很早的时候公司里开发了个c++客户端软件,需要支持windows2000,要求简单小巧,并且不希望引入其他界面库,图形引擎之类的东西,像gdi+之类的,于是对于美工做出来的一些界面,需要有alpha通道的图片渲染很麻烦,自己写的效率还有些低.于是从msdn找到了alphablend这个函数,来做图像的alpha混合,刚开始的时候,以为这个函数只能够处理整个图片的整体透明度,不能处理32位图像每个像素的透明度,后来仔细研究,发现是可以做到的,配置如下参数:
BLENDFUNCTION _blendfunction = { AC_SRC_OVER, 0, 255, AC_SRC_ALPHA };
但是渲染出来的颜色总是不对.从网上搜索也找不到答案,后来再仔细研究了下msdn,其中有个单词引起了我的注意premultiply, 那什么是预乘alpha值呢.我们先看一下alpha混合的公式:
Color = ( SrcRGB * SrcAlpha ) + ( DestRGB * ( 1 - SrcAlpha ) )
其中( SrcRGB * SrcAlpha )这一步是在渲染,或者加载之前就可以计算出来的,图像重新刷新渲染的时候,可以直接使用已经计算好的预乘alpha数值,而不用计算这一步乘法,从而加渲染速度.因此普通包含alpha通道的图像需要做特殊处理才可以使用alphablend渲染到dc.
那怎样将图像预乘alpha的图像在渲染前准备好呢?一种是在加载完图像后遍历每一个像素,进行alpha预乘运算.还有一种是让美工直接输出已经预乘完毕的alpha图像.第一种方式程序员都会,第二种方式呢,可能程序员和美工都不知道怎么弄,这里讲一下第二种方式吧,上图.
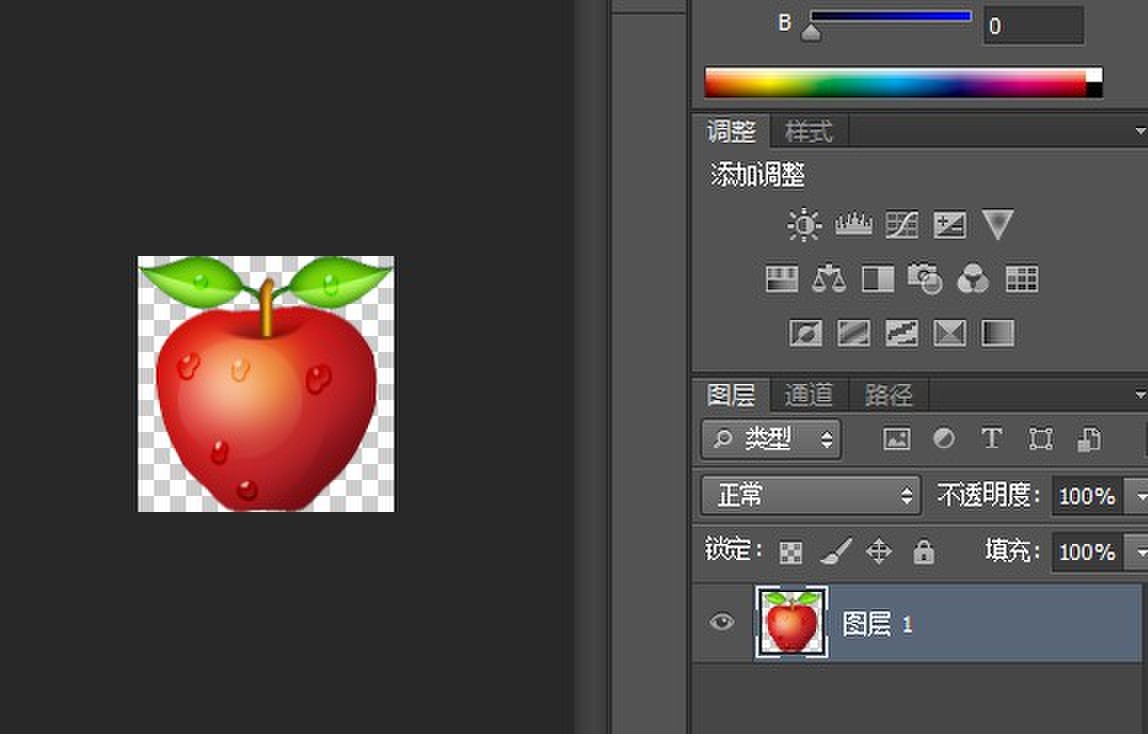
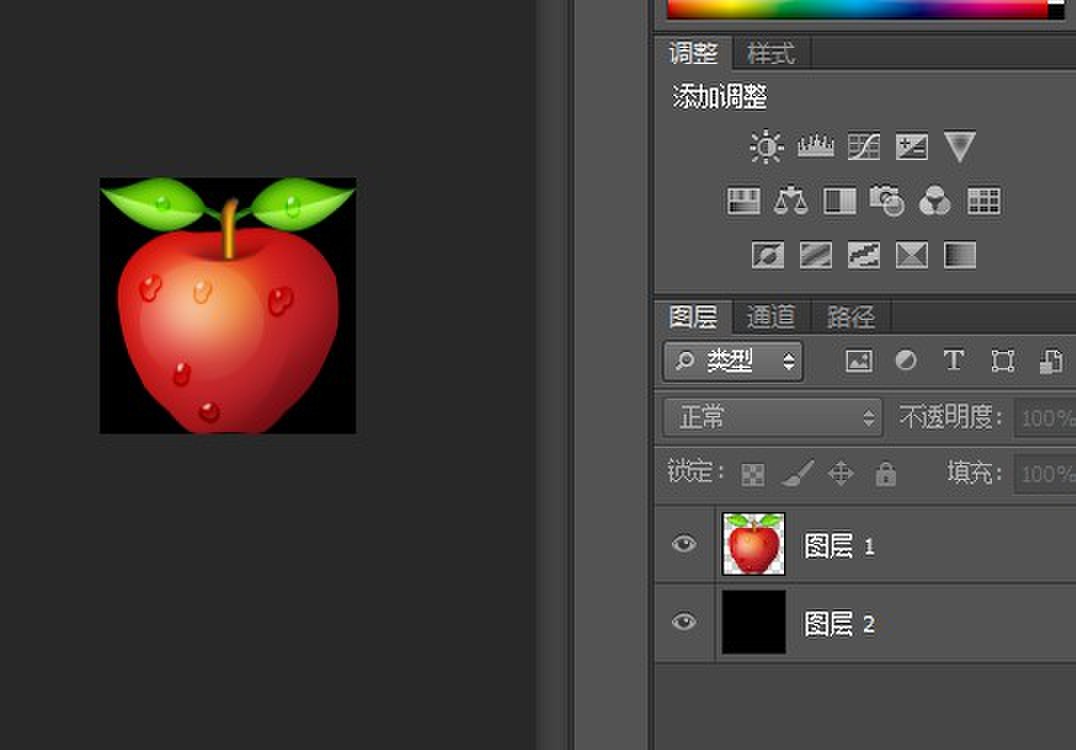
