软工网络15团队作业4——Alpha阶段敏捷冲刺2.0
1.提供当天站立式会议照片一张。

2.每个人的工作
| 成员 | 昨天已完成 | 今天计划完成 |
|---|---|---|
| 郭炜埕 | 熟悉微信web开发者工具 | 完成新建话题界面的设计 |
| 郑晓丽 | 熟悉前端中的一些组件 | 完成我参与的话题页面初始界面 |
| 廖怡洁 | 学习wxml,wxss,.js等语言 | 完成我的打卡动态页面设计 |
| 包梦榕 | 熟悉微信小程序开发的整体框架 | 完成部分首页页面设计我 |
| 柯智青 | 查询有关服务器搭建的相关资料 | 完成服务器的搭建 |
| 黄晓杨 | 学习MYSQL相关知识 | 完成部分数据库的构建 |
工作中遇到的困难:
(1)初次接触微信小程序的前端开发语言,它与htlml,css,javascript有相似之处,也有许多不同之处,学的时候还是比较吃力。
(2)对前端语言的组件不熟悉,界面设计效率低下。
(3)初次购买服务器,找了很多经验贴,花了较长的时间才部署好
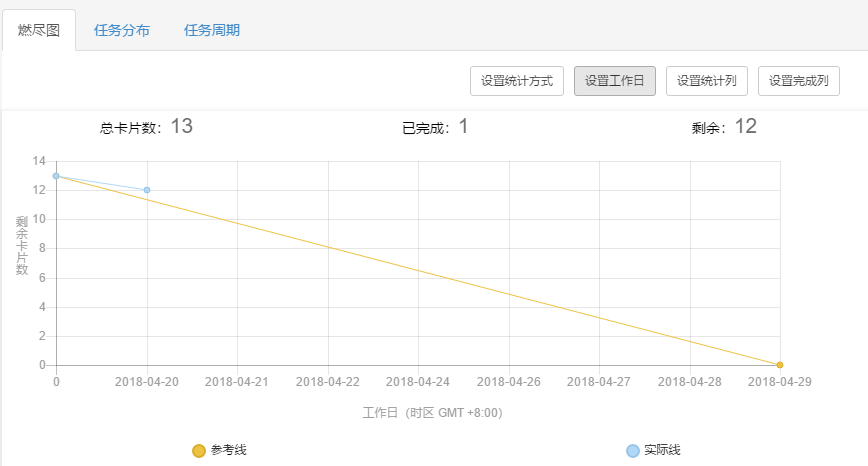
3.发布项目燃尽图

