大多时候,我们要学习一个新东西,不是不肯去学,而是不知道该如何开始。比如学angular,我要怎么开始学?怎么应用到自己项目中?这篇文章就是我根据自己边学习边应用,构建一个项目的切身体会,来讲下怎么开始一个angular项目,希望能帮到大家。
首先,作为一个程序员,我们需要git,Github上那么多资源,有了git,我们可以更方便地下载各位大神的开源代码。
其次,作为一个前端程序员,node这么火,我们难道不应该跟紧脚本,马上下载一个nodejs吗?
既然前提软件已备好,gulp及angular是什么我就不讲了,只讲怎么用。
1、全局安装gulp及bower
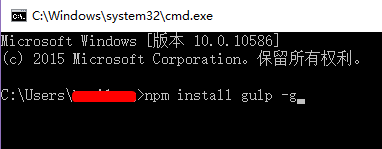
打开windows控制台,快捷键win+R运行cmd

确定后 运行npm install gulp -g

安装完成后,运行 gulp -v 来确认是否安装完成。
同理安装bower。
2、规划文件目录结构
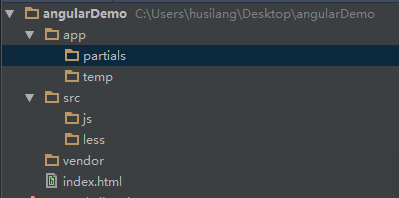
文件目录的规划很重要,我这里规划如下:

app:生产环境代码目录,partials下放路由的页面,temp下放指令引用的模板文件;
src:源代码目录;
vendor:第三方插件目录;
index.html:入口html文件。

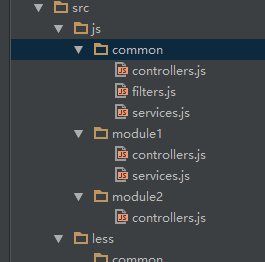
js目录根据模块划分,而不是根据controller/filter/service来划分,这样会非常清晰,什么功能模块的代码在哪里。common为公用模块,所有模块都可复用的东西。
建议文件目录的规划根据实际情况来。
3、使用gulp
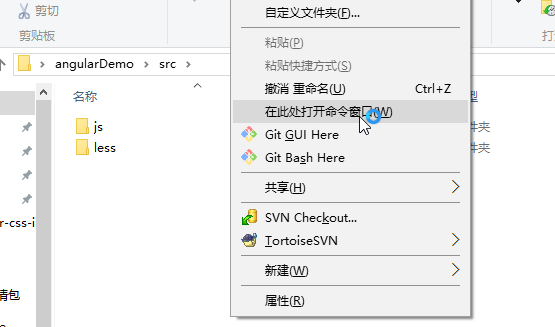
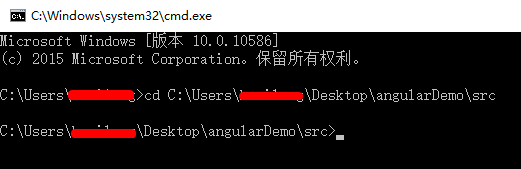
打开windows控制台,cd到这个文件夹的src目录下

win10可以如上图,在src下按住shift键,鼠标在空白处右击,选中在此处打开命令窗口。
win7可以敲命令
然后运行npm init

接下来的选项可以按Enter键,都默认。完成后可以看到src目录下多了个package.json文件。

接下来在src目录下手动新建一个gulpfile.js文件,注意名字不能错。
接下来需要在src目录下,运行 npm install gulp --save-dev。这命令的意思是将gulp作为开发环境的依赖项安装在此项目中。
由于我们需要很多gulp工具,比如拼接js的工具,压缩代码的工具,代理服务的工具等等。此处我们只写个小小的例子,只需要拼接js文件的工具“gulp-concat”,以及代理服务工具“gulp-webserver”等,到时发现工具少了再安装,哈哈哈。
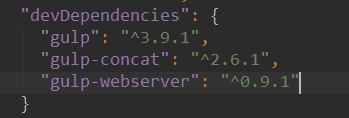
运行 npm install gulp-concat gulp-webserver --save-dev 。安装完成后,可以在src/package.json文件下看到变化。

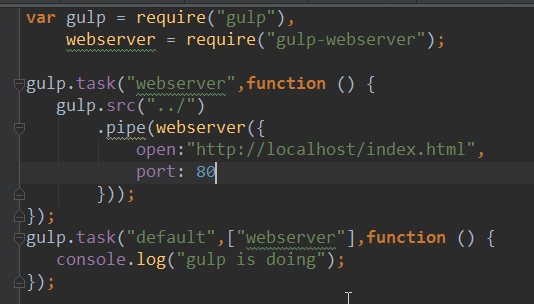
接下来,我们用gulp执行一个小任务。在gulpfile.js文件中编写如下代码:

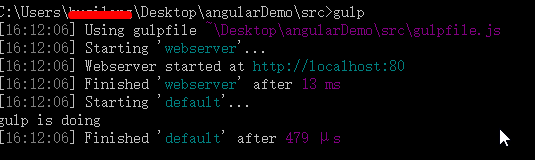
然后在命令窗口运行gulp

会发现默认浏览器被打开,展示的就是index.html,这就是gulp-webserver启动了本地服务。gulp的工具怎么用,可以去npm官网查询。
4、使用bower
在src目录下运行bower init

按enter键默认选项。完成后,可以看到src下有一个bower.json文件。
接下来使用bower 安装 angular。执行 bower install angular --save
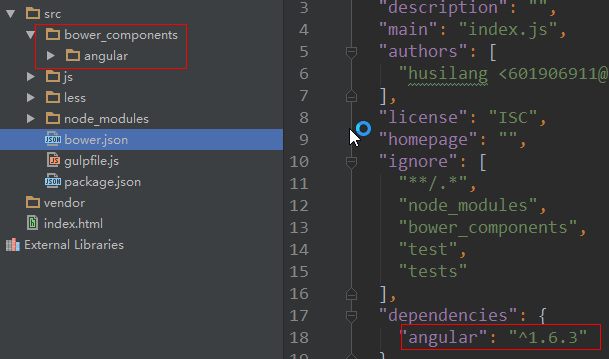
安装成功后,可以在src/bower_components目录下看到angular插件。

今天先做到这里,接下来的东西就是怎么用angular写代码,以及gulp具体怎么处理代码。