首先加载带alpha信息的png,或者自己设计的psd

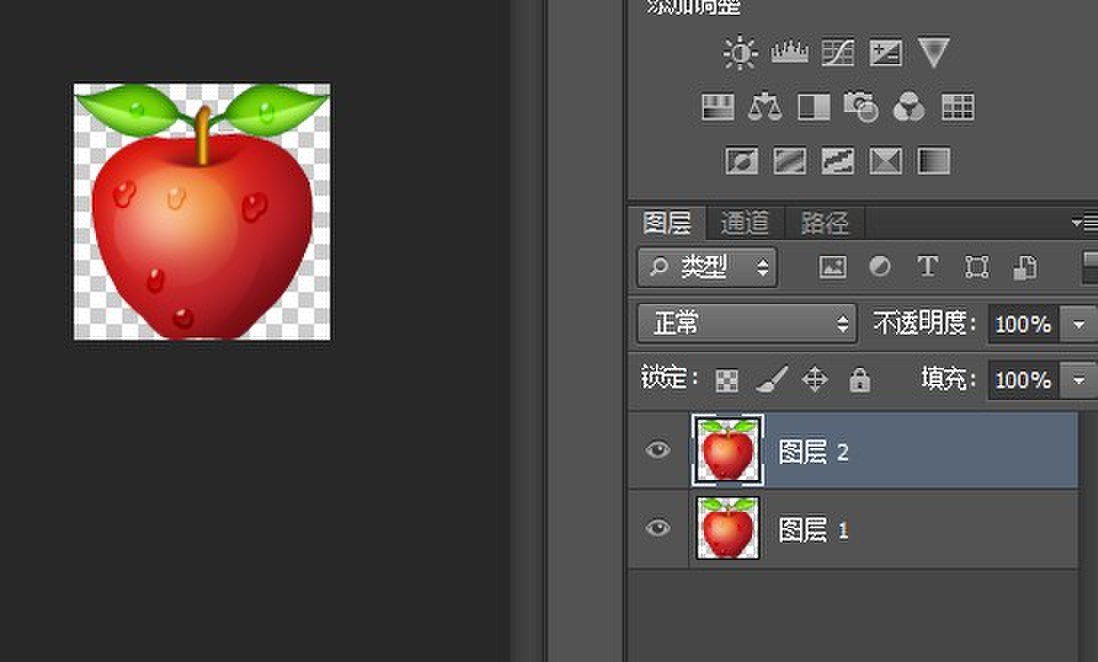
将图层复制一个新的

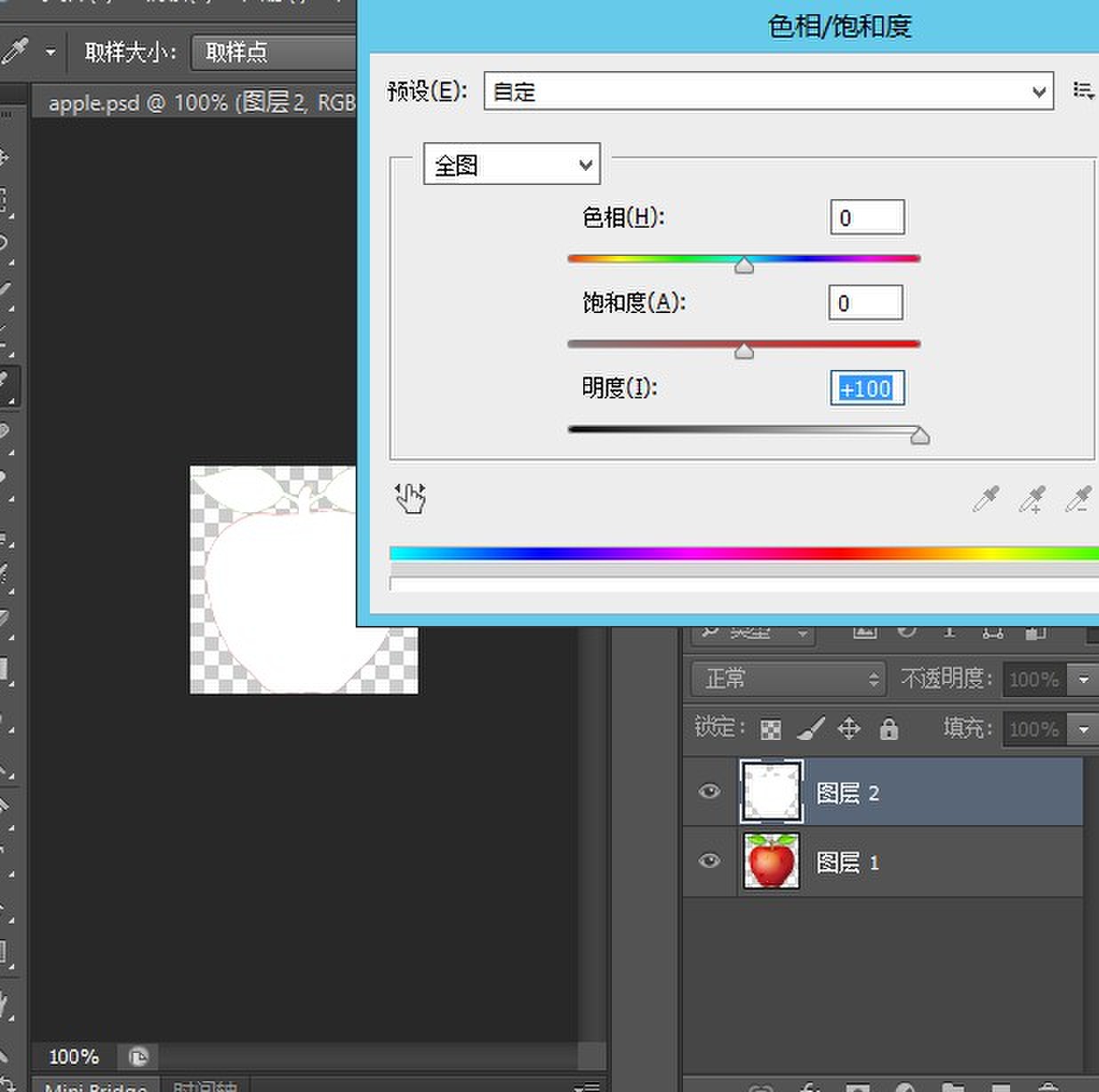
选择刚刚复制的图层,按ctrl+u,调整明度到100,确定后全选并复制.

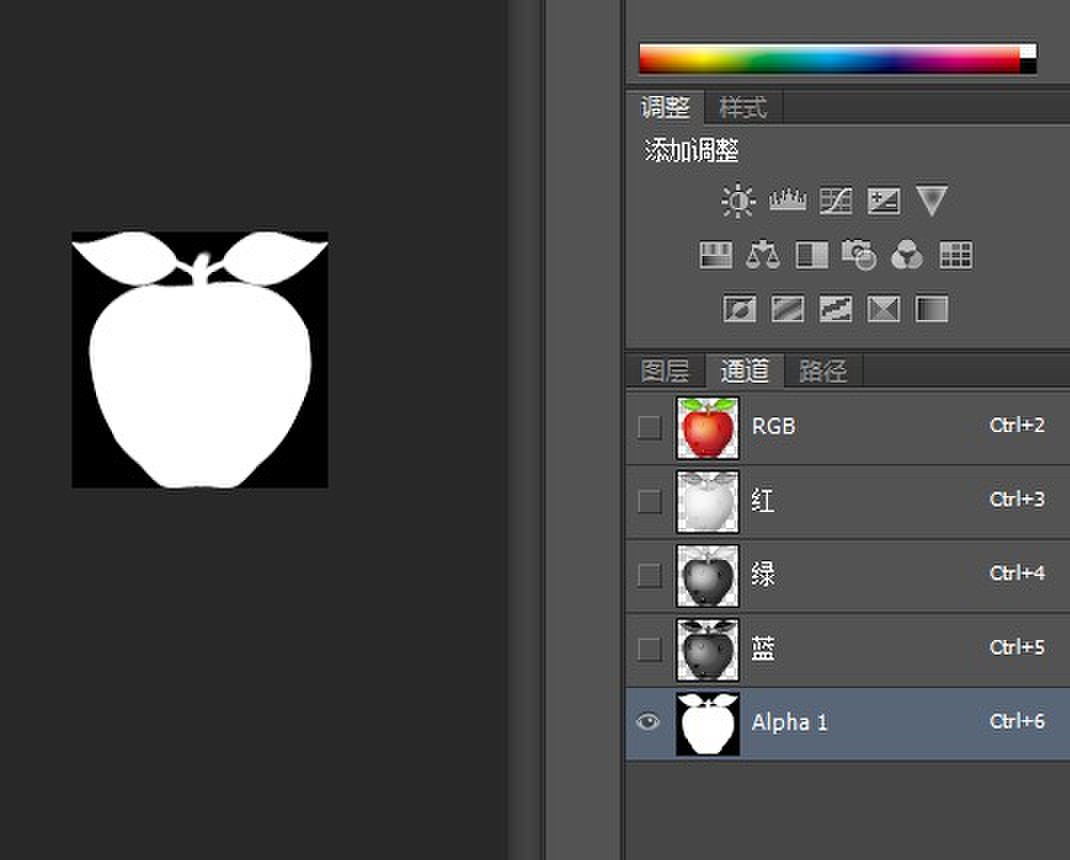
在通道面板新建一个通道,然后将刚才复制的白苹果粘贴到这个新建的通道上

返回图层面板,删除掉图层面板里的白苹果,并在彩色苹果下面新建一个图层,并填充成黑色.

