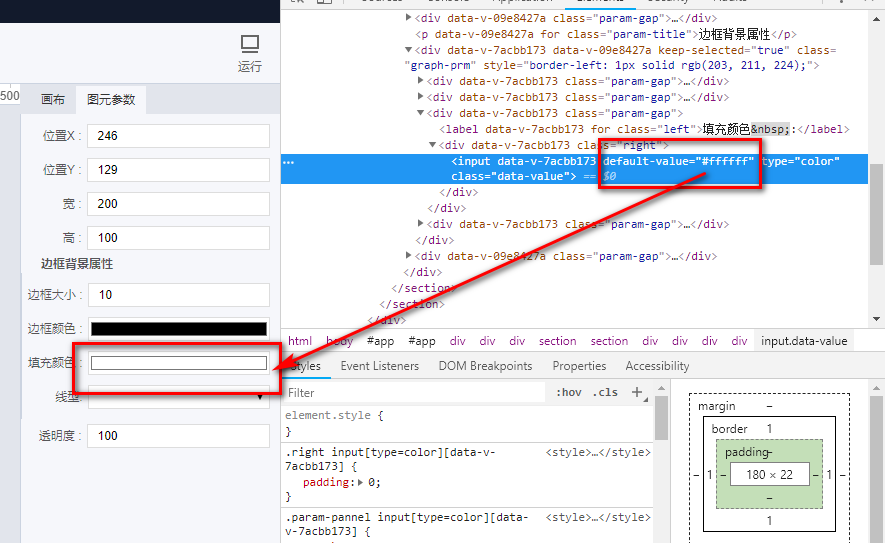
在设置背景色的时候,使用html5 type=color 标签,但是初始值一直都是黑色的,背景如果没有设置的时候,应该是白色,比如文本图元,所以需要设置一个初始的颜色值,
注意:
value不实用,怎么修改值都不会改变
需要用default-value
注意:值得确定,不能使用关键字 如red等,还有简写的16进制颜色 需要写全 白色就是#ffffff
<div class="param-gap" v-if="params.pixelType === 'EllipsePixel' ||params.pixelType === 'RectPixel'">
<label class="left" for="">填充颜色 :</label>
<div class="right">
<input class="data-value" :default-value="params.fillColor" v-model="params.fillColor" @input="updateData" type="color" />
</div>
</div>