通过题目进行知识点回顾:
1 聚合查询 From django.db.models import Avg,Min,Max,F,Q,Count,Sum #查询书籍的平均值 Ret= Models.Book.objects.all().aggregate(s=Avg(‘price’)); Ret = Models.Book.objects.aggregate(s=Avg(‘price’)) Ret = {‘s’:平均值}, 2 分组查询 Annotate(c=Count(‘id’),m=Max(),min=Min()) 1 查询每个作者的姓名以及出版的书的最高价格 Models.Author.objects.annotate(m=Max(‘book__price’)).values(‘name’,’m’,’book__title’) #Models.Author.objects.annotate(m=Max(‘book__price’)) #queryset(model对象).values(‘name’) ,效果:Model.Author.objects.all().values(‘name’,)一样 Model.Author.objects.values() Model.Author.objects.values(‘id’,‘name’).annotate(m=Max(‘book__pirce’)) Values写在前面,直接就是筛选出结果字段,这些字段同时作为分组依据 Values写在后面,是通过调用者表的id进行分组,得到结果的结果是queryset(model对象),再通过values取值 2 查询作者id大于2作者的姓名以及出版的书的最高价格 Models.Author.objects.filter(id__gt=2).values(‘id’,’name’).annotate(m =Max(‘book__price’)) Models.Author.objects.filter(id__gt=2).annotate(m =Max(‘book__price’)).values(‘m’,’name’) 3 查询作者(id大于2或者作者年龄大于等于20岁)的女作者的姓名以及出版的书的最高价格 Models.Author.objects.filterQ((Q(id__gt=2)|~Q(age__gte=20))&Q(xxx),sex=’female’).annotate(m=Max(‘book__price’)).values(‘name’,’m’) 4 查询每个作者出版的书的最高价格 的平均值 Models.Author.objects.values(‘id’,’name’).annotate(m=Max(‘book__price’)).aggregate(a=Avg(‘m’)) {‘a’:平均值}[‘a’] #queryset({‘id’:1,’name’:张三,’m’:2000},{‘id’:2,’name’:李四,’m’:2.5})
深坑大题:

尔康应该是"天龙八部"是11块,但是查找到的是水浒传是11块

三张表连接


group by也就是这里存在的是mysql的一个缺陷,但是通过方法进行更正过来

解决方案:将同一个作者的相同价格,按照倒序排列一下(深坑要牢记)



因此,还必须放在前面进行统计?如何处理这个问题?






ORM是比较难翻译的!!!(视频中没有给出最后的答案)
回顾=>自定义标签和过滤器,inclusion_tag
1.ajax的简单使用(悄悄发数据,让用户感受不到)
主动向后端请求的方式:
浏览器输入地址//A标签//Form表单(通病,需要刷新页面)

注意,新建项目不能直接copy文件内的,settings.py需要什么那什么就可以了.
(1)配置数据库引擎(注意,这里,数据库的名字要进行修改)
(2)logging日志文件
(3)settings.py里边的静态文件配置
(4)statics文件夹(其中包含jq&&bootstrap文件)
(5)项目文件下的__init__.py
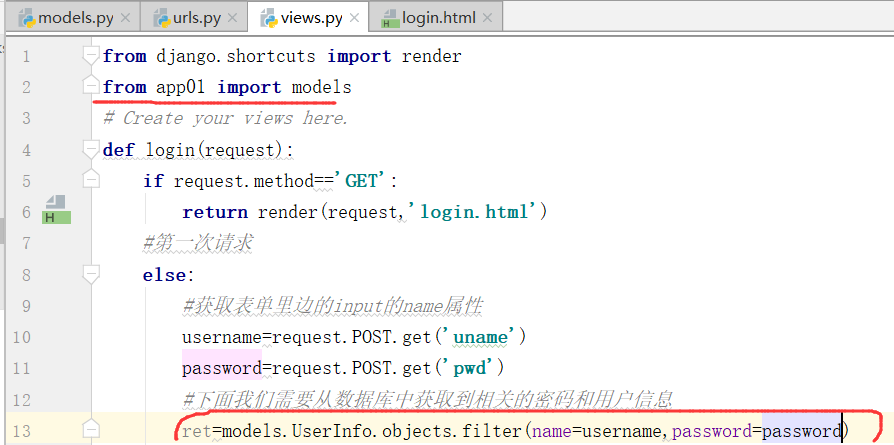
首先写路径:



创建表:


