双重wx:for列表渲染的应用 && inline-block样式的应用
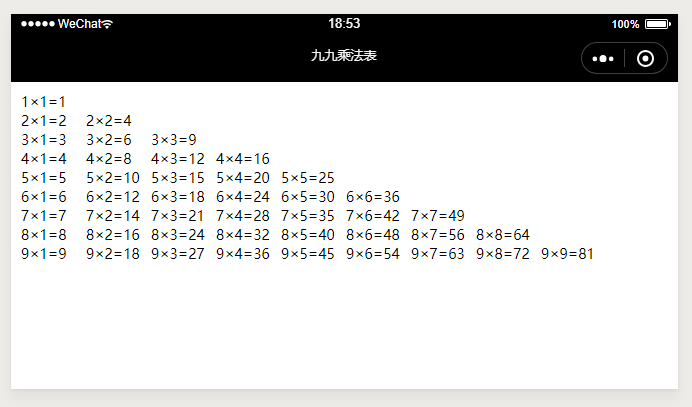
案例描述 :编写一个小程序,综合运用wx:if条件渲染和 wx:for列表渲染在视图层打印一个九九乘法表。


<!--index.wxml--> <view class='con'> <view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i"><!--对应行--> <view class='inline' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j"><!--对应列--> <view wx:if="{{j<=i}}"> {{i}}×{{j}}={{i*j}} </view> </view> </view> </view>
/** index.wxss **/ .con { font-size: 14px; /** 设置字体大小 **/ margin: 10px; /** 设置外边距 **/ } .inline { display: inline-block; /** 设置布局,一行显示,**/ width: 65px; /** 设置宽度 block的**/ }
index.json
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "九九乘法表",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
本案例综合运用条件渲染和双重列表渲染实现了打印九九乘法表的算法,同时使用了inline-block属性设置布局方式。
双重列表渲染
由外循环进入内循环,内循环循环完以后,再由内循环进入外循环,直至外循环最后的条件结束 ,跳出外循环,结束整个双重列表渲染
打印九九乘法表算法
首先确定在哪个位置打印三角形九九乘法表,如 果在左下角打印,则:第1行打印1列:1×1=1,第2 行打印2列:2×1=2 2×2=4,第i行打印i列,……, 第9行打印9列。
规律1:每一行打印出的列数=行数
规律2:每一行的行元素的值大于等于列元素的值。
假设用i表示行元素值并进行外循环,利用j表 示列元素值并进行内循环,i和j的列表渲染数组都是 [1,2,3,4,5,6,7,8,9],由于左下角位置的九九乘法表的 行元素值要大于或等于列元素值,因此当满足i>=j时 打印出i×j=i*j即可。
利用inline-block设置布局方式
设置了inline-block属性的元素既拥有了block 元素可以设置width和height的特性,又保持了inline 元素不换行的特性。