一:图像的相关知识了解



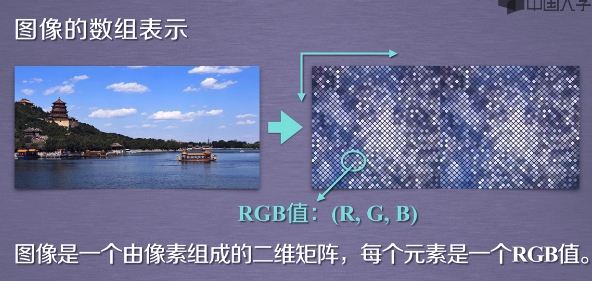
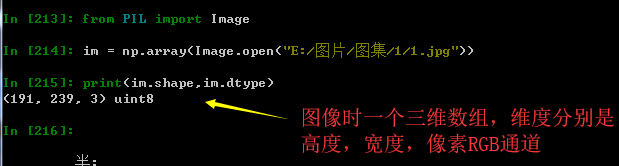
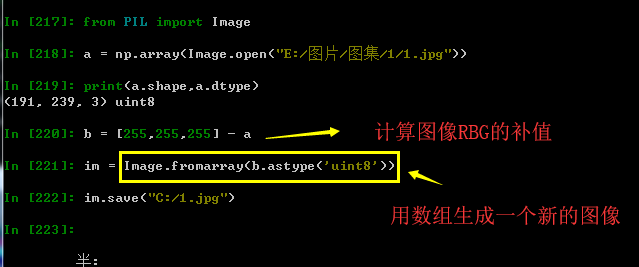
二:图像的数组表示


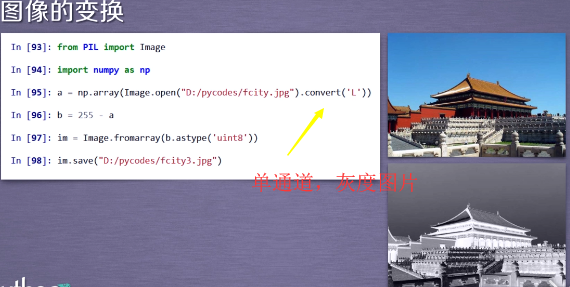
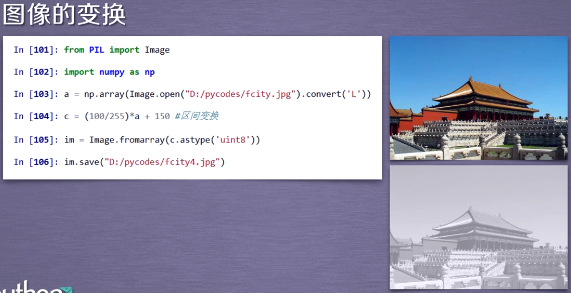
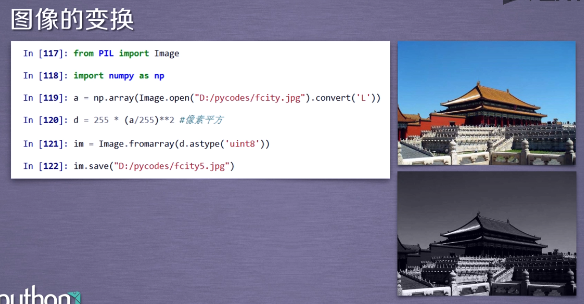
三:图像的变换
读入图像后,获取像素RGB值,修改后保存为新的文件





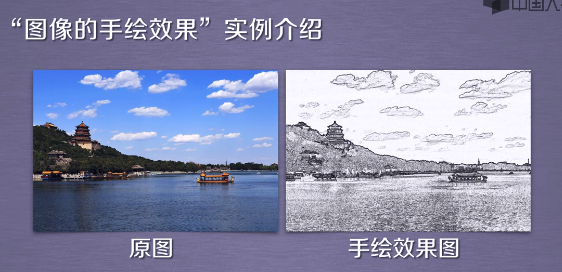
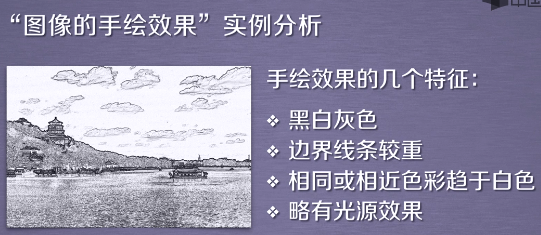
四:图像的手绘效果案例分析


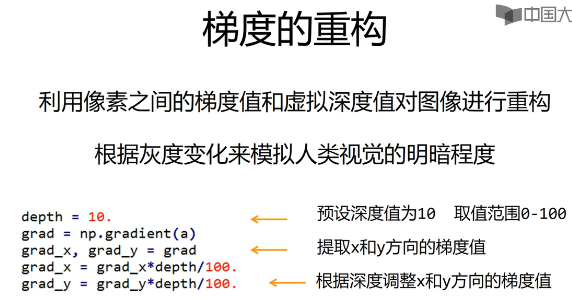
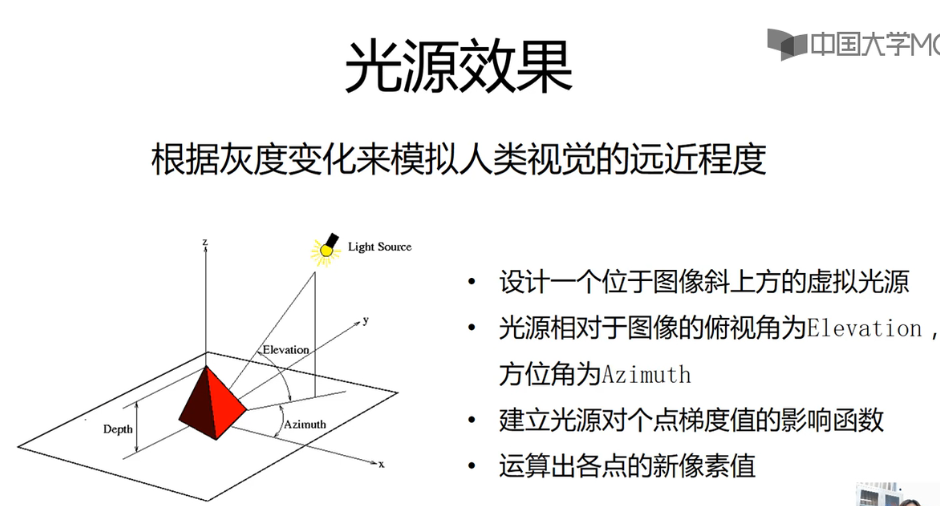
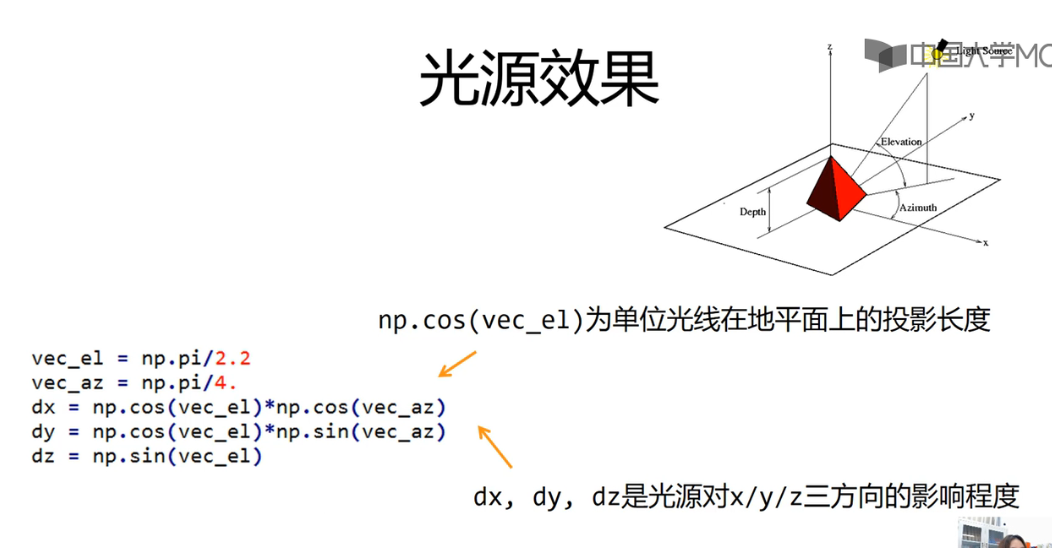
