1、前言
在上一篇文章中使用了SpringBoot整合Swagger2,搭建Restful API在线文档( 链接 )。但是有大佬开发出了功能更加强大的在线文档框架——Swagger-Bootstrap-UI,现在已经更名为Knife4j,因为仅仅一个Swagger-Bootstrap-UI皮肤已经不能满足开发者的需求,需要增加更多的服务端代码来满足开发者的需求,所以更改后的Knife4j不仅仅将前身的Ui皮肤通过Vue技术栈进行了重写,也增加了更多个性化的特性增强功能,基于springfox项目以及OpenAPI的规范,当然它也是基于Swagger的。Knife4j目前主要支持以Java开发为主,并且是依赖于大环境下使用的Spring MVC、Spring Boot、Spring Cloud框架。当然,Knife4j也提供了离线版本,只要是符合Swagger的OpenAPI版本的规范JSON,都可以通过简单的配置进行适配,离线版本是适合于任何语言中使用Swagger的,非常的灵活、方便。
- 该开源项目GitHub地址:https://github.com/xiaoymin/Swagger-Bootstrap-UI
- 该开源项目中文文档地址(knife4j):https://doc.xiaominfo.com
下面使用SpringBoot来整合Knife4j,如下所示:
2、添加Maven依赖
|
01
02
03
04
05
|
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>knife4j-spring-boot-starter</artifactId> <version>2.0.7</version></dependency> |
3、创建Config配置类
基于之前例子的代码:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
@Configuration@EnableSwagger2WebMvcpublic class SwaggerConfig { @Bean public Docket docket(){ return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com.thr.controller")) .paths(PathSelectors.any()) .build(); } private ApiInfo apiInfo(){ return new ApiInfoBuilder() // 页面标题 .title("标题:springboot整合Knife4j项目API文档") // 项目描述 .description("描述:springboot整合Knife4j项目API文档") // 服务条款网址 .termsOfServiceUrl("https://www.cnblogs.com/tanghaorong") // 作者信息 .contact(new Contact("唐浩荣","www.tanghaorong.com","XXXXXX@qq.com")) // 许可证 .license("Apache 3.0") // 版本号 .version("v1.0") .build(); }} |
4、编写Restful接口
注意:Swagger的注解同样适用于Knife4j,因为它本来就是在Swagger的基础上来设计这个框架的。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
