插入图像
| 属性 | 值 | 描述 |
| alt | text | 定义有关图形的短描述 |
| src | URL | 要显示图像的URL |
| height | pixels% | 定义图像的高度 |
| width | pixels% | 设置图像的宽度 |
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>插入图片</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <img src = "清明.jpg" alt = "清明"> 9 </body> 10 </html>

从不同来源插入图像
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>从不同来源插入图像</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 来自一个文件夹的图片:<br/> 9 <img src = "1.png" alt = "猫"><br/> 10 来自baidu的图像:<br/> 11 <img src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1529914048246&di=fe6158bb9da7ba77dad6ba3b70421ab8&imgtype=0&src=http%3A%2F%2Ft1.niutuku.com%2F960%2F35%2F35-92349.jpg" alt = "犬夜叉"><br/> 12 </body> 13 </html>

设置图像的宽度和高度
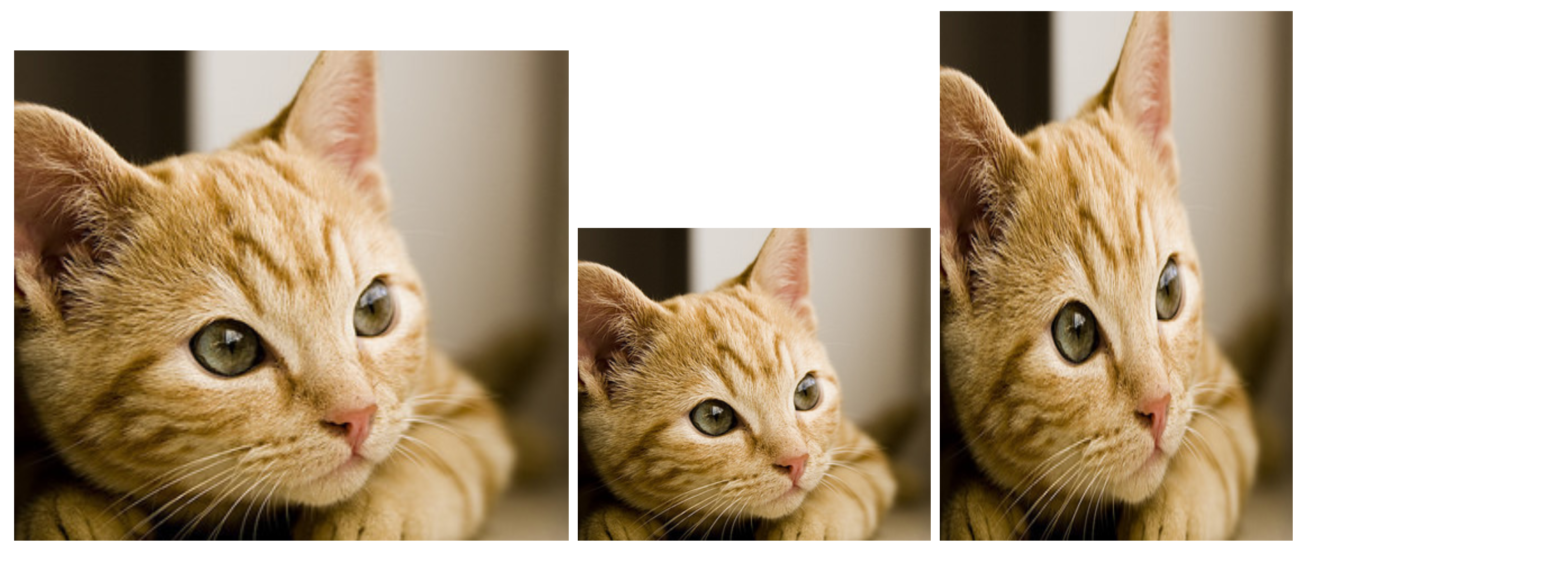
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>设置图像的宽度和高度</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <img src = "1.png" alt = "猫"> 9 <img src = "1.png" alt = "猫" width = "200px"> 10 <img src = "1.png" alt = "猫" width = "200px" height = "300px"> 11 </body> 12 </html>

将图片设置为网页背景
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>将图片设置为网页背景</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body background = "1.png"> 8 9 </body> 10 </html>

图文并茂的房屋装饰装修网页
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>房屋练习</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <img src = "house1.jpeg" alt = "室内" width = "820px" height = "500px"> 9 <img src = "house2.jpeg" alt = "室内" width = "820px" height = "500px"><br/> 10 西雅图原生态公寓室内设计 11 <hr/> 12 <img src = "house3.jpeg" alt = "室内" width = "820px" height = "500px"> 13 <img src = "house4.jpeg" alt = "室内" width = "820px" height = "500px"><br/> 14 清新室内 15 </body> 16 </html>