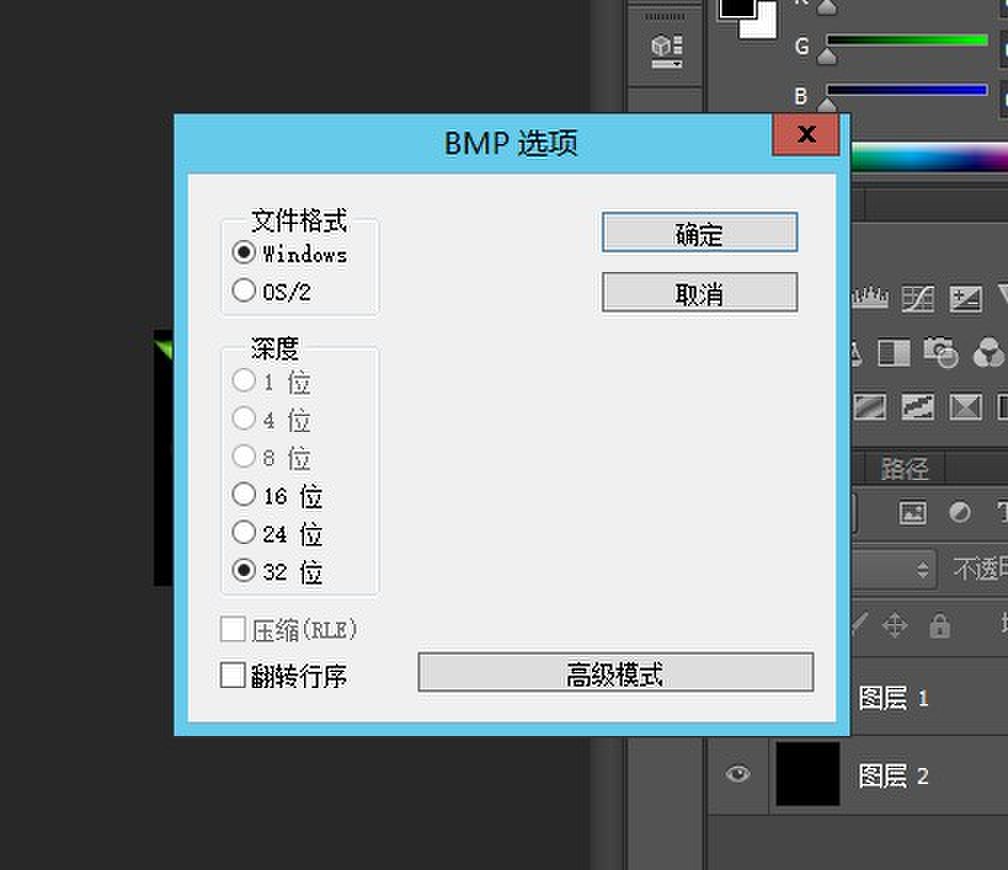
另存为bmp图像,色彩深度选择32位,这样我们就做好了预乘alpha的图像.

这是一个简单的例子代码.
http://pan.baidu.com/s/11j9OJ