执行下面两条命令:
makemigrations
migrate
在Navicat需要先创建数据库





结果:用户体验一点都不好,不显示输入错误,而且还没有保存输入错误的账户和密码

用户体验极差,目前学习的都是需要刷新页面的
例子:博客园的地址输入,并没有刷新整个页面,



'



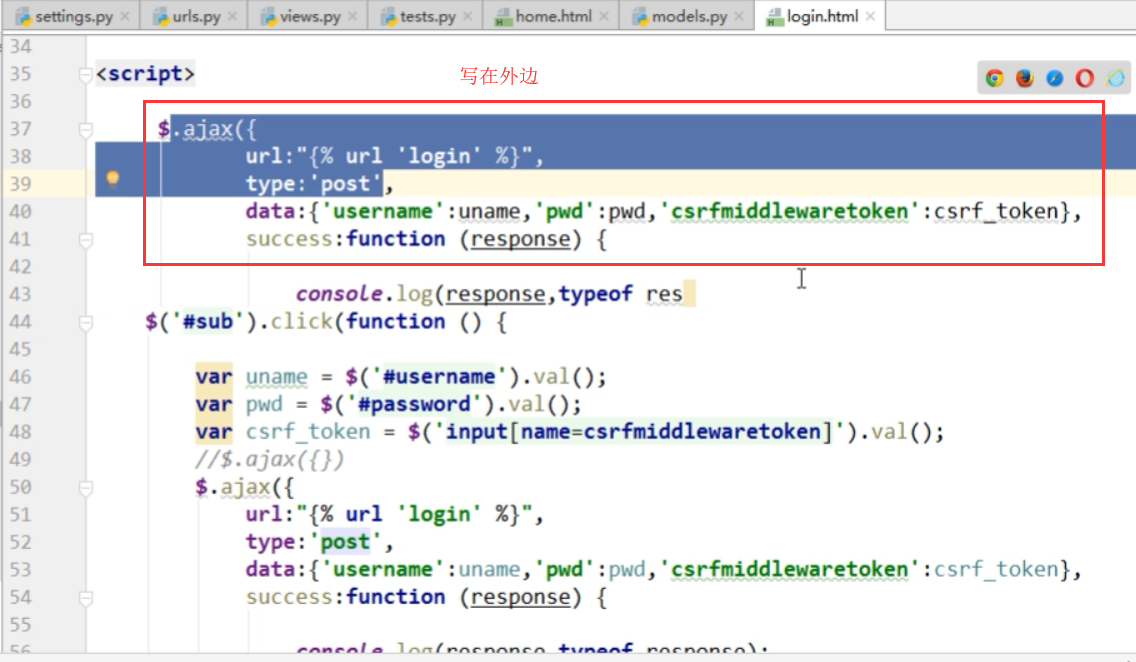
在开头加上:
{% load static %}
在ajax中加上csrf_token进行认证

上边的图,如果用get发送请求,是没有问题的,但是通过post请求,会报上边的错误

整体代码,如下所示:

运行:


每次刷新,上边的input的value值都会发生变化,
csrf_token相当于name对应的值value,通过对比这个值,相当于合法用户的认证,放到post里边也是可以的
怎么获取csrf_token这个值,通过jquery?

这个时候,我们再运行,得到的结果是:
此时,下边的调试console不刷新页面,没有任何东西
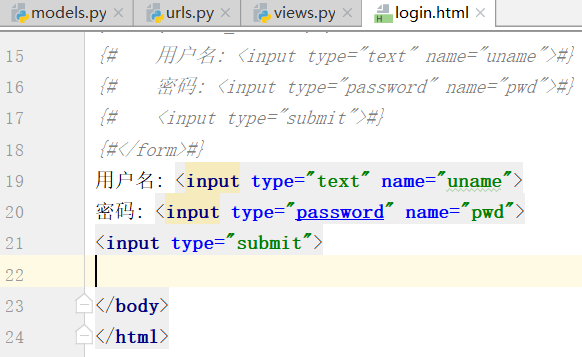
在运行的页面中输入,
用户名:dadonggua
密码:123
点击登录,会将整个页面的html信息返回给console,并且只是局部刷新
调试页面里边的console,会打印如下内容

