一、前言
从事IT好几年工作,经历C端的设计也深入做了B端的设计,在不断学习、实践中逐渐形成自己的设计方法与工作习惯,借此分享出来以便吸收更多高手的意见与想法。
二、设计的业务流程
2.1涉及理论

整个文章或者分析方法都是基于“用户体验的五要素”的框架来分析的,所以有兴趣可以直接看那书会更直接的。
但是这里要说一点,产品经理应该“重点分析战略层”,而不是结构层以下的细节设计。产品核心,产品设计出发点不一样,产品细节的设计也会跟着不一样,而产品经理的最大作用是带领这个产品往一个方向前进,而不是陷入在细节设计里面。
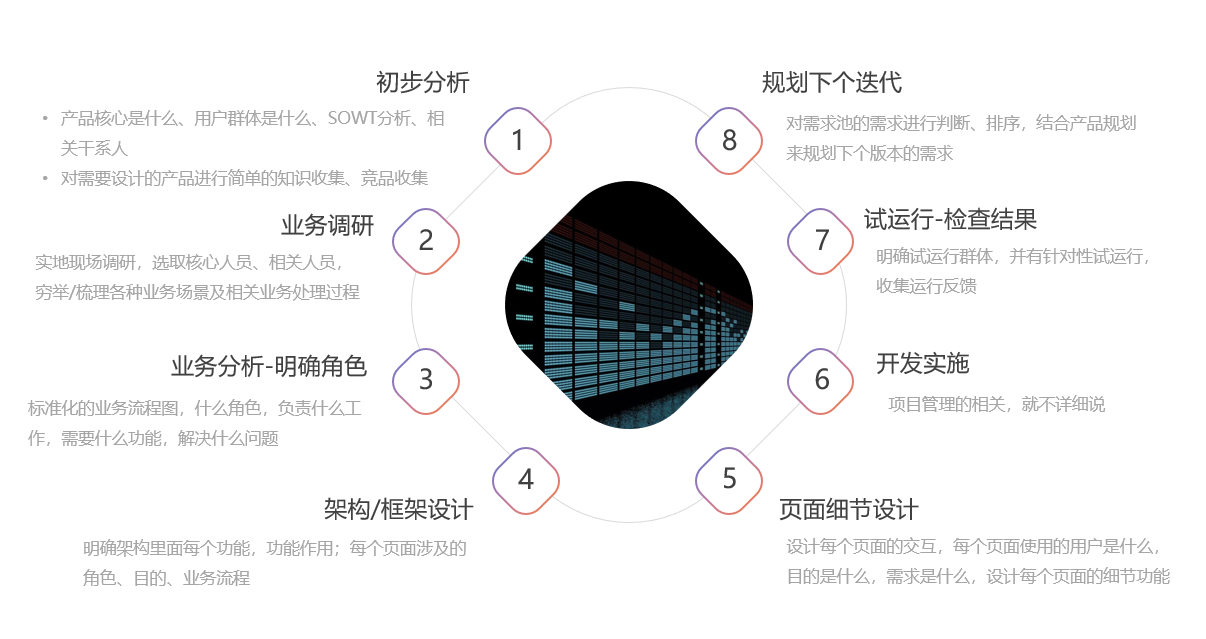
2.2我的设计业务流程

