| 项目 | 内容 |
|---|---|
| 本次作业所属课程 | 北航2019软件工程 |
| 本次作业要求 | 要求详情 |
| 我们在本课程的目标 | 一切开发依据说明书实现 |
| 本次作业的帮助 | 撰写设计文档,理清开发思路 |
概述
- 由于我们的项目是根据前届的项目加以改进完善,所以在前后端的框架部分,我们基本是沿用了去年项目的技术。
前端框架
- 前端技术我们使用bootstrap框架,一方面在部分团队成员之前上过的数据库课程设计中有使用,上手较为方便。其次bootstrap的设计风格比较简洁大方,很多控件的组合也有现成的模板和详细的教程,便于开发同学进行查找。另外上一届也使用的bootstrap框架,所以在项目交接上,使用相同的框架也有利于开发的效率。
后端框架
- 后端框架部分我们沿用Python的Django框架,考虑到python语法大家都较为熟悉且易于上手,并且数据库关联方面和url设计都经过了框架封装,且Django支持快速开发,采用MVC模式,非常适合多成员一起开发。
抽象
-
由于本项目的主要任务是实现一个web应用,所以其抽象部分主要是数据库实体与关系的设计方面。
-
ER图

部分实体设计的说明:
- 每个实体的id使用UUID,实现一定程度的信息隐藏,避免发生数据被爬取的情况。
- 用status的更改代替数据条目的删除操作,易于测试阶段的验证。
- 控制实体规模,将一个多属性的实体进行分离,使数据库形式更为清晰。
内聚与耦合
- Django采用了MVC的框架模式,而这种框架模式的优点就在于其高内聚,低耦合。视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
信息隐藏和封装
- 对于web应用,我们的数据全部储存在数据库中,只能通过接口进行增删改查,每一个网站前端的操作都对应到控制器代码中的某一个特定方法,很好的实现了封装原则。
界面与实现的分离
-
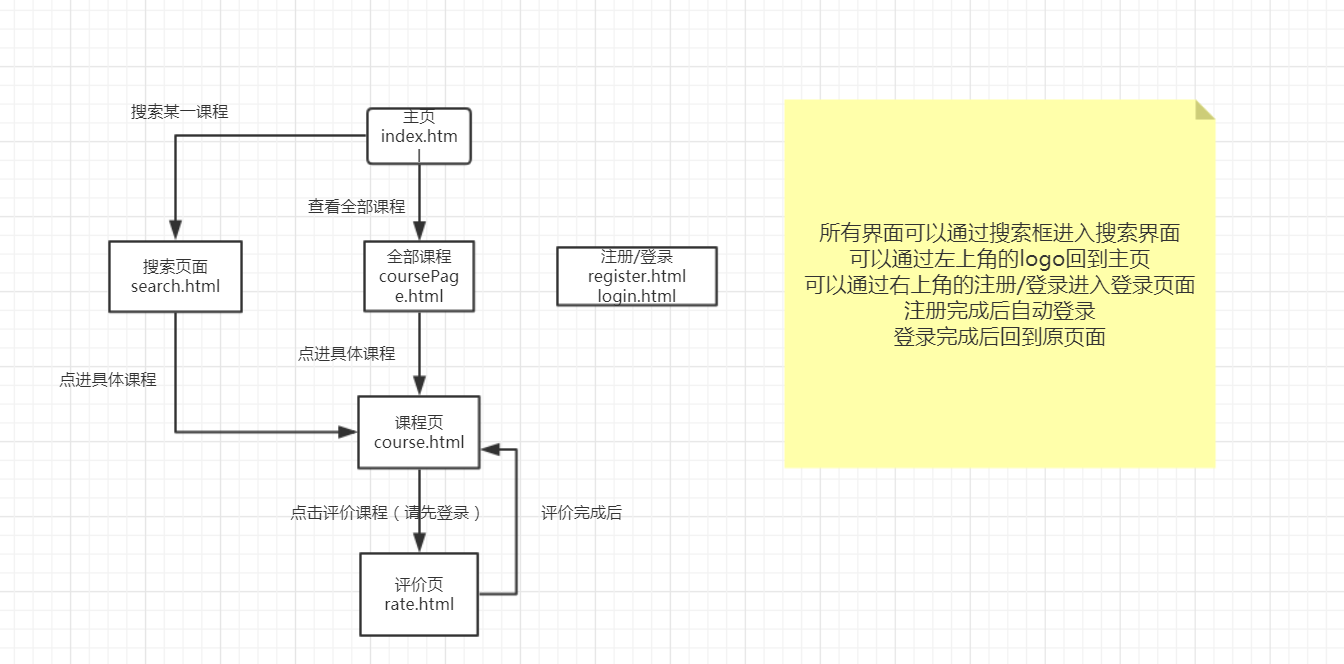
界面与实现的开发过程中,我们首先进行了URL的跳转逻辑设计,确定页面。然后由前端设计人员进行了相关组件的确定,最后由前端开发人员与其进行前端界面的实现。
-
url跳转逻辑

