盒模型:
在CSS中,“box model”这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称这种盒子为盒模型。
盒模型分为两种:1,标准模型。2,IE模型。
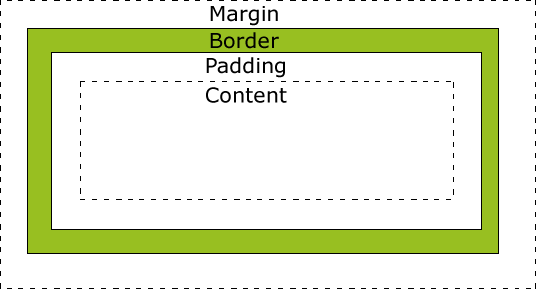
盒模型示意图:

盒模型属性:
width:内容的宽度。
height:内容的高度。
padding:内边距,边框到内容的距离。
border:边框,就是指盒子的宽度。
margin:外边距,盒子边框到附近最近盒子的距离。
盒子模型的计算:
盒子的真实宽度=width+2*padding+2*border
盒子的真是高度=height+2*padding+2*border
所以,标准盒模型,width不等于盒子真实宽度,如果要保持盒子的真是宽度,那么加padding就一定要减width,减padding就一定要加width。真实的高度同样这样设置。
padding(内边距):
padding:就是内边距的意思,是边框到内容之间的距离。
padding的区域是有背景颜色的,并且背景颜色和内容的颜色一样,也就是说background-color这个属性将填充border内的所有区域。
padding的设置:
padding有四个方向,分别描述4个方向的padding。
1,写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2,写综合属性,用空格隔开。
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
一些标签默认有padding:
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
border(边框):
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid # 边框为实线
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照三要素来写border:
border- 3px;
border-style: solid;
border-color: blue;
/*
border- 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
按照方向划分:
border-top- 10px;
border-top-color: red;
border-top-style: solid;
border-right- 10px;
border-right-color: red;
border-right-style: solid;
border-bottom- 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left- 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。
使用border来制作小三角:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>制作三角形</title> <style> div{ width: 0px; height: 0px; border-bottom: 30px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; } </style> </head> <body> <div></div> </body> </html>
margin:
外边距,表示边框到最近盒子的距离。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>margin</title> <style> div{ width:300px; height:300px; background-color: skyblue; /*表示四个方向的外边距为20px*/ margin: 20px; /*表示盒子到上边距为8px*/ margin-top: 8px; /*表示盒子到左边距为8px*/ margin-left: 8px; /*向上向左同理*/ border:1px solid red; } </style> </head> <body> <div></div> </body> </html>