一、基本JPEG(baseline jpeg)和渐进JPEG
网络上那些色色的照片都是.jpg格式的(“色色”指的是色彩斑斓的意思 )。
)。
不知诸位有没有注意到,这些jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示),例如下面的示意(图片来源:http://codinghorror.typepad.com):
一般线性加载(如不能显示点击这里查看)
交错/渐进式(若无法显示点击这里查看)
你网站的jpg图片是以何种方式呈现的呢?
我猜你是“自上而下扫描式”的,擦擦~
我在贴吧看海贼火影漫画时候,时不时会发现,其中部分图片就是渐进式加载的,如下截图:

图片的尺寸大小
同一张jpg图片,如果保存为基本式和渐进式那个尺寸更小呢?
根据我拿3终不同风格图片做测试,发现,百度百科中所说的渐进式图片的大小比基本式的小是不准确的。
其中,两者大小关系基本上没有什么规律。下面是我的测试结果:
| 图片缩略图 | 测试结果 |
|---|---|
 |
图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小 |
 |
图片品质82%及其以上时候,渐进JPEG图片更小;品质81%及其以下,基本JPEG更小 |
 |
无论图片品质多少,都是渐进JPEG图片更小 |
不过,个人臆测,从概率学上讲,大多数情况下,渐进式JPEG比基本式图片尺寸小一点。然而,其中的大小差异与原图尺寸相比,不值一提,因此,所谓图片大小不能作为两种图片选择的依据。
下载呈现速度
一个名叫Ann Robson的人,最近对各个浏览器下渐进式图片呈现做了测试。
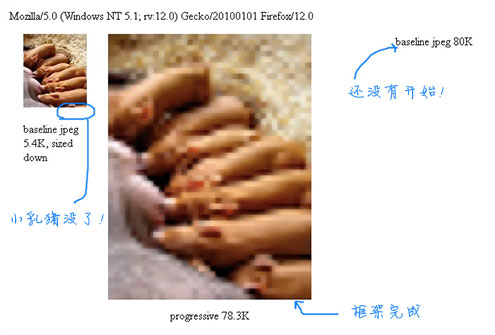
下图为FireFox浏览器下呈现速度的对比图:

当大图轮廓加载OK的时候,小图最后一个乳猪还没有出世面;而基本式乳猪图还没有开始加载!显然,罗伯森是想告诉我们,渐进JPEG下载更快。
下表为其在各个浏览器下测试的结果:
| 浏览器 (特定测试版本) | 渐进jpeg前景渲染 | 渐进jpeg背景渲染 |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | 渐进地 (相当快!) | 渐进地 (相当快!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Internet Explorer 8 | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Internet Explorer 9 | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Opera (v 11.60) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
结论很简单,Chrome + Firefox + IE9浏览器下,渐进式图片加载更快,而且是快很多,至于其他浏览器,与基本式图片的加载一致,至少不会拖后腿。
Scott Gilbertson对渐进式图片有其他的补充:
1. 你用不知道基本式图片内容,除非他完全加载出来;
2. 渐进式图片一开始大小框架就定好,不会像基本式图片一样,由于尺寸未设定而造成回流——提高的渲染性能;
3. 渐进式图片也有不足,就是吃CPU吃内存。
内容就是这些,权衡使用在你手。一般而言,大尺寸图片建议使用渐进式JPEG.
//zxx: png图片也是可以渐进式呈现的
二、渐进式JPEG创建
1. C#转换
据说是如下的代码:
using(Image source =Image.FromFile(@"D:\temp\test2.jpg")){ImageCodecInfo codec =ImageCodecInfo.GetImageEncoders().First(c => c.MimeType=="image/jpeg");EncoderParameters parameters =newEncoderParameters(3);
parameters.Param[0]=newEncoderParameter(System.Drawing.Imaging.Encoder.Quality,100L);
parameters.Param[1]=newEncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod,(int)EncoderValue.ScanMethodInterlaced);
parameters.Param[2]=newEncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod,(int)EncoderValue.RenderProgressive);
source.Save(@"D:\temp\saved.jpg", codec, parameters);}至于里面什么意思,我也不知道,我是COPY过来滴,
其他语言的转换自己去搜吧。
2. photoshop生成
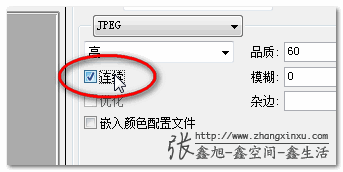
大伙都知道photoshop中有个“存储为web所用格式”,然后,其中(见下图),那个连续勾选就是渐进式JPEG图片了:

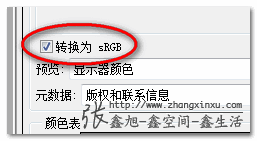
据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!

FireWorks等图像软件也是有类似的输出设置的,因为偶没有安装,无法展示,自己摸索吧~
参考文章:
转自:
http://www.zhangxinxu.com/wordpress/2013/01/progressive-jpeg-image-and-so-on/