又是一个坑,坑了我一个下午。在layui插件中使用jquery的ajax请求,一点反应都没有,不管是改成get还是post请求,后台毫无反应,前端谷歌调试也没有报半点错。
js代码如下:
layui.config({ base: '/res/mods/' //layui自定义layui组件目录 }).define(['jquery','layer','cropper'],function (exports) { var $ = layui.jquery ,layer = layui.layer; //上面已经引入了jquery的ajax方法,下面直接传参到后台 $.ajax({ type: "post", url: url,//请求地址已在另一处设置 data: {username:"123"}, dataType: "json", success: function(result){ if(result.code == 0){ layer.msg(result.msg,{icon: 1}); layer.closeAll('page'); return done(result.data.src); }else if(result.code == -1){ layer.alert(result.msg,{icon: 2}); } } }); });
下午调了几个小时,真是让我百思不得其姐(嗯哼!解),所有办法都用过了,百度也搜了几百遍,后来一想不会是版本问题吧。。。。。。。
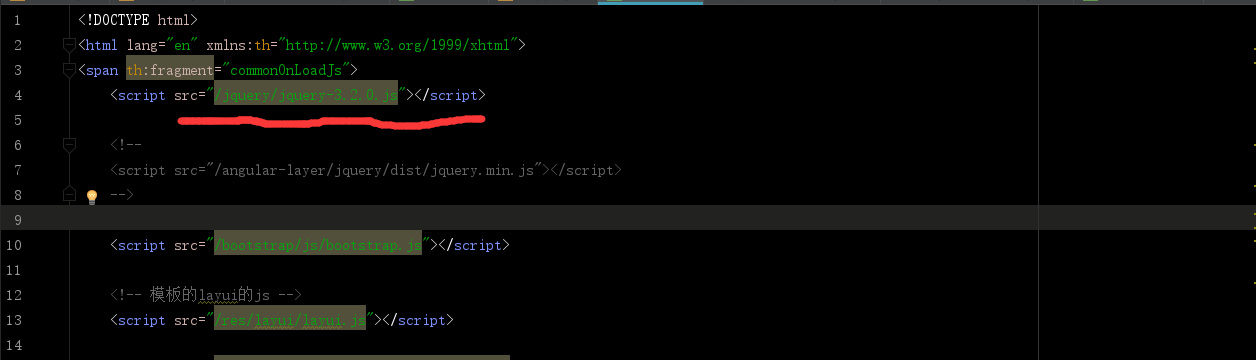
我操还真他娘的是版本问题,诸位客官请看如下:(控制台洁白如玉,没有丝毫红色。。。错误),但问题是后台打的断点是寂寞难耐,它迟迟不进来

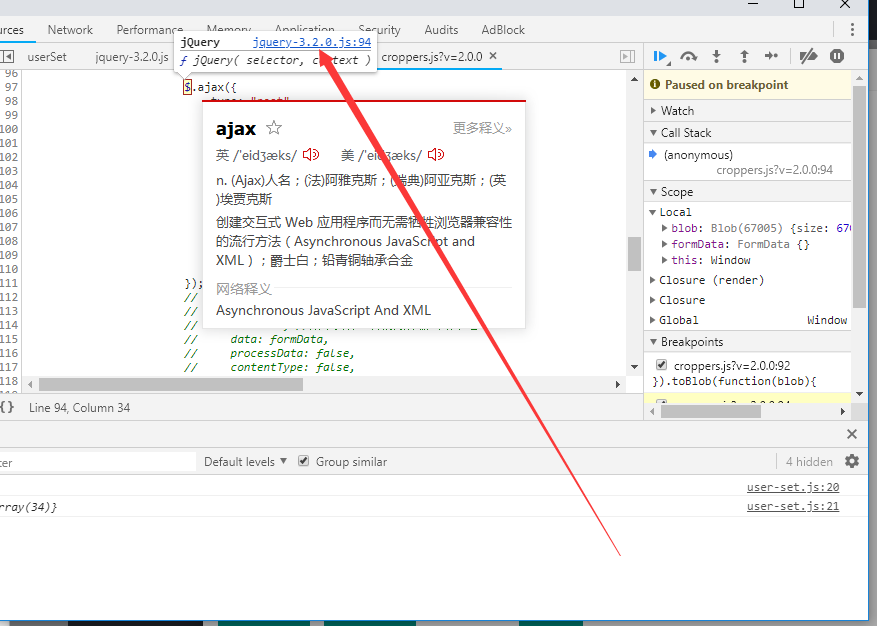
前端调试窗口:

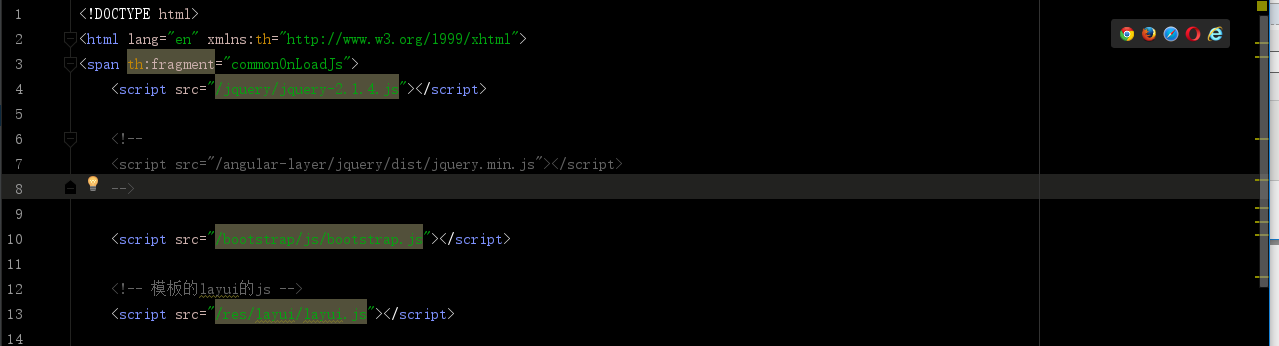
然后我把引入的jquery换成低一点的版本:jquery-2.1.4.js

再看前端调试窗口:

最后结果:万分感动,它终于进入后台了,完全不知道什么原因,反正从此抛弃jquery-3.2.0.js,使用jquery-2.1.4.js