三、一个案例的分析
3.1背景描述
是关于OKR系统的设计,公司有一套线下运行的OKR考核制度,但是没有线上化。整个项目持续接近3个季度(OKR是一个季度一次,所以校验有点麻烦。)
从一开始的设计,到V2.0的简化,到V3.0的产品化设计(小版本就不写了,这里写的是产品形态发生比较重大改变的版本)。前两个版本由于是公司内部系统,也适合展现在这里,所以这里只展现V3.0我个人对OKR这个系统的设计想法,并从这个案例里面讲解下怎么分析设计。
备注:3.0的设计,其实很多是借鉴worktile的设计(这里不是广告,而是竞品没多少,它的设计,相对好点),有兴趣可以直接使用那系统。
3.2初步分析
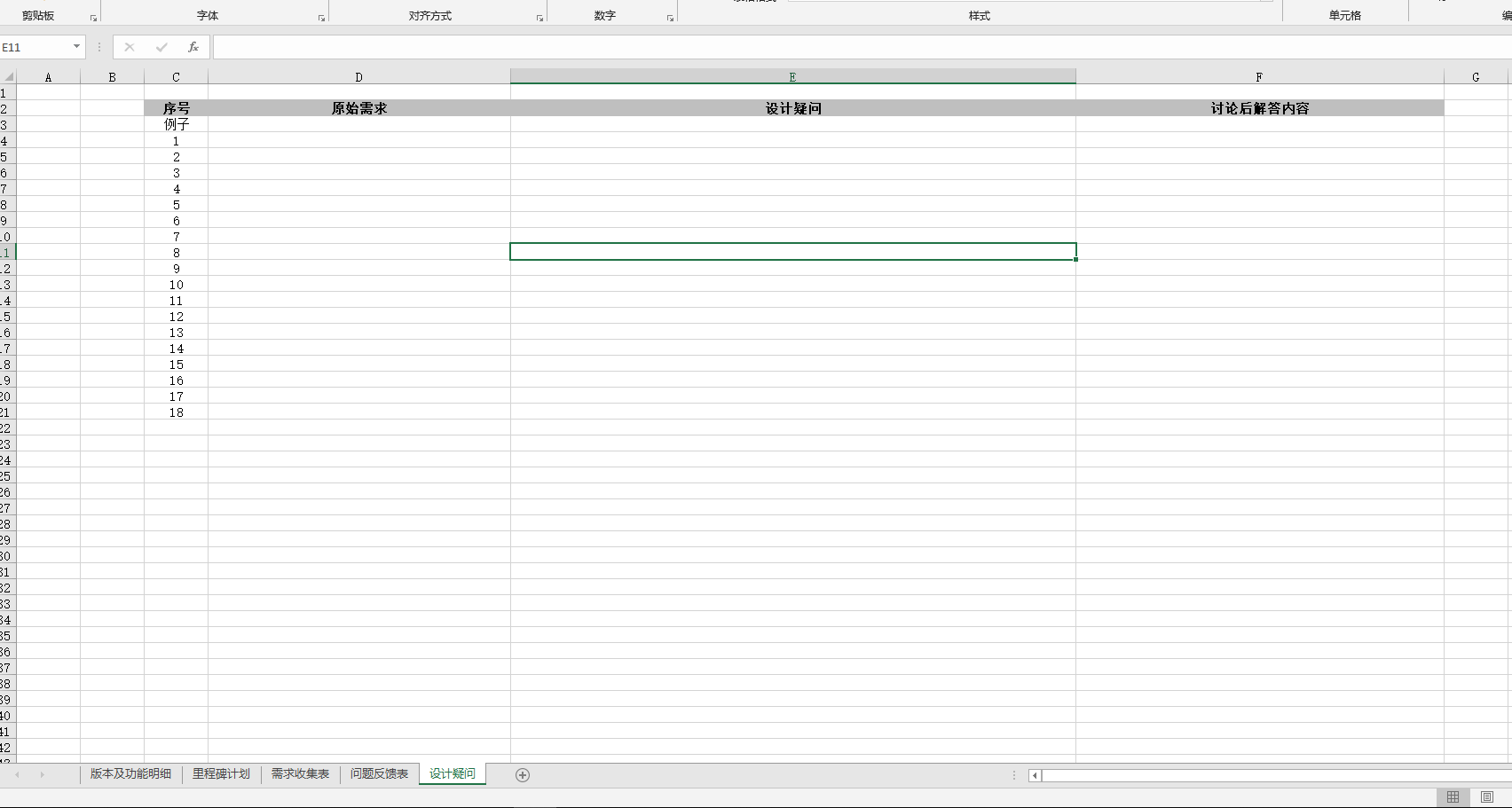
1、分析内容截图


