使用ECS搭建个人简历网站
1、获取阿里云ECS资源
直接访问阿里云领取ECS资源获取ECS资源:https://developer.aliyun.com/adc/student/?accounttraceid=12f7537d356e4de8999c7e6e7cf88c38oxzh#ecscolleges-class
2、安装网页运行环境
首先,我们先安装LAMP环境,它是Linux + Apache Httpd + MySQL + PHP 的缩写,我们需要基于这个环境来完成我们的项目。
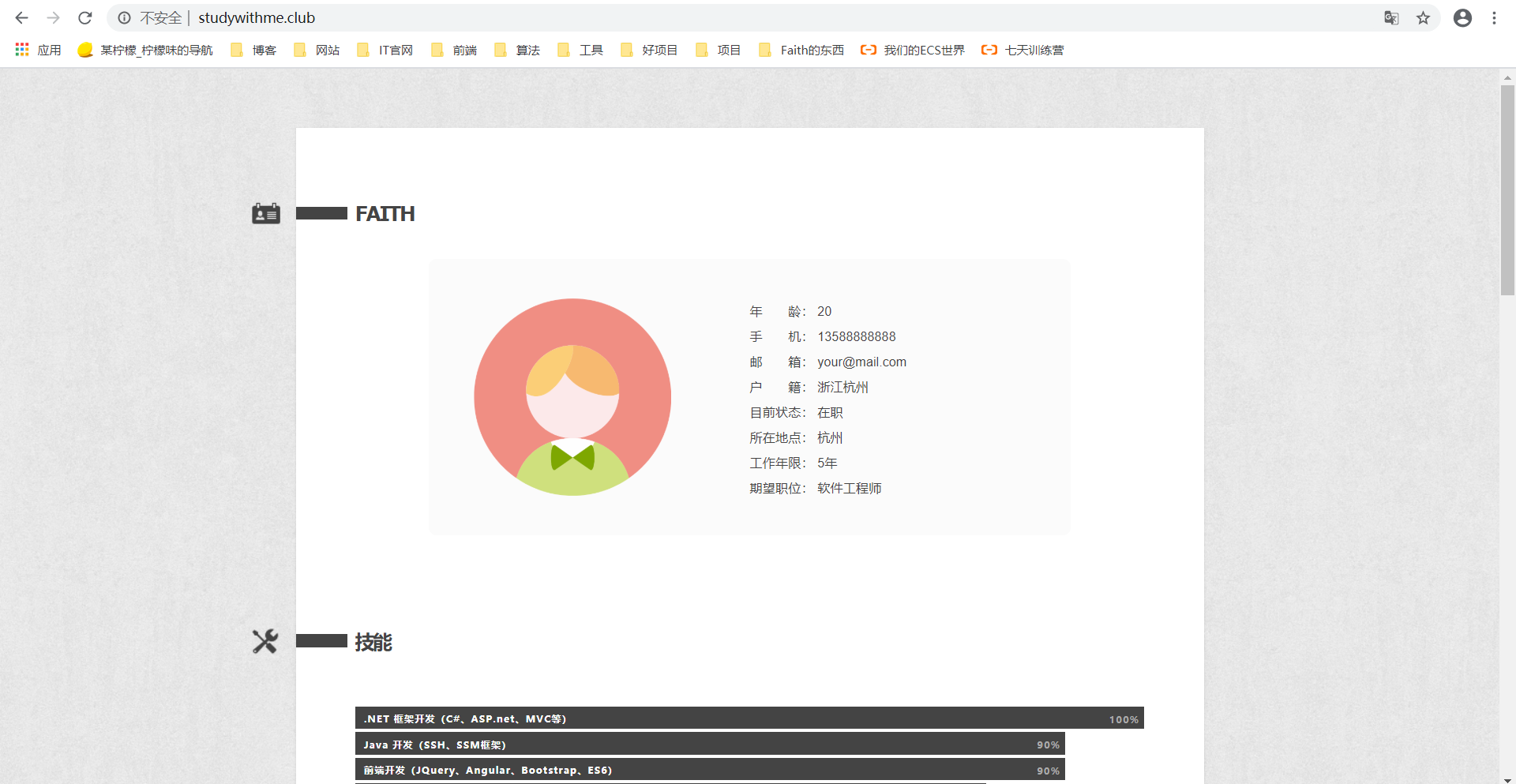
3、制作个人简历网页
首先,我们先下载resume文件,也就是我们自己的HTML简历模板
下载地址:https://edu.aliyun.com/course/147/material/6435/download
简历代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>faith 的个人简历</title>
<meta name="viewport" content="initial-scale=1.0,width=device-width" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/print.css" type="text/css" media="print" />
</head>
<body>
<!--STICKER-->
<div id="sticker"></div>
<div id="wrapper">
<!--BIO TITLE-->
<h2 id="titleName" class="sectionHead">faith</h2>
<!--BIO-->
<!--BIO PARAGRAPH-->
<div id="aboutme">
<div class="imgwap">
<img alt="" class="avatar width-full rounded-2" height="200" src="images/touxiang.png" width="200">
</div>
<p>
<span>年 龄: 20<br/>
手 机: 13588888888<br/>
邮 箱: your@mail.com<br/>
户 籍: 浙江杭州<br/>
目前状态: 在职<br/>
所在地点: 杭州<br/>
工作年限: 5年<br/>
期望职位: 软件工程师<br/>
</span>
</p>
</div>
<!--end bio-->
<div class="clear"></div>
<!--SKILLS TITLE-->
<h2 id="tools" class="sectionHead">技能</h2>
<!--SKILLS-->
