使用模板消息
- 获取模板 id
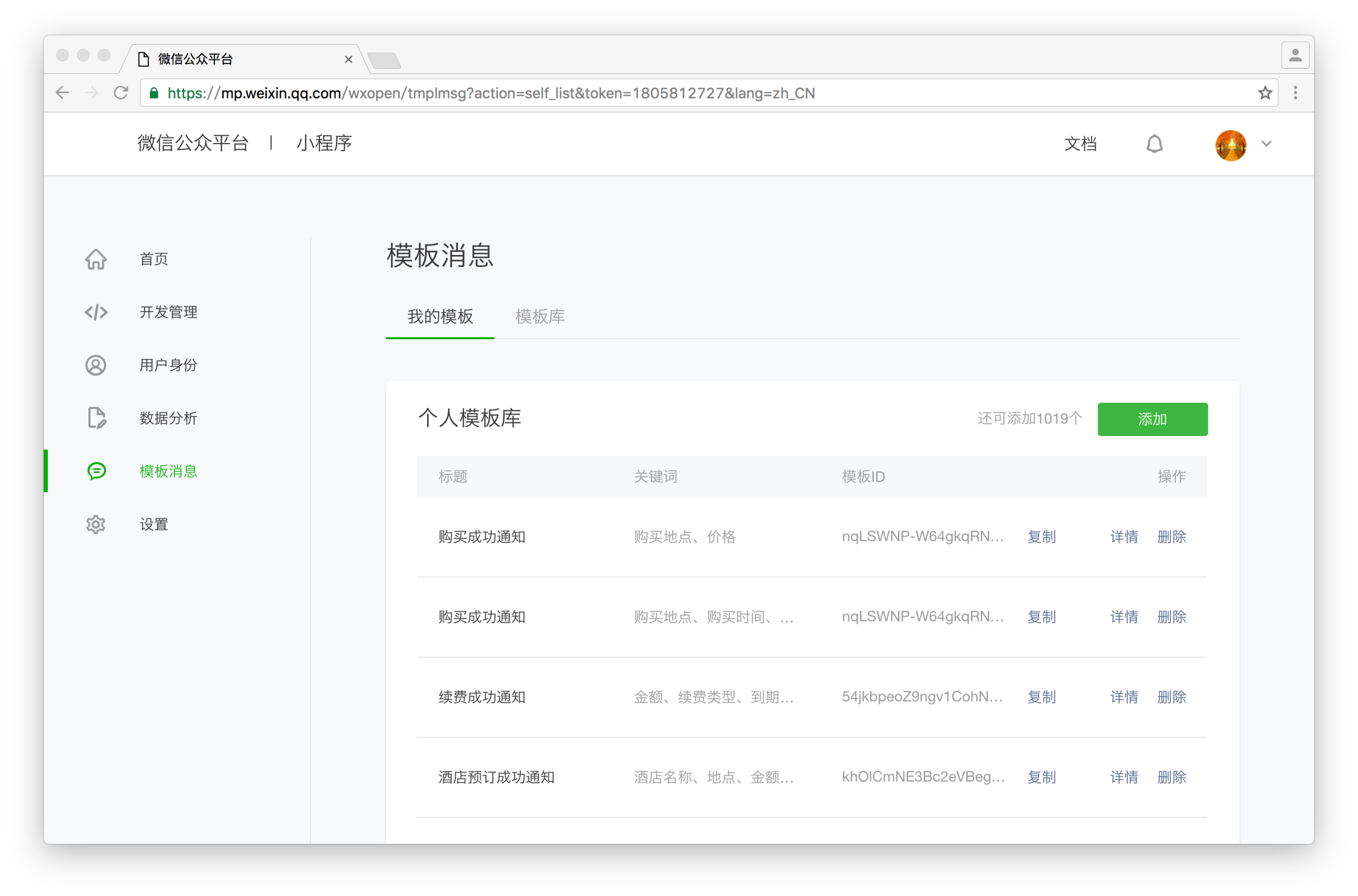
登录https://mp.weixin.qq.com获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用,详见模板审核说明

