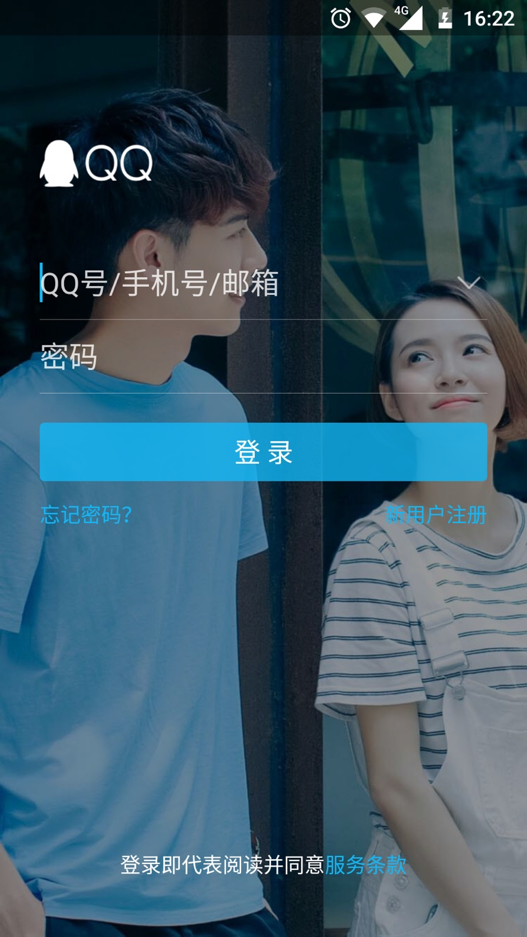
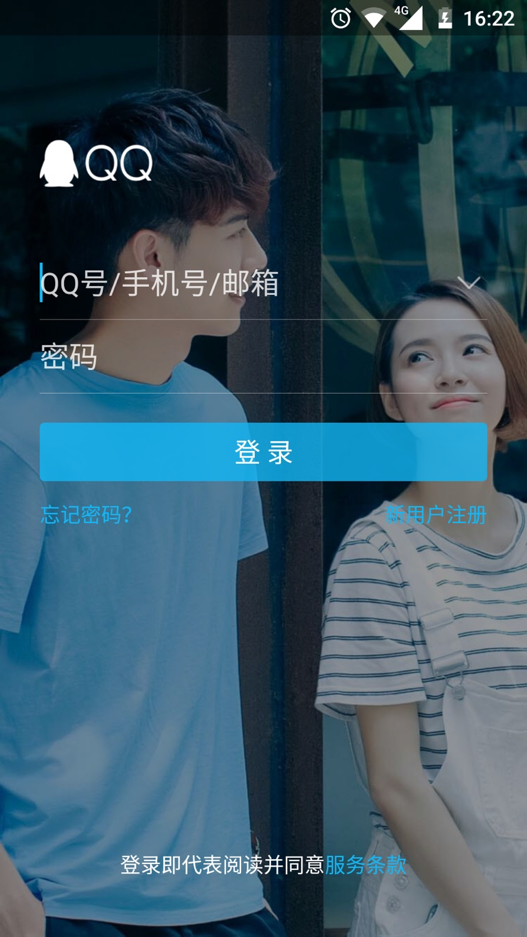
一、样图

二、源程序代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<!--QQ登陆UI布局练习-->
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="80dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="30dp">
<TextView
android:layout_width="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:text="QQ"
android:textSize="40sp"
android:layout_height="wrap_content"/>
<EditText
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:textSize="30sp"
android:hint="QQ号码/手机号/邮箱"
android:layout_height="wrap_content"/>
<EditText
android:layout_width="match_parent"
android:textSize="30sp"
android:hint="登陆密码"
android:layout_height="wrap_content"/>
<Button
android:layout_width="match_parent"
android:textSize="20dp"
android:text="登陆"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:textSize="20dp"
android:text="忘记密码?"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:textSize="20dp"
android:layout_alignParentRight="true"
android:text="新用户注册"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
<TextView
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_marginBottom="40dp"
android:layout_alignParentBottom="true"
android:text="登录即代表阅读并同意阅读条款"
android:layout_height="wrap_content"/>
</RelativeLayout>
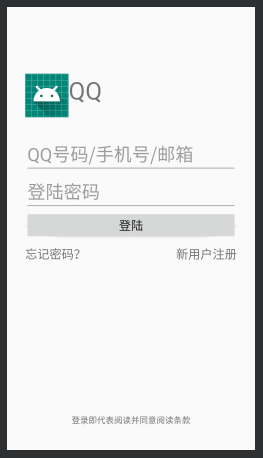
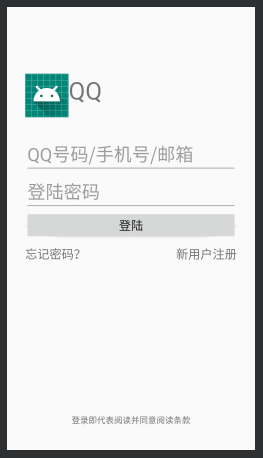
三、效果图

四、总结心得
总体是一个相对布局,其中嵌套这部分的线性布局,其中“忘记密码”和“新用户注册”是通过相对布局来放置的。其中输入的地方用的是edittext。另外还有需要注意的是图片导入的时候图片的存储形式需要和所用设备的型号所匹配,具体的信息可以在一篇文章中借鉴(转载)https://www.sunofbeach.net/a/1167623719519117312