变量、常量、保留字
变量Variable:一种特殊的标识符(identifier)。存储信息(值或表达式)的容器。
【与常量Constant相比,变量存储的数据,可根据程序需要而改变;JS中的变量为notype,及弱类型】
1)命名规则:由Unicode字符串和数字组成。首字符为:字母、下划线、美元符号$。其后的还可用数字。
2)变量生存期(有效范围):全局(global)变量、本地(local)变量。【变量没有语句块限制】
前者用于整个文档中JS代码运行结束止。后者用于函数及其嵌套的子函数中、但不能用于父级或其他函数。
常量Constant:不变的值。【IE不支持const】
1) const constantName = value1;
常量名首字符为字母或下划线,其后可有数字。 value1为直接量或表达式。
2)1个const关键字可定义1个或多个常量。
3)内置常量:JS中Infinity表无穷大的数值,-indinity表无穷小。NaN表非数值。
保留字:JS中有特殊含义的标识符。不能用于变量命名。
保留字大多数为关键字Keywords,还有一些为扩展准备而不建议使用的特性关键字(Future Keywords)
运算符与表达式
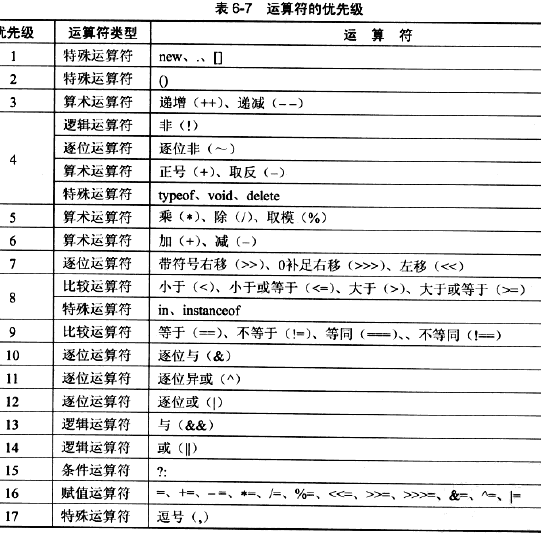
运算符Operator:操作变量或值。6-40种
9个算术Arithmetic: + - * / 模% 递增++ 递减-- 正号+ 取反-
【addition/subtraction/multiplication/division/modulus/increment/decrement/?/decrement
1个字符串String:+
3个逻辑Logical:逻辑与Logical AND && 逻辑或Logical OR || 逻辑非Logical NOT!
8个比较Comparison:> < >= <= == != 等同=== 不等同!== 【比较运算符在两操作数间比较,返回布尔值
【greater than/less than/g t or q/l t or q/equal/not equal/strict equal/strict not equal
【==比较时会隐式转换,===比较时不允许转换。
7个逐位Bitwise:逐位与& 逐位或| 逐位非~ 逐位异或Bitwise XOR^ 【2值相同返0,否则1
Left Shift左移<< 带符号右移>> 0补足右移>>>
【逐位运算符 将各进制的操作数转换为32位的二进制数,并逐位/按位进行操作后返回十进制数。
【逐位运算符又分为:逐位逻辑运算符、逐位位移运算符。
12个赋值Assignment:①普通:= ②带操作:+= -= *= /= %= &= ^= |= <<= >>= >>>=
特殊运算符:12种
条件conditional: boolCondition?value1:value2 (JS中唯一的三元运算符)
逗号comma:(,)JS最简单的运算符,用于分割2个操作数。
delete:删除成功返回true,否则false。
【删除变量:不能删除变量中var定义的变量。删除未定义变量返true。删除后不能访问。
【删除对象:不能删除对象中var定义的对象。删除未定义对象返true。删除后不能访问。
【删除对象属性:删除不存在属性返true。返问已删除/不存在对象属性返undefined。
【删除数组元素:不管是否var定义都能删除。删后数组长度不变。删后元素仍能访问,值为undefined
in:判断某属性/元素是否属于某对象/数组。 propNameOrNumber in objectName
【propNameOrNumber为属性名时,是字符串或能转为字符串的类型。
【propNameOrNumber为数组的下标时,是数字型或能转为数字型的类型。
instanceof:判断对象是否为某对象类型。 objectName instanceof objecrType
【objectName为对象名。objectType为对象类型,如Date/Arrayr等。Object是所有对象的类型。
new:一元。创建自定义/内置对象。如Array、Boolean、Function、Image、Option、RegExp等。
objectName = new objectType(param1 [,param2] …. [paramN] )
this:可在一个方法中调用当前对象。this propertyName
typeof:一元。返回字符串 表示操作数类型。typeof operand、typeof (literal)
【对直接量:返回结果类似变量。
typeof([1,2,3]) 返object
typeof({height:10,20}) 返object
typeof(function(a) {return -a}) 返function
