发布不久得webpack 4.0据说速度快了68% - 98%,然后还支持没配置文件,所以看起来很牛逼得样子
所以尝试一发
webpack和webpack-cli分离
现在执行webpack命令 必须要webpack-cli这个package全局安装
至于为什么,就不多做解释了
零配置是怎么个说法
支持两种mode --- development 和 production
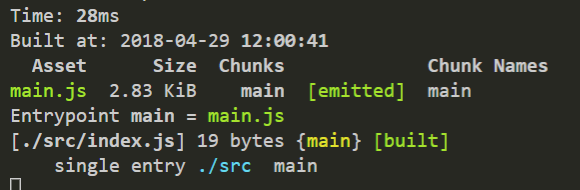
development下默认的入口文件是src 下的 index.js , 出口文件是 dist 下的 main.js文件
"scripts": { "start": "webpack --mode development" },
所以在package.json里添加这个文件就好了,不需要说再写一个webpack.config.json
production模式不作解释
依然支持 color watch process等参数
所以我们设置
"scripts": { "start": "webpack --mode development --watch --progress --colors" },
这样就可以监听文件变化并且编译。
告诉编译,我试着编译了一下console.log(1) 速度是28ms 几乎接近0的速度。
再具体的大家也尝试一下。

貌似确实比以前快了不少
dev-server
还是需要安装package webpack-dev-server
webpack-dev-server --mode development --content-base dist --inline --hot --open
用法和之前一样
hot 热更新替换
inline 是log处理方式 dev-tool的一种
open参数是打开浏览器
content-base 参数是指定index.html的位置
所以毋庸置疑赶快使用吧