- 1.窗口关系及框架
- 2.浏览器窗口位置
- 3.窗口大小
- 4.视口大小
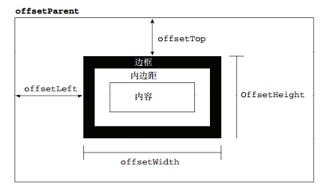
- 5.元素(组件)大小和偏移量
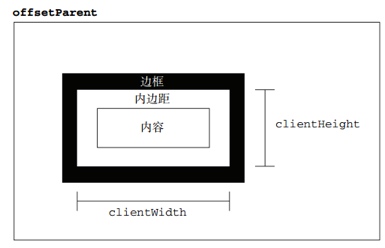
- 6.客户区大小
- 7.元素滚动区域大小
- 8. getBoundingClientRect()
- 9. 鼠标点击事件的位置
1.窗口关系及框架
<!DOCTYPE html>
<head>
<title>Frameset Example</title>
</head>
<frameset rows="160,*">
<frame src="topframe.html" name="topFrame">
<frameset cols="50%,50%">
<frame src="leftframe.html" name="leftFrame">
<frame src="leftframe.html" name="rightFrame">
</frameset>
</frameset>
</html>
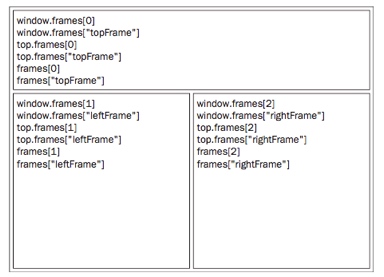
每个框架都拥有自己的window对象,并且保存在frames集合中可以通过数值索引(从0开始,从左至右,从上到下)或者框架名称来访问相应的window对象。top对象始终指向最高(最外)层的框架,也就是浏览器窗口。
 

parent(父)对象始终指向当前框架的直接上层框架,每个框架都有自己的window对象,不共享构造函数,同域父子可以相互访问属性和方法
最外层浏览器窗口有如下脚本
var selfArr = ['I','am','Top','frame'];
window.onload = function () {
var topArr = window.frames[0].topArr;
console.log(selfArr instanceof Array);
console.log(topArr instanceof Array);
console.log(Array.isArray(topArr));
}
topFrame有如下脚本
var topArr = [1,2,3,4,5];
window.onload = function () {
console.log(parent.selfArr);
}
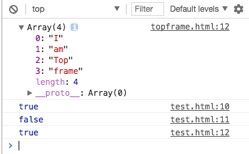
执行结果
 

1、frame不能脱离frameset单独使用,iframe可以;
2、frame不能放在body中;
3、frame的高度只能通过frameSet控制;iframe可以自己控制,不能通过frameset控制
2.浏览器窗口位置
窗口位置:窗口相对于屏幕左边和上边的位置
screenLeft和screenTop属性:IE、Safari、Opera、Chrome
screenX和screenY属性:Firefox、Safari、Chrome
在IE、Opera中,screenLeft和screenTop中保存 的是从屏幕左边和上边到由window对象表示的页面可见区域的距离
在Chrome、Firefox和Safari中,screenY或screenTop中保存的是整个浏览器窗口相对于屏幕的坐标值,即在窗口的y轴坐标为0时返回0。
var leftPos = (typeof window.screenLeft === 'number') ? window.screenLeft : window.screenX;
var rightPos = (typeof window.screenTop === 'number') ? window.screenTop : window.screenY;
3.窗口大小
IE9+、Firefox、Safari、Opera 和Chrome 提供了4个属性:outerWidth和outerHeight&&innerWidth和innerHeight
红宝书《JavaScript高级程序设计》上对这几个属性的描述如下:
在 IE9+、 Safari 和 Firefox、Opera中, outerWidth 和outerHeight 返回浏览器窗口本身的尺寸,而 innerWidth 和 innerHeight则表示该容器中页面视图区的大小(减去边框宽
度)。在 Chrome中相应宽高返回相同的值,即视 口( viewport)大小而非浏览器窗口大小。
随手在windows上的Chrome上测试了一下,发现在并不如书中所述,并且在窗口处于最大化和最小化时表现也不一致,因此这些属性对于不同系统不同版本的浏览器表现可能都不一致,不能作为精确值使用。