【对关键字:null返object。undefined返undefined。
【对对象属性:返回结果,与属性值相关。typeof( location.host )返string。typeof( Math.PI )返nunber
※ 操作数为JS 核心对象(Array/Boolean/Date/Error/Function/Number/String/Object等),返回function
※ 操作数为BOM中的对象/方法(window/navigator/frames/location/history/document/screen),返回object
void:一元。计算某表达式/执行某方法等,不会有返回值。常用于a链接,打开新窗口而原窗口不变。
数组元素存取[ ]:二元。可读写数组元素值。get = array[ number ] array[ number ] = set
对象可看成一个数组:get = object[ propretyName ] object[ propretyName ]=set
函数调用( ):操作数有传递参数决定。用于调用函数/对象方法。
对象存取 .:二元。可读写对象属性。get = objecct . proprety; object . proprety = set;
操作数Operant:运算符处理的数据。
由操作数个数,运算符分一元Unary、二元Binary和三元Ternary。【在JS中只有条件运算符是三元运算符】

表达式Expression:可为直接量、变量、常量、也可以是(运算符、操作符和标点符号)组成的语句。
【直接量:值(如:1233、“abc”、true、[1,2,5]、{100,height:200} ….)】最后1个为对象直接量
语句
5类:选择语句、循环语句、跳转语句、异常处理语句、其他语句。
语句块:JS中的作用域是整个函数中,与大括号包围的语句块无关。
选择语句:2种: if 、 switch
if语句、if…else语句、if…else if语句。可嵌套。
switch语句:在执行多个分支中,优于if语句(if每个分支需检测一次变量值)。
※ switch语句中的case语句,需要一个终止(否则继续执行后面的case语句),如break。
循环语句:for 、 while 、 do…while 【JS中的循环语句不提供执行分支,而是反复执行
逗号运算符与for语句结合:for(var x=0,y=3;x<y;x+=2,++y)
对象操作语句: for…in 、for each in
for…in:遍历数组元素或对象属性。for( 变量 in 数组/对象 ) { … }
(while和for…in的变量 在循环语句外 声明)通过将所有 元素/属性 反复赋值给 变量。
注意:遍历时,若对象存在方法,此语句会将方法赋值给变量。
对象的大多数未定义的内置属性及覆盖内置属性的方法,将不被遍历。如String的length属性和replace()方法
再循环体中删除的属性,将不被遍历。
with语句:用于简化引用代码。
跳转语句:label语句、break语句、continue语句。
跳转语句必须放在循环体中。故lable语句需放在循环语句之前才有作用。
label语句语法:lableName:
break语句语法:break;或break lable;不能跳转到其他循环语句前的lable中。
continue语句:只能跳出当前循环
异常处理语句:throw语句(抛出)、try…catch语句(捕获)、finally语句。
几个概念:异常exception:表出错的信息。抛出throw:表异常状况的信息。捕捉catch:处理抛出的异常。
异常类型:
|
JS 异常 |
Error: 普通异常。 |
EvalError: 使用eval()出错。 |
RangeError: 数字超合法范围。 |
ReferenceError: 读取不存在变量。 |
SyntaxError: 语法错误。 |
TypeError: 类型错误。 |
URIError: URI编码或解码出错。 |
|
DOM异常 |
DOMException DOM对象异常。 |
EventException :事件异常。 |
RangeException :范围异常。 |
|
|||
throw语句:可抛出异常对像或其他类型对象。如throw new Error(“出错了”);或throw -1;或tw“xx”;
try...catch语句:try statement catch(ex) statemrnt【变量ex为throw抛出的Error对象。
finally语句:不能单独执行,需与try语句合作。
其他语句:6种。空语句(排版/充当占位符)。注释语句(//或/**/)。var语句(定义变量)。const语句(定义常量)。function语句(定义函数)。return语句(只用于函数体,返回一个值)。