1.HTML
(1)标签回顾:
a p div h1-h6 ul span input button table select
textarea img(src属性) form ol hr br b i s meta link
(2)块级标签:独占一行,可以设置高度宽度
内敛(行内)标签:不独占一行,不可设置高度宽度
块级标签可以嵌套某些块级标签和内联标签
内联标签只能嵌套内敛标签,内敛标签里面嵌套的标签,无法撑起外部内联标签的高度
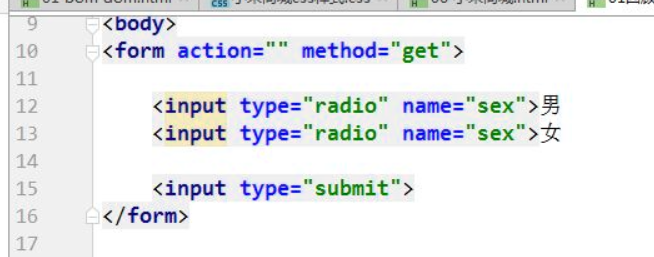
(3)input:type:text password file submit radio checkbox reset hidden
(4)Form表单:用户可以提交用户的信息
页面可以有多个Form,但是只有一个可以提交表单内容.
属性:action,把选择输入的内容,提交到哪里去
属性:method:
select:
option
link href='引入的文件路径'




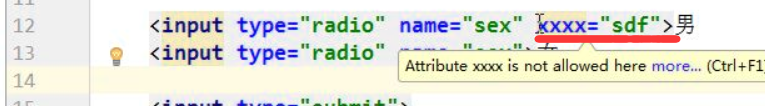
划红线的表示自定义属性.
自带属性写法:属性="属性值"
2.CSS
选择器{color:red;}
选择器:
标签选择器:
(p{xx:xx},div)
类选择器: <input class='xx1 xx2 xx3' type='radio' name='sex'>女
选择器 .xx1{xx:xx}
id选择器: #d1{xx:xx}
伪元素选择器:
Table:after{
content='xxx'
}
伪类选择器:
宽度,高度:width height
边框 border 粗细 颜色 样式
设置圆角
单独设置上下左右边框
字体:
字体大小:font-size
字重:
字体颜色:
十六进制的 #ffffff
RGBA(0,0,0,0.3) // RGB
英文单词
字体样式:family
字体对其方式:两端对齐(空隙会变大),
文字之间的距离:letter-space(子母间隔)
文字装饰:
背景:
背景颜色 background-color
标签对象 .style.backgroundColor='red';
背景图片:Background:url('路径'); no-repeat
top left;(左上角,想象成一个九宫格)
100px 100px;雪碧图
权重:id100 class10 p1
<div style='xx:xx'>
display: None Block Inline-block inline
布局:float 浮动 注意父级标签塌陷问题 并且浮动的标签有类似inline-block的柑橘
注意:父级标签塌陷问题:微元素选择器
父级标签:after{
content='',
display:block;
clear:both;
}
定位:(相对定位和绝对定位)
position:relative
absolute
top,left,right,bottom
opacity:透明度(注意:这里的透明度和RGBA是有区别的)
visibility:hidden;隐藏标签 但是标签位置还在.
盒子模型:
外边距:margin
内边距:padding
边框:border
内容:content
编程思想:拥有思想,太琐碎的事情需要,回头查,知道是怎么回事就行.还是要多记忆
3.JS
(1)
var a=12;
数值类型 number
字符串
布尔类型
null
undefined
数组
自定义对象 字典
前端的数据就是后端
(2)流程控制
for 循环
while 循环

function f1(){
//函数
}
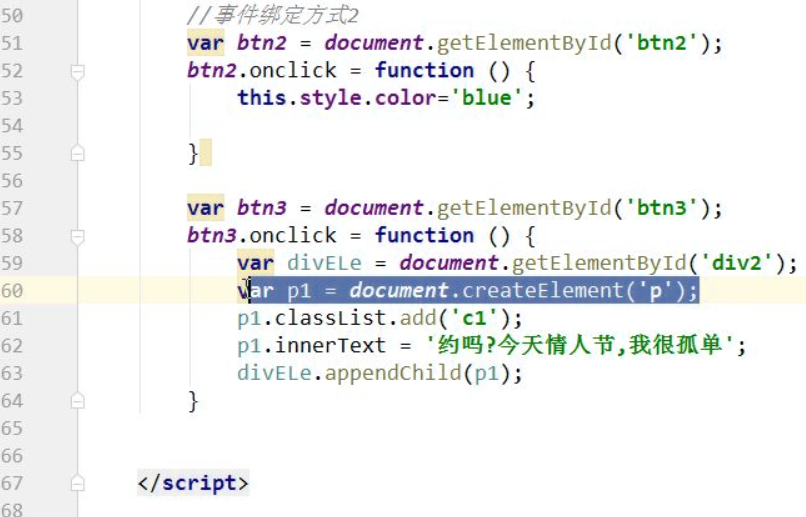
DOM 事件
onclick=function{}
返回多个值的函数
function f1(n,){
return [n+1,xx]
}
var f1=function(){
内容
}
词法分析
对象操作
类似面向对象
function f1(name){
this.name=name
}
var f1=F1('大力')
F.name
正则:

学习前面的目的就是为了后边的DOM操作.
高端用法,处理数据.深入学习js才能更6的运用起来.