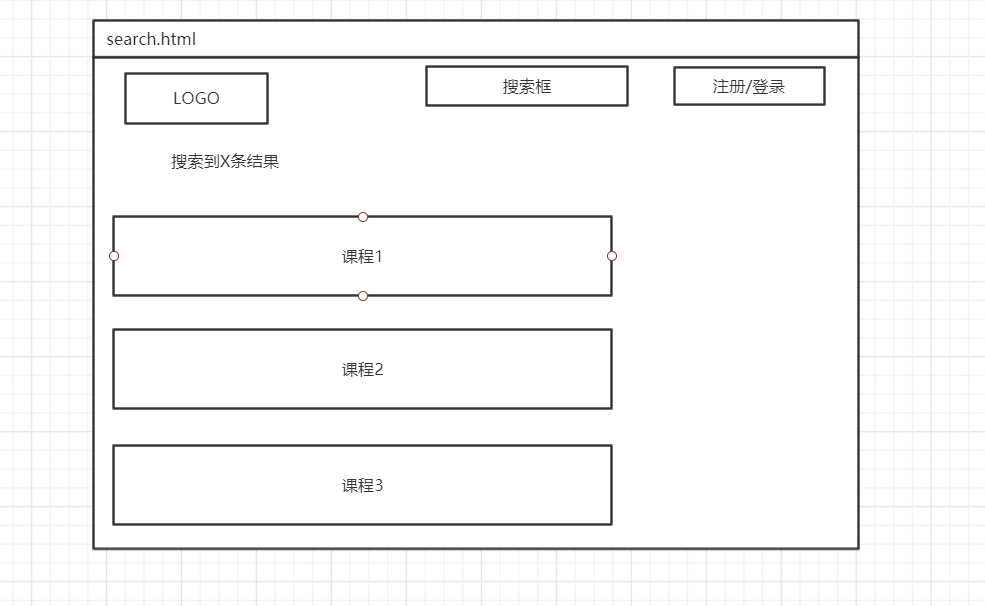
- 初步UI设计(更完善的细节请见功能规格说明书)


API接口设计
- / or /index
- 得到网站首页
- /search
- method: get data: { keywords: school:(可选) department:(可选) } response: 全部课程搜索结果页面-SearchResult.html
- /course/course_id
- response: 某课程详细信息页面-CoursePage.html templates: { 'course_name':, 'course_website':, 'course_description':, 'course_type':, 'course_scores': , 'keywords':, 'teacher_detail':}
- /course/course_id/rate
- response: 某课程评分页面-RatePage.html templates: { 'course': { 'course_name':, 'course_type': }, 'keywords':, 'teacher_detail':, comment_detail:}
- /user/username
- method: post data: { password: (可选) } response: 用户信息页面-UserPage.html templates: { 'userName':, 'userimgurl':, 'school_name':, 'department_name':, 'isTeacher':}
- /signIn
- method: post data: { 'username':, 'password': } response: { 'statCode':, 'username': }
- /signUp
- method: post data: { 'userName':, 'userimgurl':, 'password':, 'school_name':, 'department_name':, 'isTeacher':} response: { 'statCode':, 'username': }
- /submitComment
- method: post data: { 'username':, 'content':, 'rate_detail':, 'course_number':, 'anonymous':, 'isRoot':, 'parent':, 'imgurl':} response: { 'statCode': }
- /rank
- response: 课程总览页面-Rank.html templates:{'course_detail':, 'course_detail':, 'course_detail':, ···}
- 其余具体方法不再赘述
错误情况处理
- 对于我们的项目,错误处理主要出在两个方面:
页面操作错误
- 这一类的错误主要会出现在用户使用web应用时,不正当操作所可能造成的错误。从注册登录的文本填写,到评价课程的表单填写。可能会出现输入不合法,或是空表单的处理,这一类错误一方面我们需要在后端逻辑上尽可能考虑完善,比如给出必要的错误提示。或是允许空表单的出现(配合数据库)。同时在UI设计上充分利用各种控件的优势,尽可能降低用户造成错误的空间(例如用选择框代替文本输入框以避免空输入)。
数据库错误
- 数据库的错误主要依靠开发人员从数据库设计阶段就考虑到今后可能的应用场景,保证数据增删改查的可用性,同时把握数据冗余和关联的平衡,尽可能提升操作效率。
对大量数据的处理
- 对于大量数据,数据库是一个显而易见的良好工具。而在多用户的并发处理上,通过优化sql语句,事务锁等多种方式优化处理过程。