1.多表单切换
下图为待测页面:内嵌百度首页

切换到百度首页进行操作
1 # coding = utf-8 2 3 from selenium import webdriver 4 import os 5 import time 6 7 dr = webdriver.Firefox() 8 file_path = 'file:///' + os.path.abspath('frame.html') 9 dr.get(file_path) 10 11 # 切换到iframe(id="if") 12 dr.switch_to.frame("if") 13 14 dr.find_element_by_id("kw").send_keys("selenium") 15 dr.find_element_by_id("kw").submit() 16 time.sleep(3) 17 18 dr.close()
switch_to.frame()可以直接取表单的id或name属性。如果iframe没有可用的id和name属性。可用以下方式进行定位
...... # 先通过xpath定位到iframe xf = driver.find_element_by_xpath('//*[@class="if"]') # 再将定位对象传给switch_to.frame()方法 driver.switch_to.frame(xf) ...... driver.switch_to.parent_frame()
还有其他方法switch_to.parent_content(), switch_to.default_content()
这些方法我都没用过
2.多窗口切换
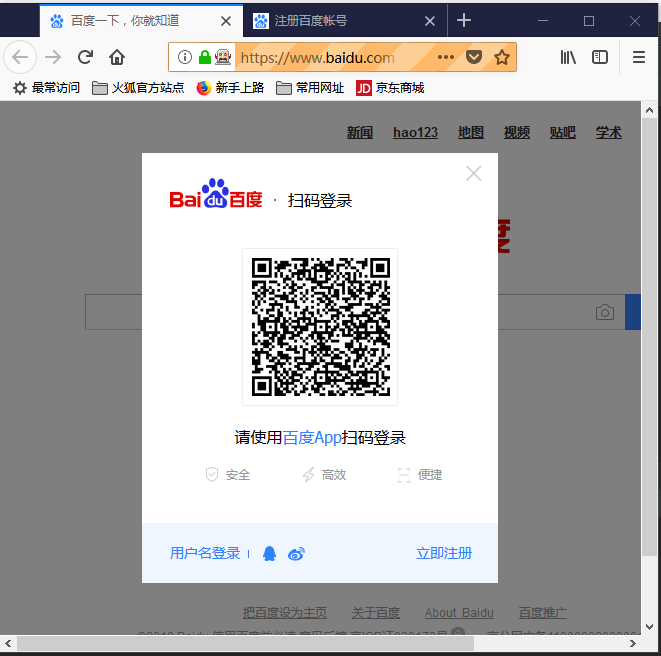
以百度首页的登录为例,在百度首页点击【登录】,弹出登录窗口,点击右下角的【立即注册】,跳转到注册页面,再返回首页搜索

1 # coding = utf-8 2 3 from selenium import webdriver 4 import time 5 6 dr = webdriver.Firefox() 7 dr.implicitly_wait(10) 8 dr.get("http://www.baidu.com") 9 10 # 获得百度搜索窗口的句柄 11 search_window = dr.current_window_handle 12 13 dr.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[3]/a[7]').click() # 这里试过用class和name去定位都不行 14 time.sleep(3) 15 dr.find_element_by_link_text('立即注册').click() # 常试过用这个方法定位左下角的“用户名登录”,但是定位不到 16 time.sleep(3) 17 18 # 获得当前所有打开的窗口的句柄 19 all_handles = dr.window_handles #这里得出的是一个list,有两个元素的list,一个是首页的句柄,一个是立即注册的句柄 20 21 22 # 进入注册窗口 23 for handle in all_handles: 24 if handle != search_window: #循环到的句柄不是首页的句柄,就是注册的句柄 25 dr.switch_to.window(handle) #switch_to.window()用于切换到相应的窗口 26 print('now register window!') 27 dr.find_element_by_name("userName").send_keys("username") 28 dr.find_element_by_name("phone").send_keys("12345678909") 29 time.sleep(5) 30 31 # 回到搜索窗口 32 for handle in all_handles: 33 if handle == search_window: 34 dr.switch_to.window(handle) 35 print("now search window!") 36 dr.find_element_by_id("TANGRAM__PSP_2__closeBtn").click() #首页悬浮窗口的右上角的关闭按钮 37 dr.find_element_by_id("kw").send_keys("selenium") 38 dr.find_element_by_id("kw").submit() 39 time.sleep(5) 40 41 dr.quit()
综上
switch_to.window() 用于切换到相应的窗口
switch_to.frame() 用于切换到相应的表单