2、使用文档:脑图、excel
3、分析内容
A、OKR相关知识与竞品:这个是设计这个产品的理论基础,如果连基本的理论都不知道,就很难设计出准确的产品。
B、干系人:主要明确谁可以提供什么帮助,有问题可以找谁。不过这个是项目管理的范围,简单看看就好。
C、产品分析:
C1、产品原始核心:核心解决什么问题?一开始不用在乎太多,越纯粹越有价值。后面再根据公司实际情况调整“目标产品能做什么,不能做什么,主要解决什么问题”。
C2、理想的业务流程:最理想情况下设计的业务流程,因为每家公司的业务流程绝对是有差异,这些差异必然有好有不好,但是通用、客观的流程都是通用的,总不可能ERP系统不是解决货物流转业务?
C3、竞品分析:偏重产品设计核心理念、优势、缺点这些即可。
D、设计疑问:如果已经有收集好的原始线下资料,就可以根据理论与现实或者原始调研资料,分析该流程合理与不合理,并整理出设计疑问以便业务调研或者以后追查记录用。
4、注意点:
A、只做收集资料与积累原始知识就好,不要做判断。
B、这阶段主要是判断做不做,投入产出。虽然大部分内部系统,这个决定权都不在自己身上,但是可以通过资料收集,产品初步建模,判断能做什么,不能做什么!
3.2业务调研-明确角色
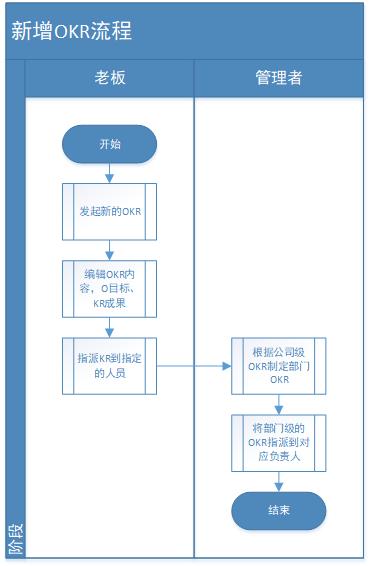
1、分析内容截图:
A、设计的业务流程