<ul id="skills">
<!--////////////////////////////////////////////////////////////////////////////////////-->
<!--请注意,班级名称表示您的技能的百分比。 即s70 = 70%,s40 = 40%. -->
<!--////////////////////////////////////////////////////////////////////////////////////-->
<li id="skill1" class="s100"><span>.NET 框架开发(C#、ASP.net、MVC等)</span></li>
<li id="skill2" class="s90"><span>Java 开发(SSH、SSM框架)</span></li>
<li id="skill3" class="s90"><span>前端开发(JQuery、Angular、Bootstrap、ES6)</span></li>
<li id="skill4" class="s80"><span>Linux平台使用(CentOS、Ubuntu)</span></li>
<li id="skill5" class="s90"><span>NodeJS开发</span></li>
<li id="skill6" class="s100"><span>Android开发</span></li>
<li id="skill7" class="s100"><span>H5 Web APP(PhoneGap、Ionic)</span></li>
<li id="skill9" class="s60"><span>IOS开发</span></li>
<li id="skill8" class="s90"><span>数据库(SQLserver、MySQL、MongoDB、Redis)</span></li>
</ul><!--end skills-->
<div class="clear"></div>
<!--EXPERIENCE TITLE-->
<h2 id="clock" class="sectionHead">经历</h2>
<!--EXPERIENCE-->
<ul id="jobs">
<li>
<div class="details">
<h3>某产业园开发商</h3>
<h4>浙江,杭州</h4>
<h5>2015年3月 - 至今</h5>
</div>
<p> 各领域软件的研发遗迹设计,主要为 PHP 架构,使用 TP 框架开发,开发企业CRM工具与其它项目。
</p>
</li>
<li>
<div class="details">
<h3>X某网络有限公司</h3>
<h4>江苏,南京</h4>
<h5>2014年7月 - 2015年3月</h5>
