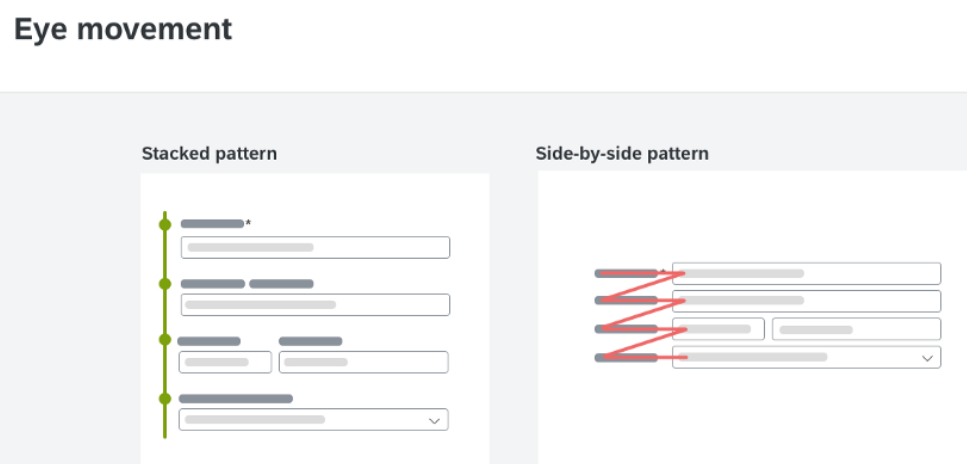
新用户在填写表格时, 需要看 label, 而 stacked 是最合适的, 因为可以看到 label 和 input 在一起, 读起来就顺.
相反的, 经常使用同个表格的用户, 对表格布局非常熟悉, 他们会避开看 label, 只看 input
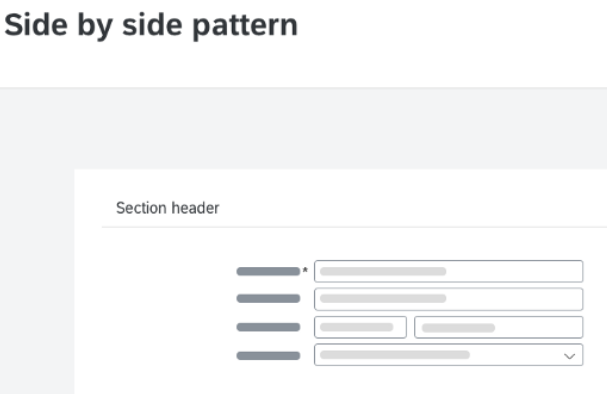
那么 side by side 就对用户来说比较顺.
使用不同的方法, 需要不同的空间, side by side 需要更多的宽, 而 stacked 需要更多的高
在 input 比较多的情况下, side by side 是到处可见的.
如果遇到 start date & end date, 这里并没有好的方式去展现.

