1.打开jquery官网 http://jquery.com/

2.下载最新的jquery

3.将下载好的jquery放入项目中

4.
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
});
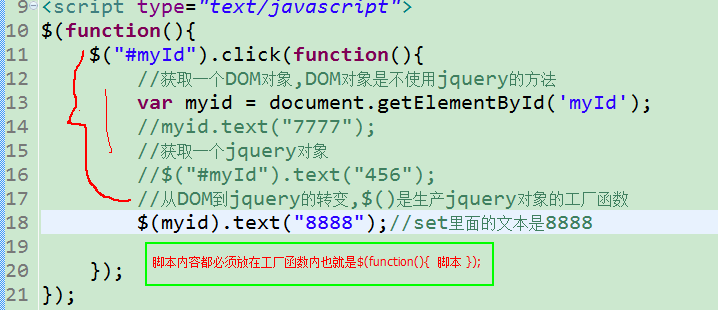
4.$()是工厂函数

5.函数的具体方法如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 $("#myId").click(function(){ 12 //获取一个DOM对象,DOM对象是不使用jquery的方法 13 var myid = document.getElementById('myId'); 14 //myid.text("7777"); 15 //获取一个jquery对象 16 //$("#myId").text("456"); 17 //从DOM到jquery的转变,$()是生产jquery对象的工厂函数 18 $(myid).text("8888");//set里面的文本是8888 19 20 }); 21 }); 22 23 </script> 24 </head> 25 <body> 26 <div id="myId">123</div> 27 </body> 28 </html>
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 9 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 10 <script type="text/javascript"> 11 $(function(){ 12 //掌握$() 以及function(){} 结合 13 $("#a01").click(function(){ 14 alert('hi'); 15 }); 16 //$() 是工厂函数,返回的是一个jQuery对象,括号里面的叫表达式 17 $("#a02").click(function(){ 18 //alert( $("#a02") ); 19 20 //document明显就是整个DOM的根节点 21 alert( $(document) ); 22 alert( $(document).text() ); 23 24 }); 25 26 //返回的就是对应这个id的jQuery对象, 27 //也是最常用的写法,必须掌握, 28 //类似DOM的getElementById返回单一的对象 29 $("#a03").click(function(){ 30 alert( $("#a03").text() ); 31 }); 32 33 //返回的就是对应这个class="c04"的jQuery对象, 34 //注意1、#要变成. 35 //2、返回的jQuery对象可以是多个的 36 $("#a04").click(function(){ 37 //alert( $(".c04") ); 38 alert( $(".c04").text() ); 39 alert( $(".c04").length ); 40 }); 41 42 //类似DOM的getElementsByTagName, 43 //通过标签名获得多个标签,CSS也经常这样使用的 44 $("#a05").click(function(){ 45 alert( $("a").text() ); 46 alert( $("a").length ); 47 }); 48 49 //选择器支持这样使用逗号分隔开, 50 //一次过获得多个对象 51 $("#a06").click(function(){ 52 alert( $("#a01,#a02,#a03").text() ); 53 alert( $("#a01,#a02,#a03").length ); 54 }); 55 //常见的函数text,它负责读取和修改一个元素的文本内容, 56 //不包含html内容 57 //text()既充当get,又可以充当set 58 $("#a07").click(function(){ 59 //alert( $("#a07").text() ); 60 //$("#a07").text('你好'); 61 $("#a03,#a05,#a06").text('你好'); 62 63 }); 64 65 $("#a08").click(function(){ 66 alert( $("#a08").text() ); 67 alert( $("#a08").html() ); 68 69 $("#a08a").html("<a href='http://www.163.com'>网易</a>"); 70 }); 71 72 $("#a09").click(function(){ 73 alert( $("#b09").val() ); 74 $("#b09").val('2008-08-19') 75 }); 76 77 $("#a10").click(function(){ 78 $("#a10").css("border","3px dotted blue"); 79 //$("body").css("background","blue"); 80 81 var tmp = $("body").css("background-color"); 82 //代表蓝色 83 if( tmp=="rgb(0, 0, 255)" ){ 84 $("body").css("background","yellow"); 85 }else{ 86 $("body").css("background","blue"); 87 } 88 }); 89 90 91 $("#a11").click(function(){ 92 alert( $("#a11").attr('style') ); 93 $("#a11").attr('style',"background:green") 94 }); 95 96 $("#a12").click(function(){ 97 $('body').attr("style","padding:0;margin:0"); 98 }); 99 }); 100 101 </script> 102 103 </head> 104 105 <body> 106 <a href="">kkk</a><br> 107 <a href="">ttt</a> 108 <div id="a01">1.hi 事件event</div> 109 <div id="a02">2.