css盒模型分类
标准盒模型
mdn,在标准盒模型中,如果给盒设置width和height,实际设置的是content box。padding和border再加上设置的宽高一起设置盒子大小。
• 盒子大小 = content + padding + border
• css中设置的winth和height只包含内容content,不包含padding和border,只是最终盒子占位大小为content + padding + border
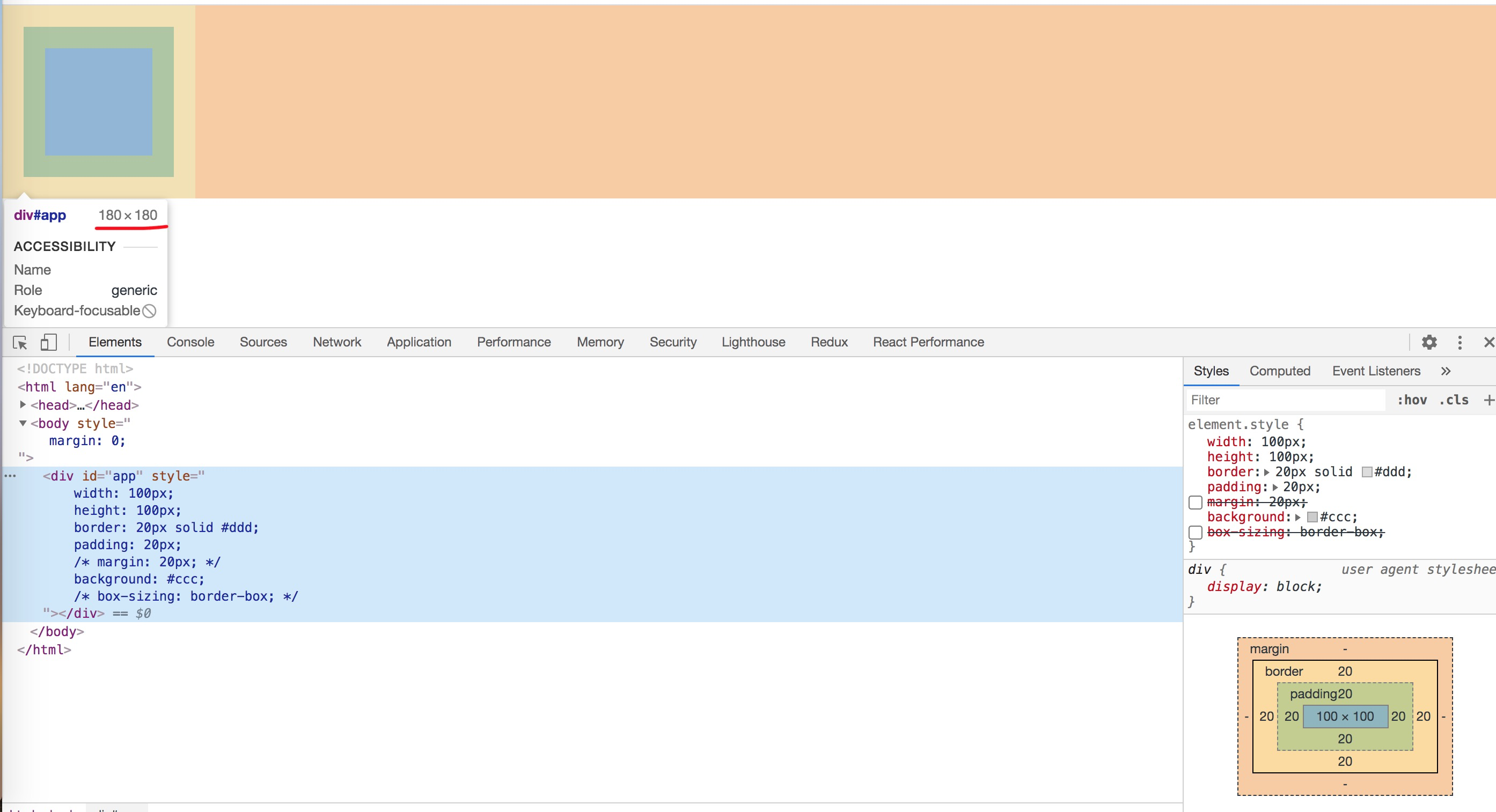
#app {
100px;
height: 100px;
border: 20px solid #ddd;
padding: 20px;
background-color: #ccc;
}
app这个元素盒子大小 = 20 + 20 + 100 + 20 + 20

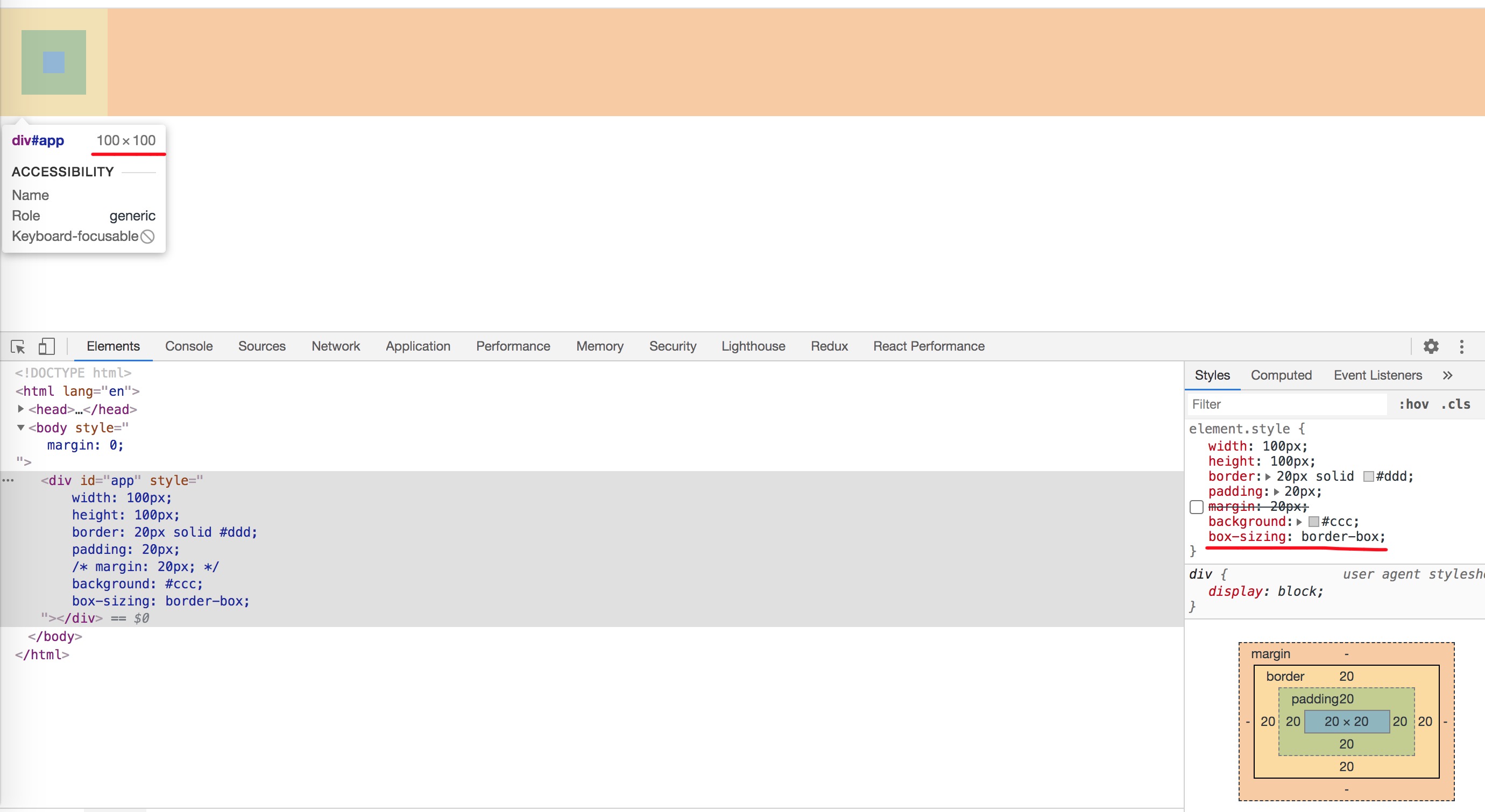
IE盒模型
mdn中规定,盒子宽高为可见宽高,所以内容宽度是该宽度减去边框和填充部分
• 在ie8+浏览器中,可以使用box-sizing属性来控制盒模型的类型,默认值content-box为标准盒模型;如果将值设置为border-box则为IE盒模型。
• 在IE6,7,8浏览器中,如果html中没有DOCTYPE,就会以IE盒模型显示
• css中设置的width和height指的是内容content + padding + border

box-sizing属性
• content-box,默认值,及尺寸大小width/height为content的width和height
• border-box,转为IE盒模型,及尺寸大小width/height为border及以内的部分,border + padding + content
外边距margin的影响
• 外边距不会影响盒子的大小,只是会把其他元素从盒子旁边推开
• 外边距具有折叠的概念,即有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小
在下图两个.app的元素,会发现标准盒模型下,盒子大小(160px) = width(100px) + padding(10 * 2px) + border(20 * 2px),但是两个盒子的下边距处,margin出现了重合。
