接着跟我一起学习webpack(一)中的项目来,我们接下来使用配置文件
使用npx webpack -h 我们可以查看webpack的配置参数
从我们在package.json中添加的命令来看,当项目需要越来越多的配置的时候,就要往里面添加更多的参数,那么到后期维护起来就会想当困难
为了解决这个问题,我们主要是将这些参数以对象的形式,专门放在配置文件里面
在webpack每次打包的时候,读取该配置文件即可
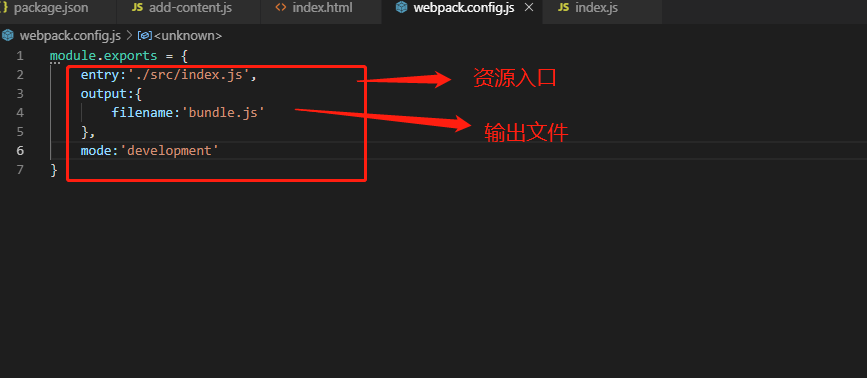
新建webpack.config.js文件,添加如下代码

module.exports = {
entry:'./src/index.js',
output:{
filename:'bundle.js'
},
mode:'development'
}
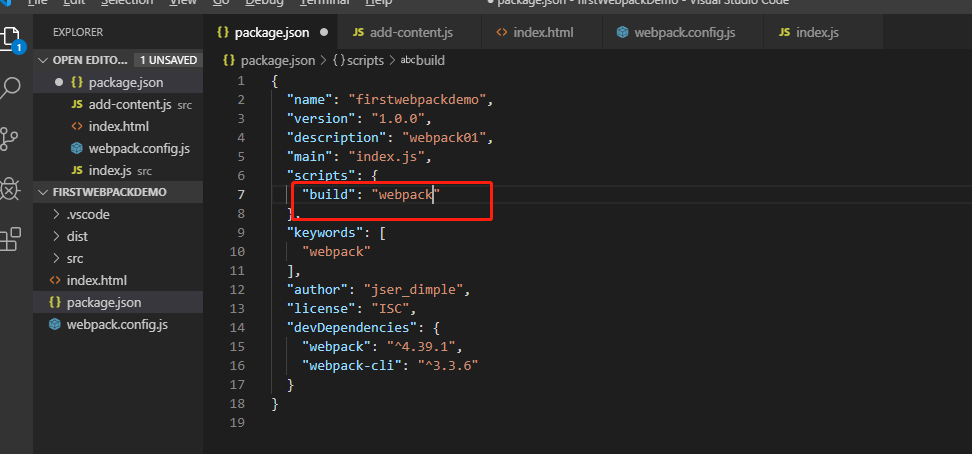
接下来我们修改package.json文件,去掉package.json中配置的打包参数了

{
"name": "firstwebpackdemo",
"version": "1.0.0",
"description": "webpack01",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [
"webpack"
],
"author": "jser_dimple",
"license": "ISC",
"devDependencies": {
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6"
}
}
修改add-content.js文件内容为
export default function(){
document.write('im using using config file')
}
接下来我们执行npm run build,webpack就会预先读取webpack.config.js,然后进行打包

到这里的话我们已经把webpack的初始环境配置完毕了,但是我们发现我们打包之后,要手动去运行项目
我们希望打包运行项目之后,项目可以自动运行,这个时候我们就需要webpack-dev-server了

为了方便启动webpack-dev-server我们在package.json中添加一个dev命令

接下来我们还要对webpack-dev-server进行配置,编辑webpack.config.js如下
module.exports = {
entry:'./src/index.js'fsad,
output:{
filename:'./bundle.js'
},
mode:'development',
devServer:{
publicPath:'/dist'
}
}
在启动服务之前,我们还要更改一下add-content.js
//add-content
export default function(){
document.write('im webpack-dev-server')
}
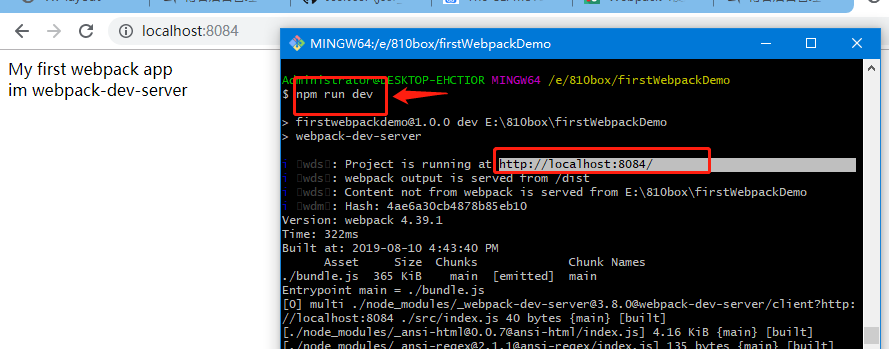
接下来我们使用npm run dev

webpack-dev-server小总结
1.让webpack进行模块打包,并处理打包结果的资源请求
2.作为普通的web Server,处理静态资源文件请求
3.webpack-dev-server只是将打包结果放在内存中,并不会写入实际的bundle.js
在每次webpack-dev-server接收到请求时,都只是将内存中的打包结果返回给浏览器,并不会写入dist中
4.wbpack-dev-server还有一项很便捷的特性就是自动刷新,我们修改代码无需再运行,浏览器中的内容会自动更新