一、JSONP简介
JSONP 全称 JSON with padding(填充式 JSON 或参数式 JSON),JSONP实现跨域请求的原理,就是动态创建<script>标签,然后利用<script>的”src"属性不受同源策略限制来跨域获取数据,其实凡是拥有”src”属性的标签都有跨域的能力,如<script> <img> <iframe>等。JSONP 由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的 JSON 数据。
二、JSONP应用小案例
下面通过在本地输入关键字,实现百度下拉小提示的功能。
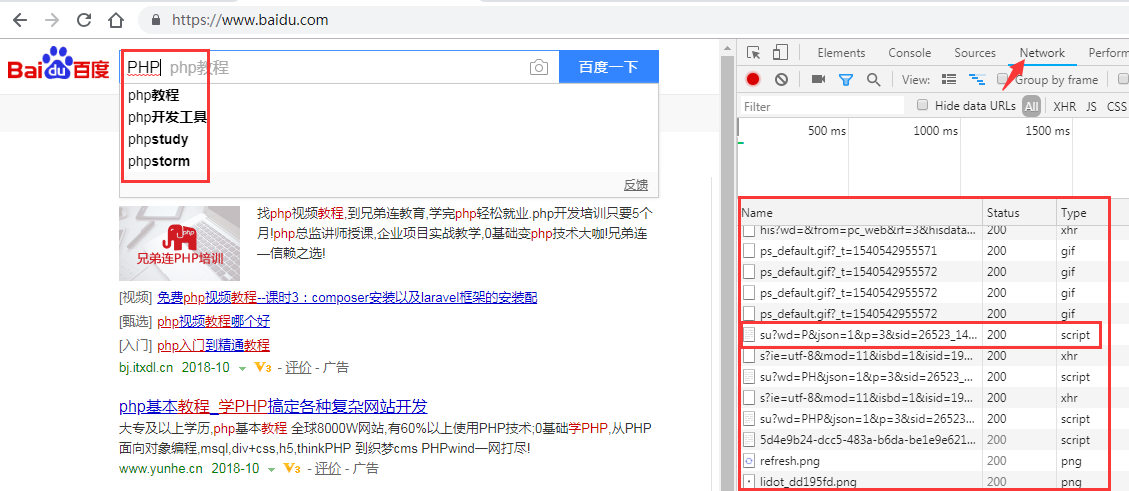
1、当在百度输入关键字PHP时,有如下效果

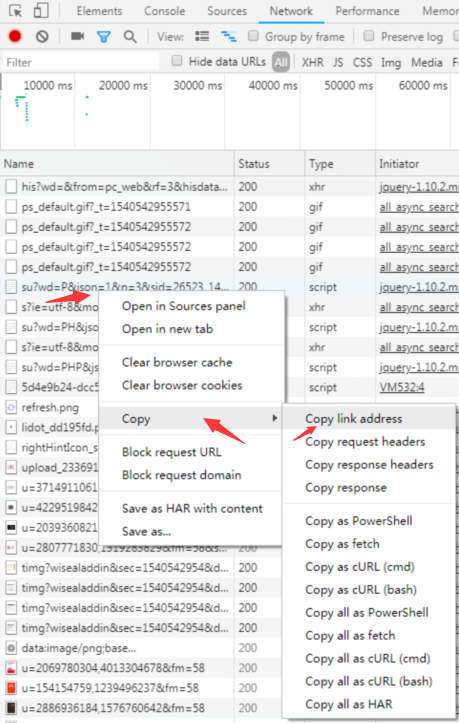
2、右击控制台Name中选定的地址复制如下

地址为 https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=P&json=1&p=3&sid=26523_1450_21107&req=2&csor=1&cb=jQuery110208650365665803772_1540543418194&_=1540543418198
其中wd=P 中的P即为输入的关键字,cb=jQuery110208650365665803772_1540543418194 中jQuery110208650365665803772_1540543418194即为回调函数名。
2、在新标签中打开访问如下

