在js开发中免不了获取屏幕或文档的宽度高度问题。今天在搜索引擎中搜索时,看到最多的就是这篇文章

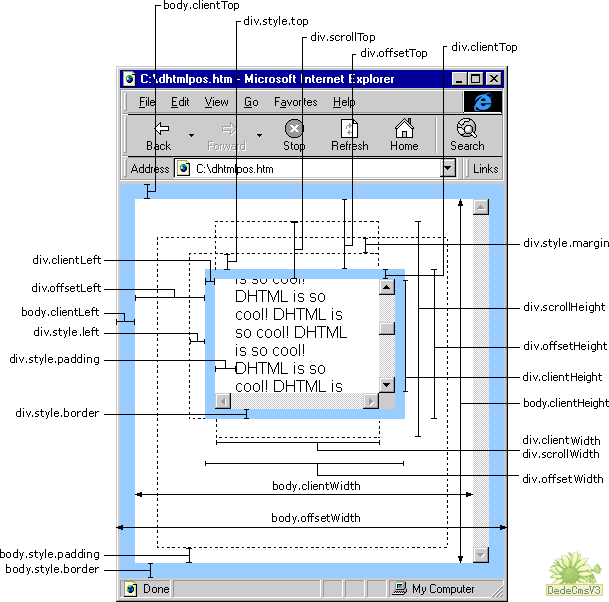
这张图片已经被转载了很多了,我想说的是,在转载之前能否先思考下,是否完全懂了,而不是囫囵吞枣(虽然我也记录过)。
这个图虽说比较详细,但看起来有点复杂,而且是否完全正确,我目前没找到官方说明。于是我决定自己测测
测试环境:window7 chrome
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
上面这四个属性是正确的,个人再补充点,我的屏幕是1280x1024的,所以window.screen.height 、window.screen.width 分别为1280、1024,然后是
window.screen.availHeight、window.screen.availWidth,什么是可用的宽度和高度。回答这个问题之前先想想什么是不可用的宽度和高度,这里主要是任务栏的影响

当你把任务栏设置成自动隐藏后,那么可用宽和高就和屏幕的宽和高一样了,而且你也可以试试把任务栏位置固定在左侧,那么可用宽度就会减少。
关于网页的宽度和高度
document.body.scrollLeft/document.body.scrollTop是卷去的宽和高,而document.body.scrollWidth/document.body.Height是整个文档的宽和高,和document.width/document.height 相等。
但是document.body的clientWidth和clientHeight有些问题了,但调整浏览器窗口大小时,clientWidth实时显示目前的宽度,而clientHeight显示的值总有些不确定,有的页面clientHeight和scrollHeight相等,有的前者小一些,但所有的document.body.scrollHeight和document.height 都相等(表示文档的高度)
最后是document.documentElement.clientWidth和document.documentElement.clientHeight实时显示当前窗口的宽和高