</div>
<p> 从事 PHP 网站开发,设计企业官方网站以及其他附加业务
</p>
</li>
</ul><!--end jobs-->
<!--EDUCATION TITLE-->
<div class="clear"></div><h2 id="learn" class="sectionHead">教育</h2>
<!--EDUCATION-->
<ul id="schools">
<li>
<div class="details">
<h3><font><font>某某大学</font></font></h3>
<h4><font><font>本科学历 - 电子商务</font></font></h4>
<h5><font><font>2012 - 2014年</font></font></h5>
</div>
<p><font><font>学习电商网站开发以及产品设计。</font></font></p>
</li>
<li>
<li>
<div class="details">
<h3><font><font>某某大学</font></font></h3>
<h4><font><font>专科学历 - 软件开发</font></font></h4>
<h5><font><font>2009 - 2012年</font></font></h5>
</div>
<p><font><font>学习软件编程和开发设计</font></font></p>
</li>
</ul><!--end schooling-->
<div class="clear"></div>
<!--HONORS / AWARDS TITLE-->
<h2 id="ribbon" class="sectionHead">荣誉</h2>
<!--HONORS / AWARDS-->
<ul id="honorsAwards" style="display: block;">
<li><font><font>获得全国软考“高级信息系统项目管理师”认证</font></font></li>
<li><font><font>获大学生软件设计大赛一等奖</font></font></li>
<li><font><font>获学院软件设计特等奖</font></font></li>
</ul><!--end honorsAwards-->
<div class="clear"></div>
<!--AS SEEN ON TITLE-->
<h2 id="eye" class="sectionHead">作品</h2>
<!--AS SEEN ON-->
<ul id="seenOn">
<li class="bwWrapper"><img src="images/works/1.jpg" alt="pic1" /></li>
