源文档:http://ask.dcloud.net.cn/question/11795
http://ask.dcloud.net.cn/article/199
一、生成移动App资源升级包
5+应用可使用以下方式进行升级
- 整包升级:适用于大版本更新,新增5+模块时必须使用此类更新方法
- 应用资源升级:适用于小版本更新
- 应用资源差量升级:适用于小版本更新
需HBuilder5.4.0以上版本才有此功能
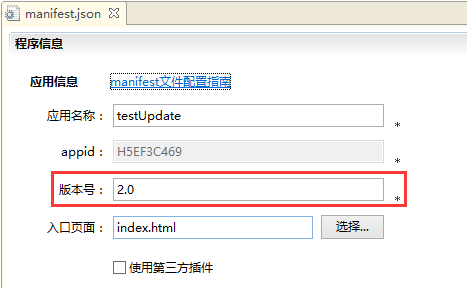
在HBuilder中编辑好新的移动App资源后,更新manifest.json的版本号
原来版本是1.0,新版本修改为2.0:

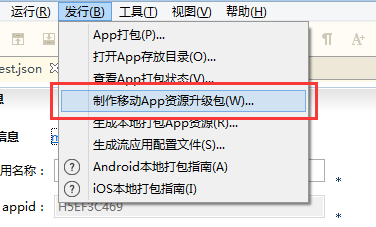
在HBuilder中生成升级包文件(wgt)
菜单“发行” -> “制作移动App资源升级包”:

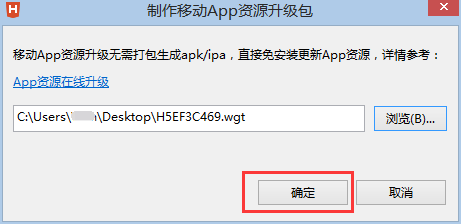
在以下界面中通过“浏览”按钮选择保存路径,点击“确定”保存wgt文件:

生成wgt后提交到手机可访问的网络地址
App资源升级包下载地址:
http://XXXXXX/H5EF3C469.wgt
//后台
http://xxx.net.cn/test/update/check.php
生成移动App资源差量升级包
官方原文:生成差量升级包
顾名思义,差量升级包是针对某个历史版本到新版本的差量,
所以对于升级服务器来讲需要保留所有历史版本,并且分别生成每个历史版本到新版本的差量升级包。
二、app发布之后,怎么确保app能顺利更新呢?
办法一: 做一个升级按钮,让用户主动去升级。
办法二:启动程序后,检查升级包,有升级包就提示用户当前app可升级。
官方提供了一套制作app升级功能的代码案例。
我这里是记录一下我参考官方的代码后 做的升级功能,和思路;
思路:
当要检测是否有最新升级包是,app必须发送当前的版本号到 服务器的某个接口用于和最新的app发行版本进行比较。
假如当前版本是1.1, 和最新发行版本1.2比较,比较一下版本的数字大小就知道 升级包有新版本,可以进行升级。
(为了方便进行大小比较,建议写版本的时候用小数,而不是用 1.1.2 这种类型,不方便比较大小);
在app端,通过mui.ajax 发送版本号到,服务器端接口上。服务器端的接口处理逻辑:
这里用PHP实现:
$appinfo = array( 'appid'=> 'HBuilder', 'version' => '2.0', 'fileurl'=>'upgrade/H5366115D.wgt' //这个是相对服务器端网址url 下的根目录,升级包文件 ); //以上是每次制作好升级包都需要修改一下 version 这个值。值要和你在hbuilder里的app版本号一致。 if(isset($_POST['ver']) && ($_POST['ver'] < $appinfo['version'])){ $ret = array('code'=>1, 'url'=> $appinfo['fileurl']); }else{ $ret = array('code'=>0, 'url'=>''); } echo json_encode($ret); exit;
所以,ajax 请求接口后,如果有最新升级包,接口会返回 这个升级包的url地址。
下面是app端的 检查可以升级的js代码:
var _config = {url : 'http://www.xxxxx.com/'} var checkUrl= _config.url + "appgys/upgrade.php"; //需要传递当前的版本 function checkUpdate( wgtVer ){ plus.nativeUI.showWaiting("检测更新..."); mui.ajax( checkUrl , { dataType : "json", type : 'POST', data : {ver : wgtVer}, success : function(json){ plus.nativeUI.closeWaiting(); if( parseInt(json.code) ==1 ){ //可以升级 plus.nativeUI.confirm("检查到当前版本有最新更新,下载升级?", function(event){ if(event.index ==0){ console.log('下载地址:'+_config.url + json.url) downWgt(_config.url + json.url); //下载更新版的地址 } } ,'系统消息',['马上升级','下次再说']); } else{ plus.nativeUI.toast("无新版本可更新!"); } }, error : function(xhr, error){ plus.nativeUI.closeWaiting(); plus.nativeUI.toast('检测更新失败!') ; } }) ; } // 下载wgt文件 function downWgt(wgtUrl){ plus.nativeUI.showWaiting("下载更新文件..."); plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){ if ( status == 200 ) { //console.log("下载wgt成功:"+d.filename); installWgt(d.filename); // 安装wgt包 } else { //console.log("下载wgt失败!"); plus.nativeUI.alert("下载更新失败!"); } plus.nativeUI.closeWaiting(); }).start(); } // 更新应用资源 function installWgt(path){ plus.nativeUI.showWaiting("安装更新文件..."); plus.runtime.install(path,{},function(){ plus.nativeUI.closeWaiting(); plus.nativeUI.alert("应用资源更新完成!",function(){ plus.runtime.restart(); }); },function(e){ plus.nativeUI.closeWaiting(); plus.nativeUI.alert("安装更新文件失败["+e.code+"]:"+e.message); }); }
接下来 是 用户主动进行升级的时候:
需要做一个按钮让用户点击,然后开始升级代码:
<script type="text/javascript"> //在页面中初始化plus插件 mui.init(); mui.plusReady(function(){ plus.runtime.getProperty(plus.runtime.appid,function(inf){ document.getElementById("version_id").innerHTML = inf.version; }); }); //检测升级 function upgrade_app_wgt(){ plus.runtime.getProperty(plus.runtime.appid,function(inf){ checkUpdate( inf.version); console.log(inf.version) //sessionStorage.setItem('upgrade','1'); }); } </script>
接着,放一个按钮,让用户一点运行检查升级
<button onclick="upgrade_app_wgt()">当前版本<span id="version_id"></span></button>
另外是 app自动检查到有最新升级包,然后提示用户安装升级包:
//检查更新 if(sessionStorage.getItem('upgrade') !='1'){ plus.runtime.getProperty(plus.runtime.appid,function(inf){ checkUpdate( inf.version); sessionStorage.setItem('upgrade','1'); }); }
这里利用app 的sessionStorage来保存是否有检测过更新,
这样就每次在用户打开app 的时候,app主动去检查是否有更新。