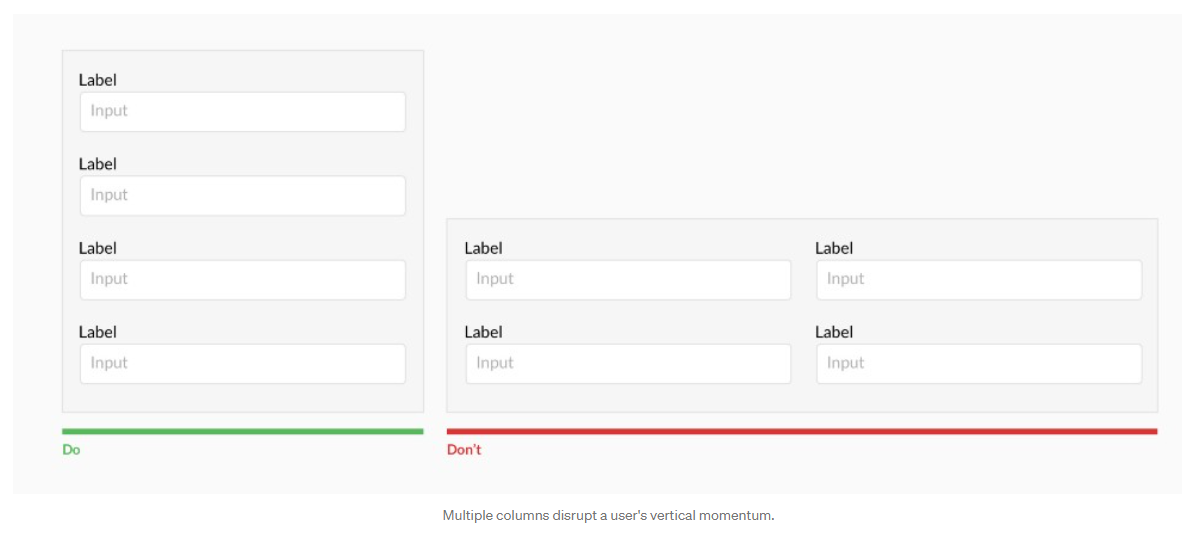
多列会破坏用户的 scrolling

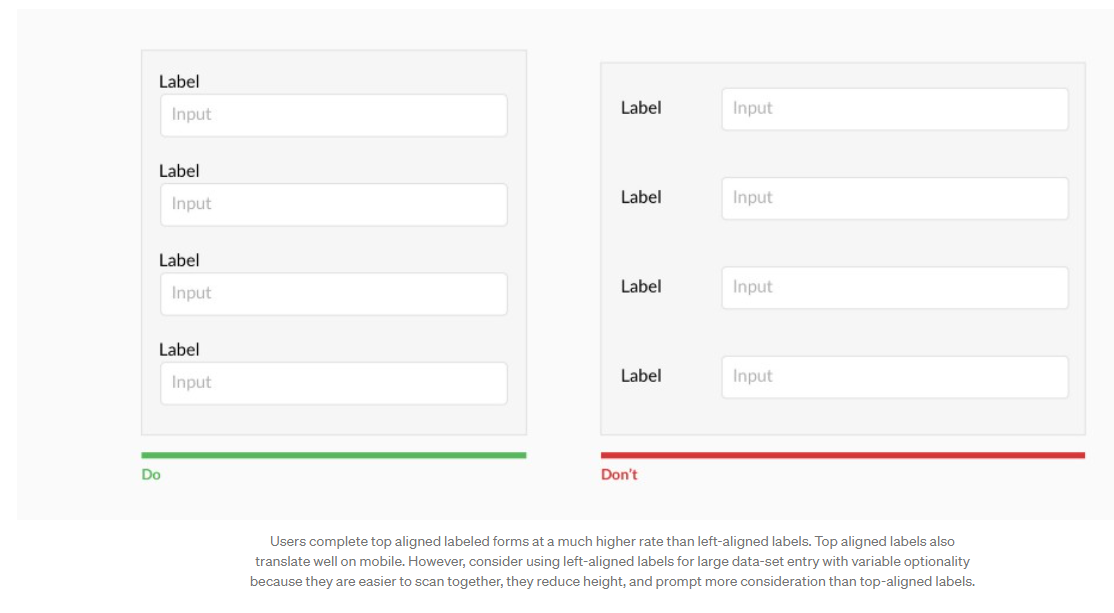
top aligned 的好处是读起来快, 也非常适合手机
left aligned 比较适合大量的数据, 在扫描时, 可以快速看完

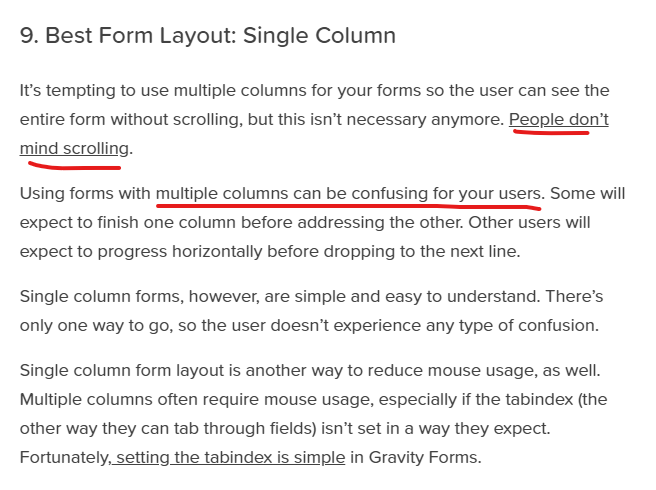
Single column 对比 multiple columns, single column 需要 scroll, 但不是很大的问题, 同时在阅读上比较舒服(只需要上下阅读)
对比 multiple columns, 用户会失去方向.

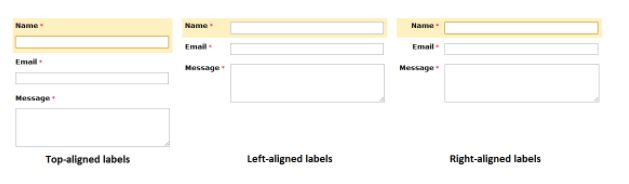
top-aligned 好处是让用户看的快, 但是需要更多的 height
left-aligned 好处是可以省下 height, 但是 label 和 input 之间距离较远
right-aligned 好处是 label 和 input 比较靠近(就这点而已), 但是遇到较多的 input, 要扫描 label 就不方便了

经常使用 form 的用户, 不需要一直看 label, 因为用户非常熟悉了, 而他们需要快速看完所有的 input, 所以尽可能不用 scroll
side by side 是不适合新用户, 比如注册表格, 因为他们是一定要看 label 的

stacked pattern 是非常适合新用户或者不经常使用的用户, 在扫描时, 只需要上到下就能轻松的看完. 对比 side by side 就会非常累