有关vue文件记录:
index.html
在html中运用组件
<body> <app></app> <!-- 此处app的组件为入口js main.js中定义的组件名 --> <script src="build.js"></script> <!-- 此处引用的js为webpack打包生成的js文件 --> </body>
main.js
在这个文件中定义js,引入vue和App.vue
import Vue from 'vue' //引入之后就可以直接new Vue({ })使用了
import App from './App.vue' //引入主组件 new Vue({ el:'body', components:{ app:App //App是上面import引入的App;app是自定义的名字,返给html中运用的组件标签 } });
App.vue(官方规范,一般组件文件的首字母大写)
在这个文件中定义html、js、css,格式为:
<template> <h1>welcome Vue</h1> <h2 @click="change">{{msg}}</h2> <my-menu></my-menu> <!-- 引用的其他组件,然后在html中运用 --> </template> <script> import Menu from './components/Menu.vue' //在此引入其他子组件 export default{ // 这个导出的模块和vue中的component的方式一模一样,这里面可以直接给数据data,定义方法methods等等 data(){ return { msg:'welcome Vue ^_^' } }, methods:{ change(){ this.msg='wahaha' } }, components:{ 'my-menu':Menu //引入其他子组件,在此定义赋值 } } </script> <style> body{ background: #ccc } </style>
Menu.vue
在当前目录的components文件夹下面有一个Menu.vue组件
<template> <ul> <li>111</li> <li>111</li> <li>111</li> </ul> </template> <script> </script>
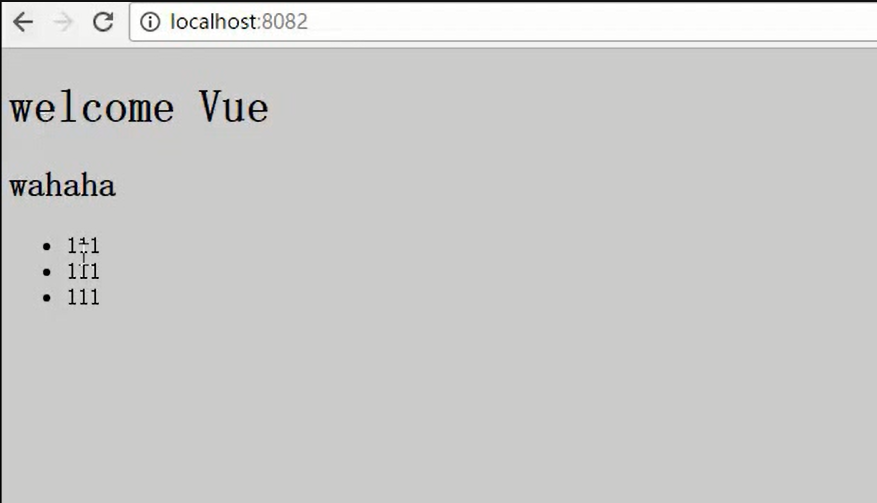
最终的展示效果:

个人总结:
1、html文件中基本不写什么东西,只是写一个组件标签。
2、入口的main.js文件引入vue框架 和 App.vue主组件,然后实例化vue对象,在components属性中定义组件名(把引入App.vue主组件定义一个名字,返给html文件运用)
3、App.vue主组件,里面集合了html、js、css语法,在此主组件文件中,也可以引用其他子组件,引用时在script标签所在的js中,用import引入,然后在实例化vue对象中的components中定义名字,然后在template所在的html中运用。
4、子组件在components文件中,一般此文件夹中放置的都是子组件,被App.vue主组件引用。