<li class="bwWrapper"><img src="images/works/2.jpg" alt="pic2" /></li>
<li class="bwWrapper"><img src="images/works/3.jpg" alt="pic3" /></li>
</ul><!--end seenOn-->
<div class="clear"></div>
<!--RECOMMENDATIONS TITLE-->
<h2 id="chat" class="sectionHead">评价</h2>
<!--RECOMMENDATIONS-->
<ul id="recommends" style="display: block;">
<li><h3><font><font>客户</font></font></h3></li>
<li>
<div class="details">
<h3><font><font>布朗</font></font></h3>
<h4><font><font>摄影师</font></font></h4>
</div>
<p><font><font>“帮助我搭建了一个摄影作品合集网站,非常的完美,王小明是一个不错的开发者”</font></font></p>
</li>
<li>
<div class="details">
<h3><font><font>贺幛</font></font></h3>
<h4><font><font>企业家</font></font></h4>
</div>
<p><font><font>“帮我们设计的网站非常的不错,我们非常的满意,帮助我们提升了企业品质,有利于我们的形象宣传“</font></font></p>
</li>
</ul><!--end recommends-->
<div class="clear"></div>
</div><!--end wrapper-->
<!--COPYRIGHT-->
<div id="copyright">© 2012 - Designed and developed by THE MOLITOR. More Templates</div>
<!--SCRIPTS-->
<script src="js/jquery.js"></script>
<script src="js/prettyPhoto.js"></script>
<script src="js/backPosition.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
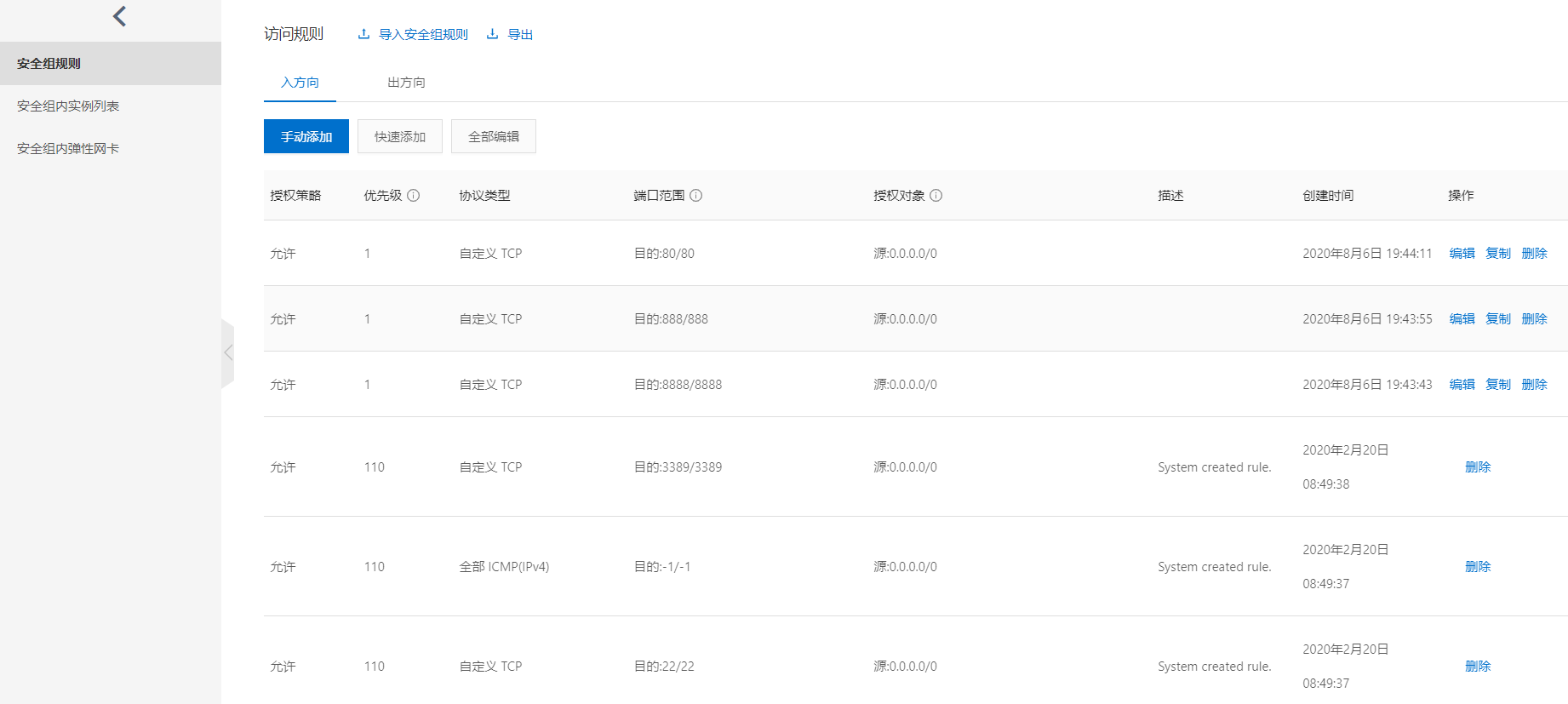
4、把简历部署到自己的服务器
-
首先打开ECS的安全组

-
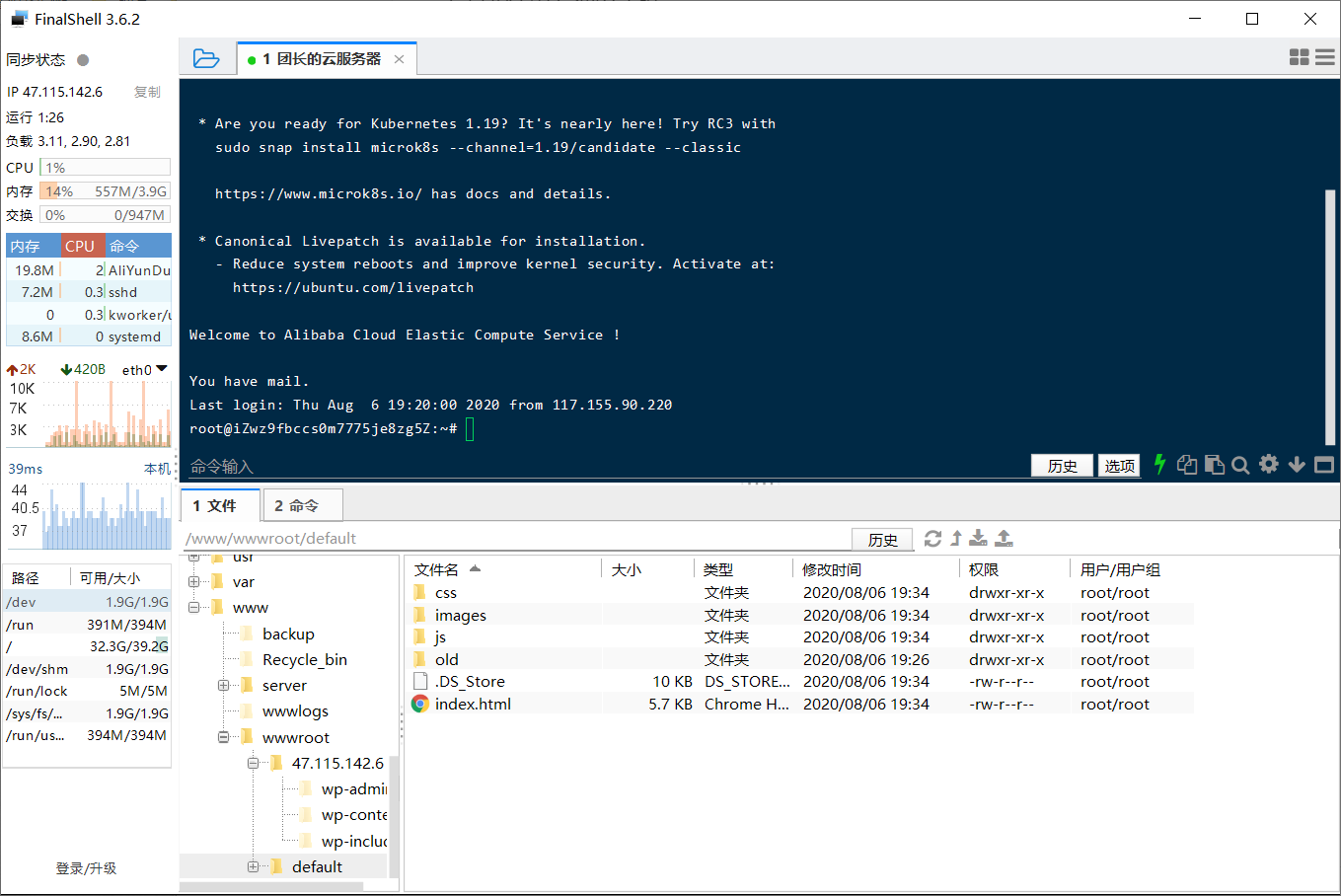
上传简历文件

-
访问自己的简历网站