-
页面的
<form/>组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成支付行为,可以获取prepay_id用于发送模板消息。 -
调用接口下发模板消息(详见接口说明)
接口说明
1. 获取 access_token
access_token 是全局唯一接口调用凭据,开发者调用各接口时都需使用 access_token,请妥善保存。access_token 的存储至少要保留512个字符空间。access_token 的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效。
公众平台的 API 调用所需的 access_token 的使用及生成方式说明:
- 为了保密 appsecrect,第三方需要一个 access_token 获取和刷新的中控服务器。而其他业务逻辑服务器所使用的 access_token 均来自于该中控服务器,不应该各自去刷新,否则会造成 access_token 覆盖而影响业务;
- 目前 access_token 的有效期通过返回的 expires_in 来传达,目前是7200秒之内的值。中控服务器需要根据这个有效时间提前去刷新新 access_token。在刷新过程中,中控服务器对外输出的依然是老 access_token,此时公众平台后台会保证在刷新短时间内,新老 access_token 都可用,这保证了第三方业务的平滑过渡;
- access_token 的有效时间可能会在未来有调整,所以中控服务器不仅需要内部定时主动刷新,还需要提供被动刷新 access_token 的接口,这样便于业务服务器在 API 调用获知 access_token 已超时的情况下,可以触发 access_token 的刷新流程。
开发者可以使用 AppID 和 AppSecret 调用本接口来获取 access_token。AppID 和 AppSecret 可登录微信公众平台官网-设置-开发设置中获得(需要已经绑定成为开发者,且帐号没有异常状态)。AppSecret 生成后请自行保存,因为在公众平台每次生成查看都会导致 AppSecret 被重置。注意调用所有微信接口时均需使用 https 协议。如果第三方不使用中控服务器,而是选择各个业务逻辑点各自去刷新 access_token,那么就可能会产生冲突,导致服务不稳定。
接口地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET

正常情况下,微信会返回下述 JSON 数据包给开发者:返回参数说明:
{"access_token": "ACCESS_TOKEN", "expires_in": 7200}

{"errcode": 40013, "errmsg": "invalid appid"}错误时微信会返回错误码等信息,JSON 数据包示例如下(该示例为 AppID 无效错误):
2. 发送模板消息
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
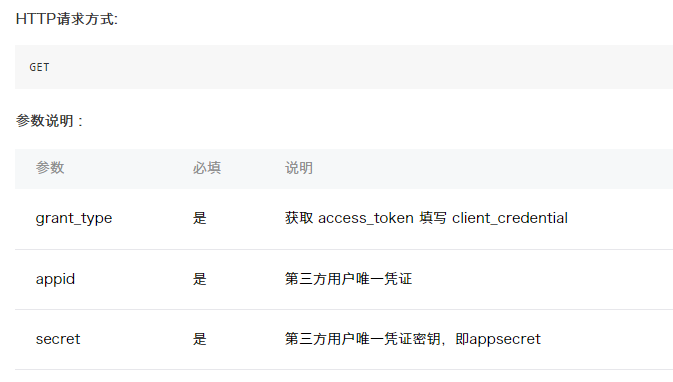
HTTP请求方式: POST

eg:
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"form_id": "FORMID",
"data": {
"keyword1": {
"value": "339208499",
"color": "#173177"
},
"keyword2": {
"value": "2015年01月05日 12:30",
"color": "#173177"
},
"keyword3": {
"value": "粤海喜来登酒店",
"color": "#173177"
} ,
"keyword4": {
"value": "广州市天河区天河路208号",
"color": "#173177"
}
},
"emphasis_keyword": "keyword1.DATA"
}
返回码说明:
在调用模板消息接口后,会返回JSON数据包。
正常时的返回JSON数据包示例:
{
"errcode": 0,
"errmsg": "ok",
}

下发条件说明
-
支付
当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
-
提交表单
当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
模板消息填坑指南:
一开始的时候下发模板消息是在微信吊起支付成功后触发,此时发现模板消息有时好用,偶尔不好用,不好用的还是报错是 41028,form_id不正确,或者过期。问询了一些前辈才知道是存在网络延迟,导致不起作用,采用定时器这种发现,循环调用模板消息,在
调用成功后停止定时器。
给一个具体的例子:
var time = setInterval(function () { tem();//定时发起模板消息请求,校验
}, 5000) function tem(){ var l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN; var g = {
touser: openId,
template_id: '申请的模板id',
page: '模板入口页面',
form_id: 本次支付的prepay_id, //只有在支付成功时 form_id 才有值 data: { "keyword1": { "value":key1, "color": "#4a4a4a" }, "keyword2": { "value": key2, "color": "#9b9b9b" }, "keyword3": { "value": key3, "color": "#9b9b9b" }, "keyword4": { "value": key4, "color": "#9b9b9b" }, "keyword5": { "value": key5, "color": "#172177" }, }, emphasis_keyword: 'keyword1.DATA' //模板需要放大的关键词 } wx.request({ url: l, // data: g, //模板数据 method: 'POST', success: function (res) { if (res.data.errcode == 0) { console.log("sucess"); clearInterval(time); } console.log(res); // wx.showToast({ // title: '订单支付成功', // icon: 'success', // duration: 1000 // }) }, fail: function (err) { // fail console.log("push err") console.log(err); // 测试 wx.showToast({ title: err.errmsg,//'系统繁忙' icon: 'success', duration: 1000 }) }, complete: function (res) { console.log("tem-complete") } }); }; }
另外有一个问题是 在微信吊起支付,支付完成后点击完成才会发送模板消息 这一点问了很多人 不知道怎么解决 ,如果有方案欢饮沟通。