的倍数
| scalewidth | 缩放当前绘图的宽度(1=100%,0.5=50%,2=200%,依次类推)。 |
| scaleheight | 缩放当前绘图的高度(1=100%,0.5=50%,2=200%,依次类推)。 |
rotate(angle)
以原点为中心, 顺时针旋转当前坐标轴
多次调用rotate, 旋转的角度会叠加
原点可以使用translate方法修改
rotate 旋转角度,角度使用弧度计数(degrees * Math.PI/180 , degrees范围是0~360)
translate(x,y);
对当前坐标系的原点(0,0)进行变换, 默认的坐标系原点为页面左上角
x,y表示水平坐标平移量, 竖直坐标平移量
setFonSize
设置字体的字号
fontSize表示字体的字号
fillText(文字,X,Y,了maxWidth)
在画布上绘制被填充的文本
text表示在画布上输出的文本,
x, y表示绘制文本的左上角x的坐标位置
drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
绘制图像,图像保持原始尺寸
imageResource 表示绘制的图片资源
x, y, width, height表示图像左上角坐标, 图像宽度和图像高度
setGlobalAlpha
设置全局画笔透明度
alpha 透明度,数值为0~1
save
保存当前的绘图上下文
restore
恢复之前保存的绘图上下文
draw
将之前在绘图上下文中的描述(路径,变形,样式)画到canvas中
绘图上下文需要由wx.createCanvasContext(canvasID)来创建
reserve, 表示是否接着上一次绘制,选值为true, false
以下是h5的canvas标签属性,可做参考
颜色、样式和阴影
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式。 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式。 |
| shadowColor | 设置或返回用于阴影的颜色。 |
| shadowBlur | 设置或返回用于阴影的模糊级别。 |
| shadowOffsetX | 设置或返回阴影与形状的水平距离。 |
| shadowOffsetY | 设置或返回阴影与形状的垂直距离。 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上)。 |
| createPattern() | 在指定的方向上重复指定的元素。 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上)。 |
| addColorStop() | 规定渐变对象中的颜色和停止位置。 |
线条样式
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式。 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型。 |
| lineWidth | 设置或返回当前的线条宽度。 |
| miterLimit | 设置或返回最大斜接长度。 |
矩形
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形。 |
| fillRect() | 绘制"被填充"的矩形。 |
| strokeRect() | 绘制矩形(无填充)。 |
| clearRect() | 在给定的矩形内清除指定的像素。 |
路径
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径)。 |
| stroke() | 绘制已定义的路径。 |
| beginPath() | 起始一条路径,或重置当前路径。 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条。 |
| closePath() | 创建从当前点回到起始点的路径。 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
| clip() | 从原始画布剪切任意形状和尺寸的区域。 |
| quadraticCurveTo() | 创建二次贝塞尔曲线。 |
| bezierCurveTo() | 创建三次贝塞尔曲线。 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆)。 |
| arcTo() | 创建两切线之间的弧/曲线。 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
转换
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小。 |
| rotate() | 旋转当前绘图。 |
| translate() | 重新映射画布上的 (0,0) 位置。 |
| transform() | 替换绘图的当前转换矩阵。 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性。 |
| textAlign | 设置或返回文本内容的当前对齐方式。 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线。 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制"被填充的"文本。 |
| strokeText() | 在画布上绘制文本(无填充)。 |
| measureText() | 返回包含指定文本宽度的对象。 |
图像绘制
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频。 |
像素操作
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度。 |
| height | 返回 ImageData 对象的高度。 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象。 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上。 |