json-server是一个在前端本地运行,可以存储json数据的server(服务器),该服务器只支持 get 方法获取,不支持 post 方法获取,使用express工具可以使用post方法。
Vue项目模拟服务器json-server的安装即使用:
跟视频学习的时,需要在vue项目build目录下dev-server.js的文件中进行一系列配置,有的时候由于版本问题,找不到dev-server.js。下面用第二种方法,可以不用在dev-server年中进行配置:
第一步:全局安装(在根目录中安装) npm install -g json-server
在项目中新建db.json放在与package.json同级目录下,如图(没有报错的情况下进行第二步):

db.json文件内容(注:json中一定要是对象形式 { } 开头的,不能是数组形式 [ ] 开头):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
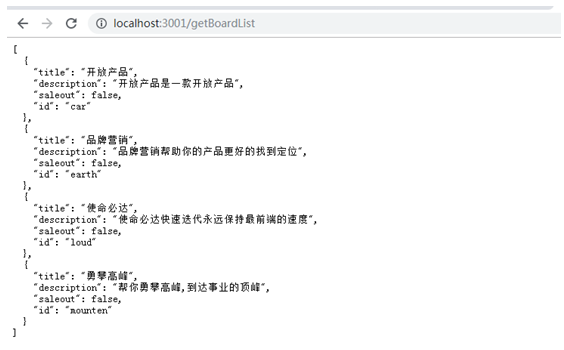
{ "getBoardList":[ { "title":"开放产品", "description":"开放产品是一款开放产品", "saleout":false, "id":"car" },{ "title":"品牌营销", "description":"品牌营销帮助你的产品更好的找到定位", "saleout":false, "id":"earth" },{ "title":"使命必达", "description":"使命必达快速迭代永远保持最前端的速度", "saleout":false, "id":"loud" },{ "title":"勇攀高峰", "description":"帮你勇攀高峰,到达事业的顶峰", "saleout":false, "id":"mounten" } ] } |
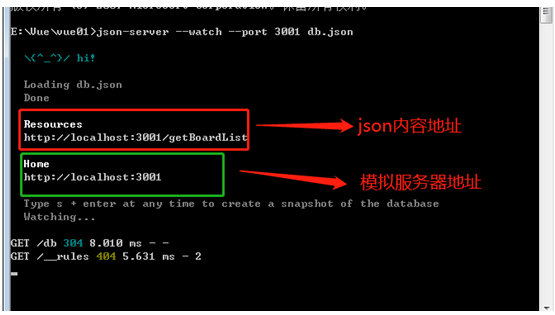
第二步:在项目中打开cmd使用 json-server --watch --port 3001 db.json 命令(注:这个cmd命令窗口是打开服务器的,不能关掉,否则页面中不显示 json数据,另外运行项目的窗口也不能关掉),输出如图内容,证明服务器开启成功

第三步:在浏览器中的输入模拟服务器地址:可看到如图所示:

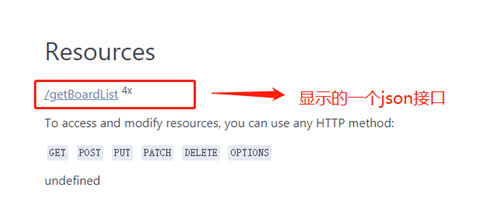
第四步:点开上面的json接口(或直接浏览器输入json内容地址),就可以看到json内容了:

第五步:在根组件内获取json
