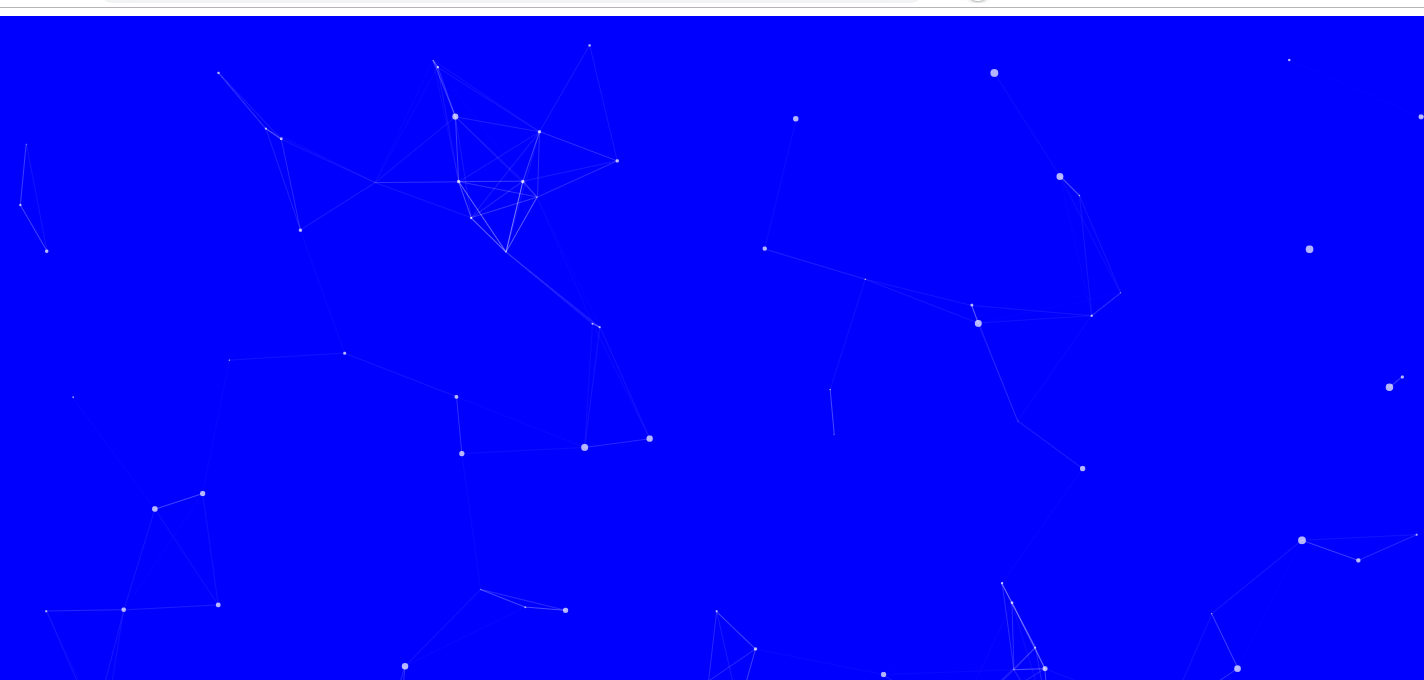
先来看我做的效果

我这个是用的背景色加上这个粒子效果实现的demo
平时我们做项目的话会添加背景图片这些,可能更加好看
看我的实现步骤
cnpm install -g vue-cli
vue init webpack star-project
cnpm install vue-particles --save-dev
在main.js中引入
//main.js
import VueParticles from 'vue-particles'
Vue.use(VueParticles)

在App.vue中写入
<vue-particles
color="#fff"
:particleOpacity="0.7"
:particlesNumber="60"
shapeType="circle"
:particleSize="4"
linesColor="#fff"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="2"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
class="lizi"
>
</vue-particles>
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<vue-particles
color="#fff"
:particleOpacity="0.7"
:particlesNumber="60"
shapeType="circle"
:particleSize="4"
linesColor="#fff"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="2"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
class="lizi"
>
</vue-particles>
<!-- <router-view/> -->
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
background:blue; /* margin-top: 60px; */
}
</style>
运行项目,效果即可以出来