B、抽象后的业务流程

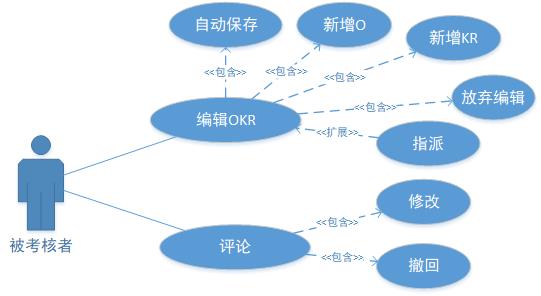
C、抽象后的角色用例

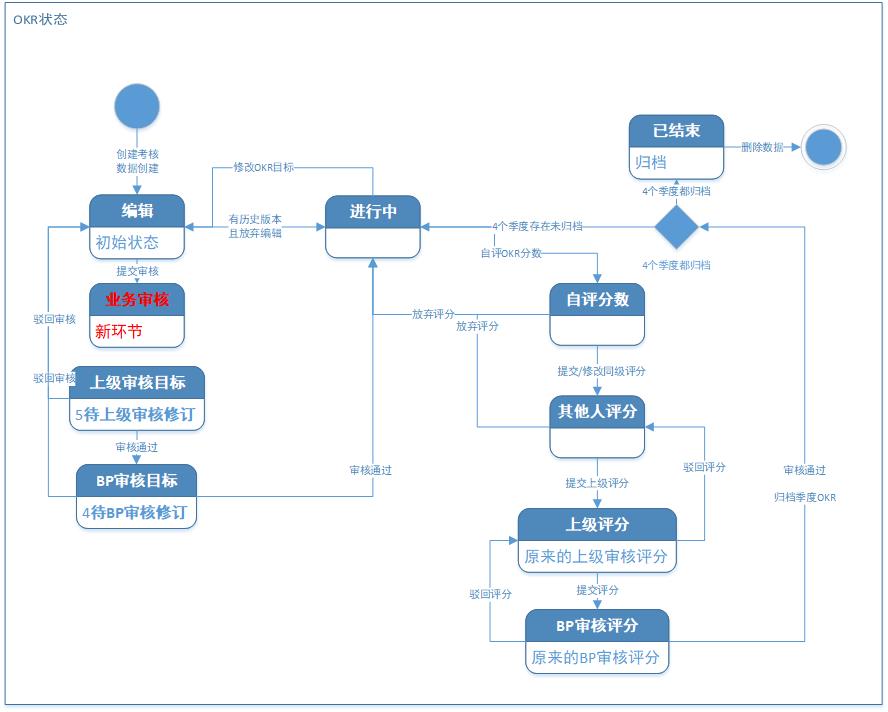
D、状态机

2、使用文档:流程图、角色用例(VISIO)
3、分析内容:
A、原始业务流程:原始的业务流程必须要忠实记录原始记录,很多人习惯在记录原始记录的时候,增加自己的优化、想法,结果扭曲了现实。以后别人看那些文档的时候,没法知道当时的实际情况,需要重新调研。
B、抽象后的业务流程:根据UML建模方法抽象出通用的业务流程。
C、抽象后的角色用例:其实这阶段,更加关键是明确最主要的角色用例,细节可以不用那么仔细分析,在页面设计的时候再去详细分析页面的角色用例,会好点。
D、状态机:某一事物的状态变化图,这个是比较基础的设计,UML建模里面的内容,新手经常忽略(我也忽略了~)。
3.3架构/框架设计
1、分析内容截图:
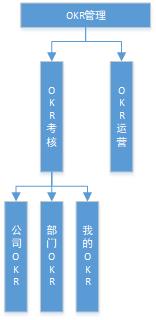
A、功能框架

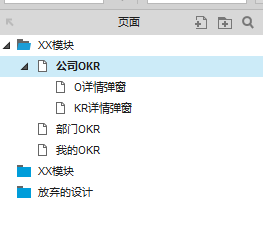
B、页面框架

2、使用文档:功能框架(VISIO)、页面框架(AXURE)
3、分析内容:
A、功能框架:这个没什么好写的,跟网上这个的作用一样,主要是比较宏观点看清楚整个架构而已。
B、页面框架:这里有个个人习惯,我会将页面框架跟功能框架比较统一的建立起来,这样后人或者自己看到这个原型,就可以根据实际页面找到对应的原型、细节,省事很多。(其实原型页面还有一个命名规范,不过很久没弄,就算了。)
3.4页面细节-需求文档
1、界面截图
A、原型设计