$()工厂函数</div> 110 <div id="a03">3、选择器 #id</div> 111 <div id="a04" class="c04">4、选择器 .class</div> 112 <div class="c04">4、选择器 .class(配套演示1,只有class,没有id,没有注册事件)</div> 113 <div class="c04">4、选择器 .class(配套演示2,只有class,没有id,没有注册事件)</div> 114 <div id="a05">5、选择器 __tagName,例如DIV</div> 115 <div id="a06">6、选择器__选择多个元素</div> 116 <div id="a07">7、常见jQuery对象函数__text()</div> 117 <div id="a08">8、常见jQuery对象函数__html()<a href="#">test</a></div> 118 <div id="a08a">8.网页链接测试</div> 119 <div id="a09"> 120 9、常见jQuery对象函数__val() 121 <input id="b09" name="b09" value="val()函数测试"> 122 </div> 123 <div id="a10">10、常见jQuery对象函数__css()</div> 124 <div id="a11" style="background:yellow"> 125 11、常见jQuery对象函数attr() 126 </div> 127 <div id="a12">12、例子:全屏</div> 128 </body> 129 </html>
6.包装集。如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 //旧版本是.size()方法,新版本改为.length 12 $("#a01").click(function(){ 13 alert( $("div").length ); 14 }); 15 16 //index()返回对象所在包装集的下标,注意index(int)并不会返回对应坐标的对象 17 $("#a02").click(function(){ 18 var arrayList = $("div");//返回多个jQuery对象 19 var oneElement = $("#a02");//返回单一对象 20 alert ( arrayList.index( oneElement ) ); 21 //错误示范 22 alert(arrayList.index(1));//index(int)并不会返回对应坐标的对象 23 //错误示范的解释,如果想要指定要第2个元素 24 alert( arrayList[1] );//显示为[object HTMLDivElement] 25 alert( $(arrayList[1]) );//显示为[object Object] 26 //包装集包含里面的所有元素都只是DOM对象,而不是jquery对象 27 //加多一个$()就可以把DOM对象转换为jQuery对象 28 alert( $(arrayList[1]).text() ); 29 30 //alert( arrayList[1].text() ); 31 }); 32 33 $("#a03").click(function(){ 34 var arrayList = $("div"); 35 //get或者[]获出来的是DOM对象 36 alert( arrayList[2].innerText ); 37 alert( $(arrayList[2]).text() ); 38 39 alert( $(arrayList.get(2)).text() ); 40 }); 41 42 $("#a04").click(function(){ 43 //var btn=$("<input type='button' value='确定'>"); 44 45 var arrayList = $("div"); 46 /* 47 arrayList 48 .css("border","2px solid blue") 49 .add("<a href='#'>123</a>").appendTo(document.body) 50 .css("background","yellow")*/ 51 $("body").append($("<a href='#'></a>").text("123")); 52 arrayList.css("background","yellow"); 53 }); 54 $("#a05").click(function(){ 55 $("a").clone().appendTo(document.body); 56 }); 57 $("#a06").click(function(){ 58 $("div").not("#a05,#a06").css("background","green"); 59 }); 60 $("#a07").click(function(){ 61 $("div").filter("#a05,#a06").css("background","green"); 62 }); 63 64 $("#a08").click(function(){ 65 $("div").slice(2,4).css("background","green"); 66 }); 67 68 $("#a09").click(function(){ 69 //alert ( $("#a01,#a02,#a03").text() ); 70 71 $("#a01,#a02,#a03").each(function(){ 72 alert( $(this).text() ); 73 74 }); 75 76 }); 77 78 79 }); 80 </script> 81 </head> 82 <body> 83 <div id="a01">1、包装集_length</div> 84 <div id="a02">2、包装集_index(obj)</div> 85 <div id="a03">3、包装集_get(index)或者[index]__会由jQuery对象变成DOM对象</div> 86 <div id="a04">4、包装集_add()</div> 87 <a href='#'>我是一个链接</a> 88 <div id="a05">5、包装集_clone()、appendTo</div> 89 <div id="a06">6、包装集_not() [去掉]</div> 90 <div id="a07">7、包装集_filter() [仅保留]</div> 91 <div id="a08">8、包装集_slice(2,4) [取中间]</div> 92 <div id="a09">9、包装集_each() [遍历]</div> 93 </body> 94 </html>