package com.thr.controller;import com.thr.entity.User;import com.thr.service.UserService;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.web.bind.annotation.*;import java.util.List;@Api(value = "用户",tags = "用户信息模块")@RestController@RequestMapping(value = "/user")public class UserController { @Autowired private UserService userService; /** * 查询所有用户信息 * @return */ @GetMapping(value = "/findAll") @ApiOperation(value = "查询所有用户信息", notes = "获取所有用户信息") public List<User> findAll(){ List<User> userList = userService.findAll(); return userList; } /** * 根据id查询用户信息 * @param id * @return */ @GetMapping(value = "/findUserById/{id}") @ApiOperation(value = "根据id查询用户信息", notes = "根据id获取用户信息") public User findUserById(@PathVariable(value = "id") Integer id){ return userService.findUserById(id); } /** * 添加用户信息 * @param user */ @PostMapping(value = "/addUser") @ApiOperation(value = "添加用户信息") public void addUser(User user){ user.setUsername("John"); user.setPassword("123456"); user.setAge(22); user.setAddress("中国重庆"); userService.addUser(user); } /** * 修改用户信息 * @param user */ @PutMapping(value = "/updateUserById") @ApiOperation(value = "修改用户信息") public void updateUserById(User user){ user.setId(3L); user.setUsername("Marry"); user.setPassword("123456"); user.setAge(20); user.setAddress("中国湖南"); userService.updateUserById(user); } /** * 删除用户信息 * @param id */ @DeleteMapping(value = "/deleteUserById/{id}") @ApiOperation(value = "删除用户信息") public void deleteUserById(@PathVariable(value = "id") Integer id){ System.out.println("Delete请求..."); userService.deleteUserById(id); }} |
5、启动项目并测试
启动项目,如果没有报错,然后访问地址:http://localhost:{自己设置的端口}/doc.html 即可。我的地址为:http://localhost:8080/doc.html#/home 效果图,如下:

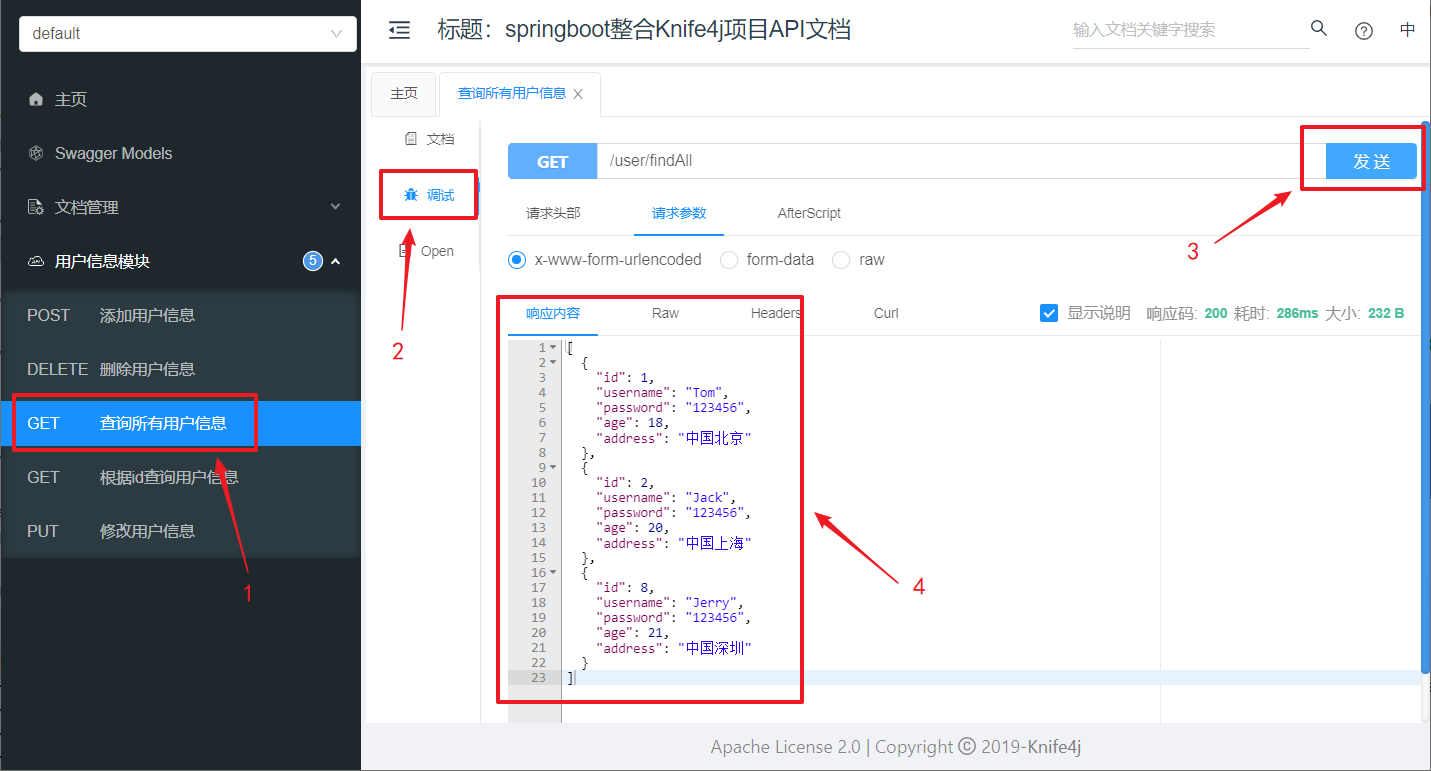
测试接口(这里就测试一个查询所有用户信息),效果图如下:

可以发现使用Knife4j的调试很像PostMan来测试接口。
转https://www.cnblogs.com/tanghaorong/p/14443469.html