也就是html文件信息,
服务端,打印的是两个None,None,具体原因还不知道,

如果只是,返回下面的页面是没有意义的

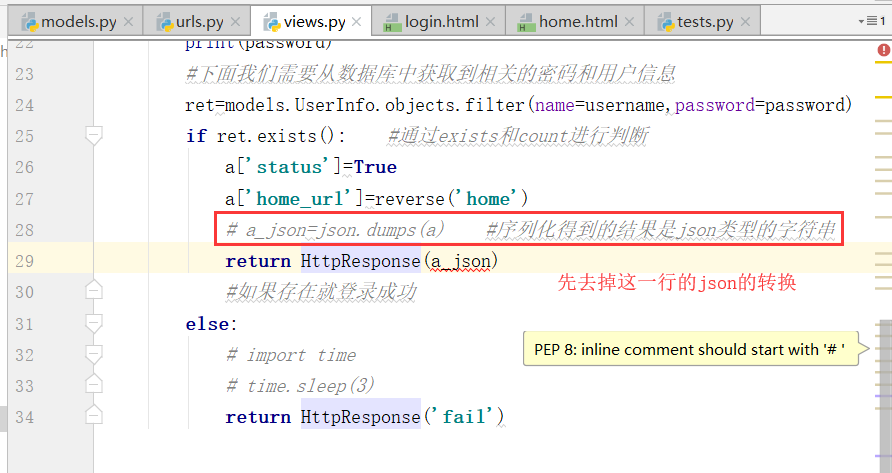
修改成如下内容:

运行,刷新页面:输入用户和密码:(点击登录了两次,下面就会报错两次,只不过我们设置了休眠3s会等待一点点时间)

下面写一个登录成功,怎么样,登录失败怎么样,让颜色发生变化

在ajax里边进行判断:


刚才一直出错的原因,应该是input标签里边的id没有写,这下子,可以成功,连接数据库,并且显示"成功了"

并且,在运行输入之后,在服务端,显示的结果如下:

注意,先写点击事件,里边包含ajax,里边有一些属性:
代码综合:


ajax的两大特性:
异步&&局部刷新
ajax还需要重看,这部分
2.ajax登录认证&&json的一些解释
返回的数据可能是一大堆数据,后端范湖前面,可能是字典,列表等等
配置,首页的一个home





运行:
输入错误显示如下内容:

成功,我们就自动跳转到百度:

html必须机制的命令之一,当时讲过两个,
一个是:location.href='http://www.baidu.com'

我们在这里返回的数据,不再是字符串,而是字典的形式

我们先将上边进行修改成初始值,都是None
成功的话,我们再等于某个值,

思考,前端拿到这个数据,如何进行转化???
js里边也是有JSON,注意这里的JSON是大写的!!!

这两个是前端js提供的两个接口
python里边也有json



运行,这样,我们可以拿到一些数据

看一下类型:




注意,上边一直报错是因为下面画红线的地方一开始没有写对,现在我们改成下面的样子

再次运行:

登录,可以跳转到下面的页面

json是独立于语言的,我们进行数据交流,必须用这个东西
每门语言都有json,进行数据的交流
上边,我们用到的就是JavaScript和python的json进行各自的解析


注意下面的对应图,python对应的JSON,以及JSON对应的JS可能写法是一样的,但是意义是不一样的,注意这一点

这里,django提供了一种简单的写法,



JsonResponse对象,给一个字典类型,自动加工成json数据类型
注意这里边,还有加上一个ContentType响应头,()


运行:


运行,同样得到这样的结果



也就是content_type的目的是,不需要在前端进行在将字符串,进行相关的转化了



默认是放字典,想要放其他数据类型,需要加上safe=False
下面是一个错误案例:


将上边的部分内容注释掉
运行:这时候登录,显示的是服务器错误

成功案例:


js的数据类型回顾

JSON知识点补充
1.dumps是将字典转化成字符串
loads是将字符串转化成字典

通过下面的结果,也就是外单,内双是可以得到结果的,内单,外双,是得不到结果的


最终得到的结果是,单引号引起来


必须符合json字符串的标准写法

结果:

这里得到的json对象,一定是双引号,引起来的属性
'{"aa":11,"bb","xx"}'代表字符串

运行上边的结果,为什么两者不相等?因为json的数据类型和python的数据类型是不相等的

一些规则:

作业:ajax登录页面
预习:ajax上传文件!!!
回顾:
1.ajax写法:配合事件写可以,不配合时间,直接写在外边也是可以的,页面加载的时候,直接发请求

ajax里边包含的键值=>url,type,data,success,这个success处理响应的内容
web服务都是基于请求和响应的!!!

2.ajax两大特性:
异步和局部刷新
偷偷的发请求让用户感觉不到
3.JsonResponse&&HTTPResponse问题
4.sql查询和ORM结合练习!!!
也就是连表查询这个问题