7.层次选择器。如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 $("#a01").click(function(){ 12 //$(a b) 13 //form里面的input 14 $("form input") 15 .css("border","3px solid blue") 16 .css("background","yellow") 17 .val("ok"); 18 }); 19 20 $("#a02").click(function(){ 21 //$(a>b) 22 //form里面的input 23 $("form>input") 24 .css("border","3px solid blue") 25 .css("background","red") 26 .val("子元素"); 27 }); 28 29 //$(span+input) [同辈,注意返回的是input] 30 $("#a03").click(function(){ 31 $("span+input").css("background","yellow"); 32 }); 33 34 35 $("#a04").click(function(){ 36 $("span~input").css("background","yellow") 37 .hide(); 38 }); 39 40 }); 41 42 </script> 43 </head> 44 <body> 45 <form id="frm"> 46 <span>姓名:</span> 47 <input type="text" value="1"> 48 <div> 49 <input type="text" value="2"> 50 </div> 51 <input type="text" value="3"> 52 <input type="text" value="4"> 53 </form> 54 55 <input type="text" value="5"> 56 57 <div id="a01">层次选择器__$(a b) [后代元素,不管层次]</div> 58 <div id="a02">层次选择器__$(a>b) [子元素]</div> 59 <div id="a03"> 60 层次选择器__$(a+b) 61 [紧邻同辈,注意别看到a+b就认为返回内容是包含a和b2个,返回的是b] 62 </div> 63 <div id="a04"> 64 层次选择器__$(a~b) 65 [相邻同辈,同辈就行,不需要紧邻] 66 </div> 67 </body> 68 </html>
8.一个小的实验
 ajax是及其重要的,这七个是常用的
ajax是及其重要的,这七个是常用的
第一种json数组
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 var myClick=function(){ 12 var Name=$("#userName").val(); 13 var myData={userName:Name}; 14 var myFunction=function(result){ 15 alert(result); 16 }; 17 var errorFunction=function(XMLHttpRequest,textStatus){ 18 //alert("发生错误"); 19 if(XMLHttpRequest.status==404){ 20 alert("找不到服务器[404]"); 21 } 22 else if(XMLHttpRequest.status==500){ 23 alert("服务器忙,请稍后再试[500]"); 24 } 25 else{ 26 alert(XMLHttpRequest.status); 27 } 28 }; 29 /* 30 发送data的主要3种方式 31 1.json数组 32 2.url拼接 33 3.表单的序列化 serialize 34 */ 35 $.ajax({ 36 url:'B', 37 type:'GET', 38 data:myData, 39 dateType:'text', 40 success:myFunction, 41 error:errorFunction, 42 timeout:1000 43 }) 44 }; 45 $("#img").click(myClick); 46 }); 47 </script> 48 </head> 49 <body> 50 <!-- 51 action="b.jsp" 52 不存在提交form了,所以action="b.jsp"已经没有存在的意义 53 --> 54 <form> 55 <input id="userName" name="userName" value="xiaoming"><br> 56 <!-- ajax方式submit框已经没有存在的意义 57 <input type="submit"> 58 --> 59 <img id="img" src="img/1.png"> 60 </form> 61 </body> 62 </html>
Servlet代码如下:
