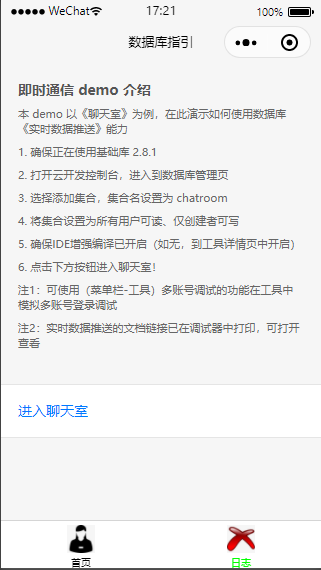
效果图:


如果要添加底部导航栏,最少2个,最多5个。
app.json
{ "pages": [ "pages/index/index", "pages/userConsole/userConsole", "pages/storageConsole/storageConsole", "pages/databaseGuide/databaseGuide", "pages/addFunction/addFunction", "pages/deployFunctions/deployFunctions", "pages/chooseLib/chooseLib", "pages/openapi/openapi", "pages/openapi/serverapi/serverapi", "pages/openapi/callback/callback", "pages/openapi/cloudid/cloudid", "pages/im/im", "pages/im/room/room" ], "window": { "backgroundColor": "#ddd", "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#F6F6F6", "navigationBarTitleText": "我的微信", "navigationBarTextStyle": "black", "enablePullDownRefresh": true }, "sitemapLocation": "sitemap.json", "style": "v2", "tabBar": { "selectedColor": "#00ff00", "borderStyle": "black", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/2.jpg", "selectedIconPath": "images/1.jpg" }, { "pagePath": "pages/im/im", "text": "日志", "iconPath": "images/4.jpg", "selectedIconPath": "images/3.jpg" } ] }, "networkTimeout": { "request": 20000, "connectSocket": 20000, "uploadFile": 20000, "downloadFile": 20000 }, "debug":true }
tabBar就是底部导航栏:
- selectedColor:被选中时显示的颜色
- borderStyle:导航栏与页面的边界,就是那个分隔线,当为white时,分隔线就看不见了。
- pagePath:跳转页面的路径
- text:显示文本
- iconPath:导航图标路径
- selectedIconPath:当选中时导航图标路径
networkTimeout是延时,单位是ms
debug是开启debug模式,这样在调试窗口可以看到具体的跳转信息等。