格式为 函数名(JSON形式的参数)。
3、修改回调函数名并处理相应的JSON数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP实现百度下拉提示</title>
</head>
<body>
<h1>百度下拉提示</h1>
<!-- 创建输入框 -->
<input type="text">
<!-- 创建空的ul标签用于存放li -->
<ul style="display: none"></ul>
<script type="text/javascript">
// 获取输入的关键字
var oInp = document.getElementsByTagName('input')[0];
// 获取空的ul
var oUl = document.getElementsByTagName('ul')[0];
// 自定义函数search用于回调,参数data即为JSON格式数据
function search(data) {
// 打印data控制台查看组织形式
console.log(data);
}
// 给input标签绑定oninput事件
oInp.oninput = function() {
// 如果输入不为空就创建script标签
if (this.value != '') {
// 创建script标签
var oScript = document.createElement('script');
// 将关键字wd的值改为输入的值this.value,回调函数名cb的值换为本地search函数
var url = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + this.value +'&json=1&p=3&sid=26523_1450_21107&req=2&csor=1&cb=search&_=1540543418198';
oScript.src = url;
// 将script标签追加到body
document.body.appendChild(oScript);
} else {
// 如果输入为空就隐藏ul
oUl.style.display = 'none';
}
}
</script>
</body>
</html>
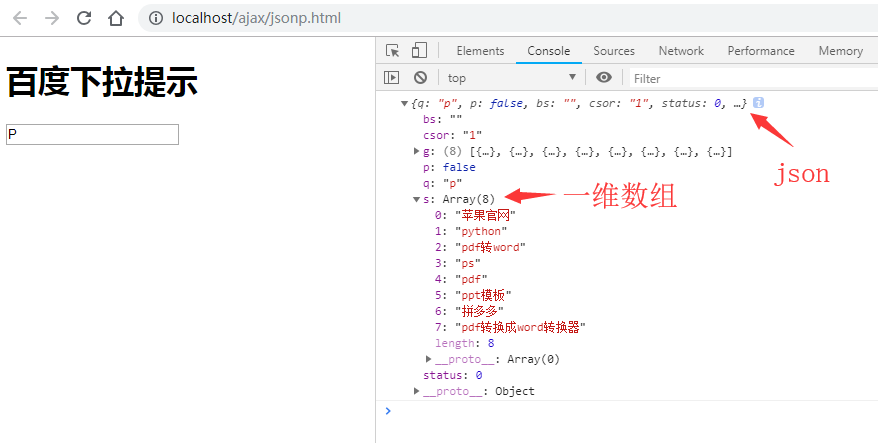
输入关键字P,通过控制台查看data数组形式如下

因此要获取返回值,可通过 data.s返回一维数组,修改代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP实现百度下拉提示</title>
</head>
<body>
<h1>百度下拉提示</h1>
<!-- 创建输入框 -->
<input type="text">
<!-- 创建空的ul标签用于存放li -->
<ul style="display: none"></ul>
<script type="text/javascript">
// 获取输入的关键字
var oInp = document.getElementsByTagName('input')[0];
// 获取空的ul
var oUl = document.getElementsByTagName('ul')[0];
// 自定义函数search用于回调,参数data即为JSON格式数据
function search(data) {
// 获取数据长度
var len = data.s.length;
if (len) {
// 如果返回数据不为空就显示ul标签
oUl.style.display = 'block';
// html用于存放ul的值
var html = '';
for (var i=0; i < len; i++) {
html += '<li>' + data.s[i] + '</li>';
}
oUl.innerHTML = html;
} else {
// 如果无返回数据就隐藏ul
oUl.style.display = 'none';
}
}
// 给input标签绑定oninput事件
oInp.oninput = function() {
// 如果输入不为空就创建script标签
if (this.value != '') {
// 创建script标签
var oScript = document.createElement('script');
// 将关键字wd的值改为输入的值this.value,回调函数名cb的值换为本地search函数
var url = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + this.value +'&json=1&p=3&sid=26523_1450_21107&req=2&csor=1&cb=search&_=1540543418198';
oScript.src = url;
// 将script标签追加到body
document.body.appendChild(oScript);
} else {
// 如果输入为空就隐藏ul
oUl.style.display = 'none';
}
}
</script>
</body>
</html>
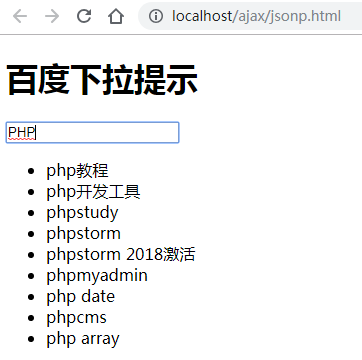
演示效果如下:

三、JSONP小结
通过以上小示例可知:JSONP跨域获取数据的方式,主要是通过动态生成script标签然后设置src属性,再调用本地函数来实现。严格来讲,JSONP并不是AJAX技术,因为自始至终根本没有使用XMLHTTPRequest对象,只是和AJAX一样,实现了在不刷新页面的情况下获取服务端数据的功能。