1 package test; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 @WebServlet("/B") 13 public class B extends HttpServlet { 14 private static final long serialVersionUID = 1L; 15 16 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 17 System.out.println("doGet被访问了"); 18 //获取一个参数 19 String userName = request.getParameter("userName"); 20 String sex = request.getParameter("sex"); 21 //获取一个out对象,用于输出内容到客户端 22 PrintWriter out = response.getWriter(); 23 try { 24 Thread.sleep(0); 25 } catch (InterruptedException e) { 26 // TODO Auto-generated catch block 27 e.printStackTrace(); 28 } 29 out.print("I LOVE YOU "+userName+sex); 30 } 31 32 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 33 System.out.println("doPost被访问了"); 34 PrintWriter out = response.getWriter(); 35 out.print("I'm a doPost method"); 36 } 37 38 }
第二种url拼接的方法
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 var myClick=function(){ 12 //var Name=$("#userName").val(); 13 //var myData={userName:Name}; 14 var myFunction=function(result){ 15 alert(result); 16 }; 17 var errorFunction=function(XMLHttpRequest,textStatus){ 18 //alert("发生错误"); 19 if(XMLHttpRequest.status==404){ 20 alert("找不到服务器[404]"); 21 } 22 else if(XMLHttpRequest.status==500){ 23 alert("服务器忙,请稍后再试[500]"); 24 } 25 else{ 26 alert(XMLHttpRequest.status); 27 } 28 }; 29 /* 30 发送data的主要3种方式 31 1.json数组 32 2.url拼接 33 3.表单的序列化 serialize 34 */ 35 $.ajax({ 36 url:'B?userName='+$("#userName").val(), 37 type:'GET', 38 //data:myData, 39 dateType:'text', 40 success:myFunction, 41 error:errorFunction, 42 timeout:2000 43 }) 44 }; 45 $("#img").click(myClick); 46 }); 47 </script> 48 </head> 49 <body> 50 <!-- 51 action="b.jsp" 52 不存在提交form了,所以action="b.jsp"已经没有存在的意义 53 --> 54 <form> 55 <input id="userName" name="userName" value="xiaoming"><br> 56 <!-- ajax方式submit框已经没有存在的意义 57 <input type="submit"> 58 --> 59 <img id="img" src="img/1.png"> 60 </form> 61 </body> 62 </html>
第三种表单的序列化
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 var myClick=function(){ 12 var kk=$("#userName").serialize(); 13 var tt=$("#form1").serialize(); 14 //alert(tt); 15 var myFunction=function(result){ 16 alert(result); 17 }; 18 var errorFunction=function(XMLHttpRequest,textStatus){ 19 //alert("发生错误"); 20 if(XMLHttpRequest.status==404){ 21 alert("找不到服务器[404]"); 22 } 23 else if(XMLHttpRequest.status==500){ 24 alert("服务器忙,请稍后再试[500]"); 25 } 26 else{ 27 alert(XMLHttpRequest.status); 28 } 29 }; 30 /* 31 发送data的主要3种方式 32 1.json数组 33 2.url拼接 34 3.表单的序列化 serialize 35 */ 36 $.ajax({ 37 url:'B', 38 type:'GET', 39 data:tt, 40 dateType:'text', 41 success:myFunction, 42 error:errorFunction, 43 timeout:2000 44 }) 45 }; 46 $("#img").click(myClick); 47 }); 48 </script> 49 </head> 50 <body> 51 <!-- 52 action="b.jsp" 53 不存在提交form了,所以action="b.jsp"已经没有存在的意义 54 --> 55 <form id="form1"> 56 <input id="userName" name="userName" value="xiaoming"><br> 57 <input id="sex" name="sex" value="man"><br> 58 <!-- ajax方式submit框已经没有存在的意义 59 <input type="submit"> 60 --> 61 <img id="img" src="img/1.png"> 62 </form> 63 64 65 66 67 </body> 68 </html>