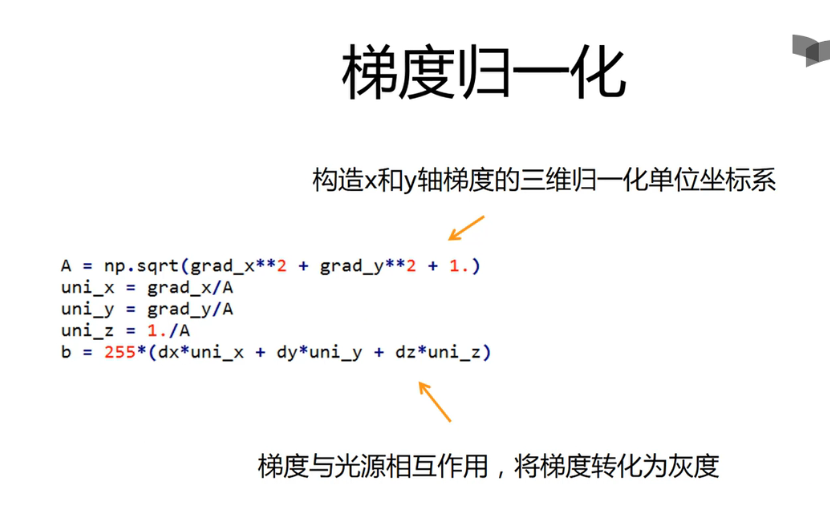
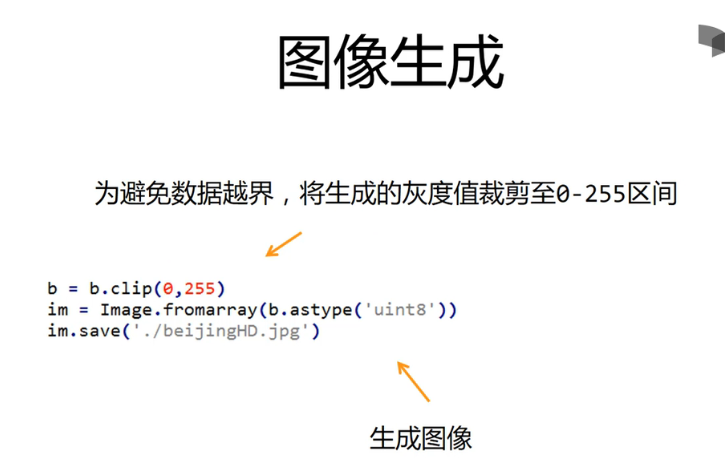
五:图像手绘实现
from PIL import Image import numpy as np a = np.asarray(Image.open("./1.png").convert('L')).astype('float') print(a.shape) #灰度图像是二维数组 print(a) #n行m列,当对于这个行列上的值就是灰度值 depth = 10. #预设深度值为10,深度值的取值范围可以是0-100 grad = np.gradient(a) #取图像的梯度值,含行列两个方向的梯度值 grad_x,grad_y = grad #天气x,y方向的梯度值 grad_x = grad_x*depth/100. #根据深度调整x,y方向的梯度值 grad_y = grad_y*depth/100. A = np.sqrt(grad_x**2 + grad_y**2 + 1.) #将原来的二维变三维归一化z轴值平方为1.-->√(x**2+y**2+z**2)--->就是对角值,三轴分别初一即可得归一化值 uni_x = grad_x/A #获得归一化x,都是小于1的 uni_y = grad_y/A #获得归一化y uni_z = 1./A #获得归一化z vec_el = np.pi/2.2 #光源的俯视角度,弧度值(我们自己定义的∏/2.2接近90°) vec_az = np.pi/4. #光源的方位角度,弧度值(我们自己定义的∏/4接近45°) dx = np.cos(vec_el)*np.cos(vec_az) #光源对x轴的影响,都是小于1 就是三维空间三角函数运算 dy = np.cos(vec_el)*np.sin(vec_az) #光源对y轴的影响 dz = np.sin(vec_el) #光源对Z轴的影响 b = 255*(dx*uni_x + dy*uni_y + dz*uni_z) #光源归一化,需要乘以255 b = b.clip(0,255) #防止值溢出0-255,需要进行截取 im = Image.fromarray(b.astype("uint8")) #重构图像 im.save("./2.png")