- 请理解燃尽图横坐标和纵坐标指的是什么。
横坐标代表工作的时间,纵坐标代表剩余的卡片数量。 - 请理解燃尽图实线和虚线分别代表什么。
实线代表实际剩余工作曲线,虚线代表计划剩余工作曲线。 - 结合《构建之法》里的“项目收敛”相关内容理解燃尽图的作用。燃尽图选择leangoo,并将助教加入,以便随时可以看到进展
燃尽图采用图表的形式可以清晰地看到整个项目的进度。
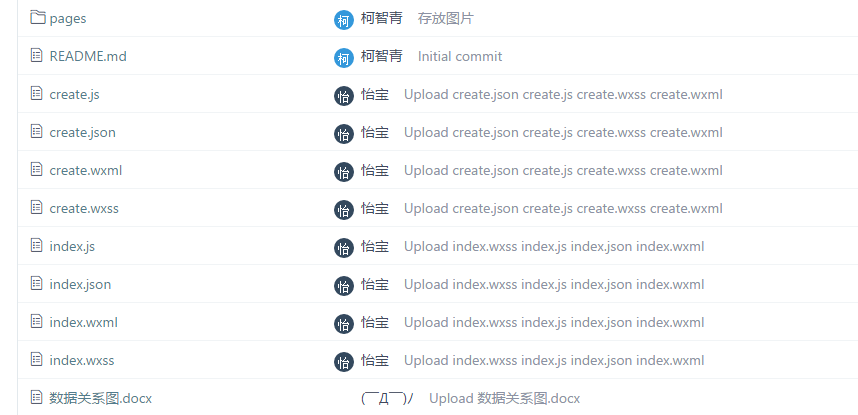
4.每人的代码/文档签入记录
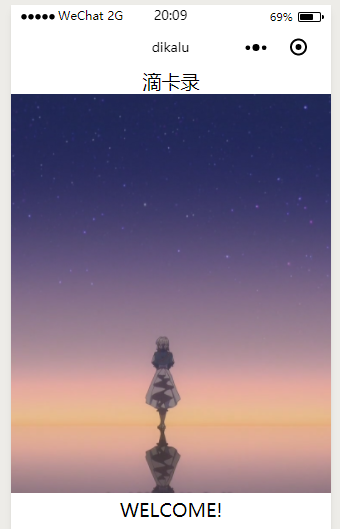
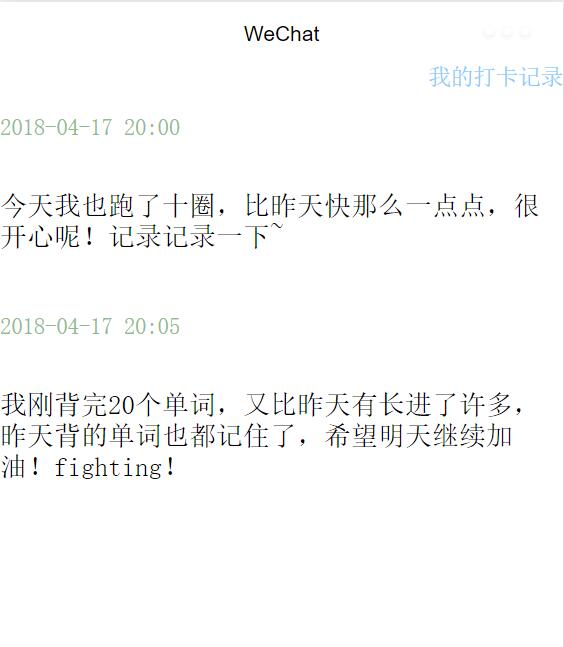
5.适当的项目程序/模块的最新(运行)截图。
- 最新模块的代码
<!--create.wxml-->
<view class="select">选择活动</view>
<br></br>
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>
create.js
Page({
data: {
items: [
{name: 'USA', value: '三走活动'},
{name: 'CHN', value: '日常跑步', checked: 'true'},
{name: 'JPN', value: '背单词'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
- 运行结果的截图



6.每人每日总结
- 郭炜埕:根据队长的分工,我开始着手于小程序的界面设计。上微信官网查看开发手册、上慕课网看教学视频、蹲在嘉庚图书馆-1楼找书、在寝室与队友们激烈讨论。这一天面对着电脑,一次次键入代码又删除,可谓效率奇低。也正是那句话:万事开头难。我相信在接下来的时间里,通过我们不懈的努力,我们会在队长的带领下不断进步。期待“滴卡录"的诞生~
- 郑晓丽:开始进入项目,由于都不是很懂,所以小组经常聚一起研究学习,挺喜欢这样的学习氛围的,原本分配好了先写前端,写到一半发现有些东西只能写个框架然后手动插入内容,发现好像没什么用,所以现在处于迷糊阶段,正在努力研究新的方向。
- 廖怡洁:第一次接触小程序的前端代码,原本以为自己学过一点HTML所以应该学起小程序的前端不难,但是没想到在未知的知识面前自己就像个小垃圾一样,毫无头绪,不知道该怎么入手,所以当我做出一点点界面的时候就很开心很开心,成就感满满的,希望能保持这种动力继续坚持下去。
- 包梦榕:由于此前没有相似的开发经验,依照别人的经验总结、网络视频资源和图书资料等总以为操作上手应该还蛮简单的。实则不然,由于不知道前端和后台如何连接,我们团队也一度陷入了混乱之中,不知如何下手。希望在同学学长学姐的经验分享下,我们能一点点地拨开迷雾,解决现有问题吧。
- 柯智青:今日完成了腾讯云服务器和域名的购买,完成了微信小程序开发环境和生产环境的部署。头一次买服务器,觉得很新鲜,还发现数据库竟然可以直接架设在服务器上面。进入微信小程序开发冲刺阶段,感觉经常处于懵逼状态,好像知道自己要做什么,实际做的时候又无从下手。作为我们队的PM对项目没有清晰的架构和把握,好怕把她们带到沟里。
- 黄晓杨:这次项目我负责的是数据库的建设。本来是在数据库软件SQL Server这边搭建数据库的,因为这个平时用的比较多,比较熟悉。但是后来才知道数据库应该在服务器上搭建连接,而且只能使用MySQL,但是这个我比较不熟悉,还要学习在服务器上使用MySQL方法,所以花了很多时间才把数据库和基本表信息建成功。到最后不得不说,这个项目比我们之前想象的要难多了,但是我们会加油,努力做下去的,争取达到预期效果!