B、需求文档

2、使用文档:AXURE、word
3、细节点:
A、每个页面都建立专属的“页面目的”、“参与角色”,然后用VISIO画出这个页面的专属角色用例。因为这样,可以让你的设计更加专注,页面的目的清晰,核心业务流程清晰,同时也可以分析角色在这个页面里面的所有需求是什么。
B、需求说明书其实就是将之前的整合在一起,这里网上找个模板就好,关键是要写清楚逻辑细节。
C、原型设计:建议遵守一定的交互设计原则,我是为了方便随便画了下而已。
3.5开发实施
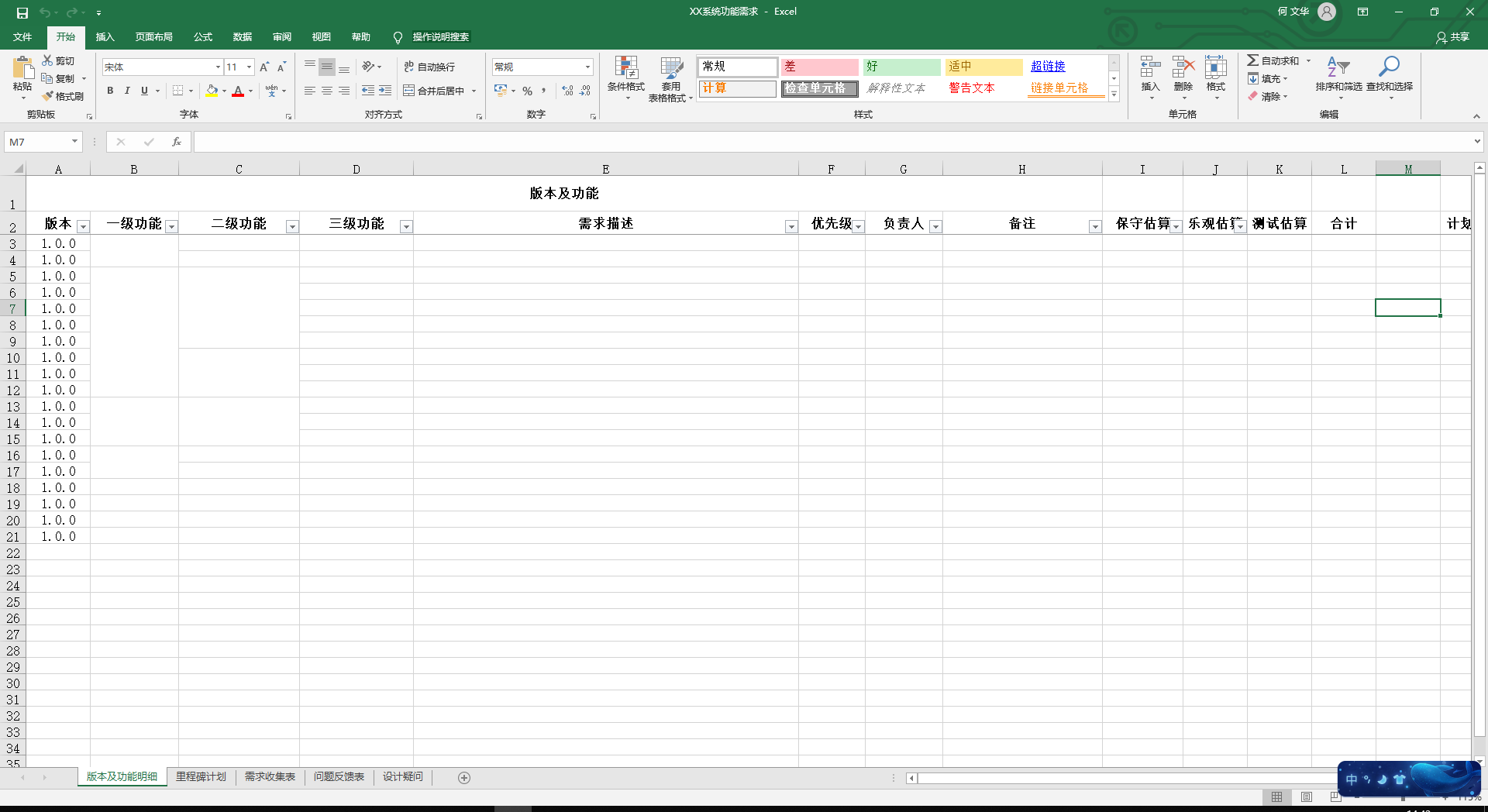
1、版本及功能明细

可以用来让开发评估工作量,然后整体去看。不过后来这种表很少用了,原因是维护不方便,而且从0到1的时候,挺好用。但是1到N的时候就不方便了,改用项目管理工具,按 “需求”或者“任务”来评估就好。
2、里程碑计划

这个可以明确这个功能、这个范围该由哪位负责,如果团队比较大的时候,这个非常有用,团队协同起来会比较方便,想知道这个谁负责,看文档找对应人就好了。
项目过程的管理,现在基本都用工具,所以如果系统工具玩得好的时候,后面我也少用这些文档了。
3.6试运行
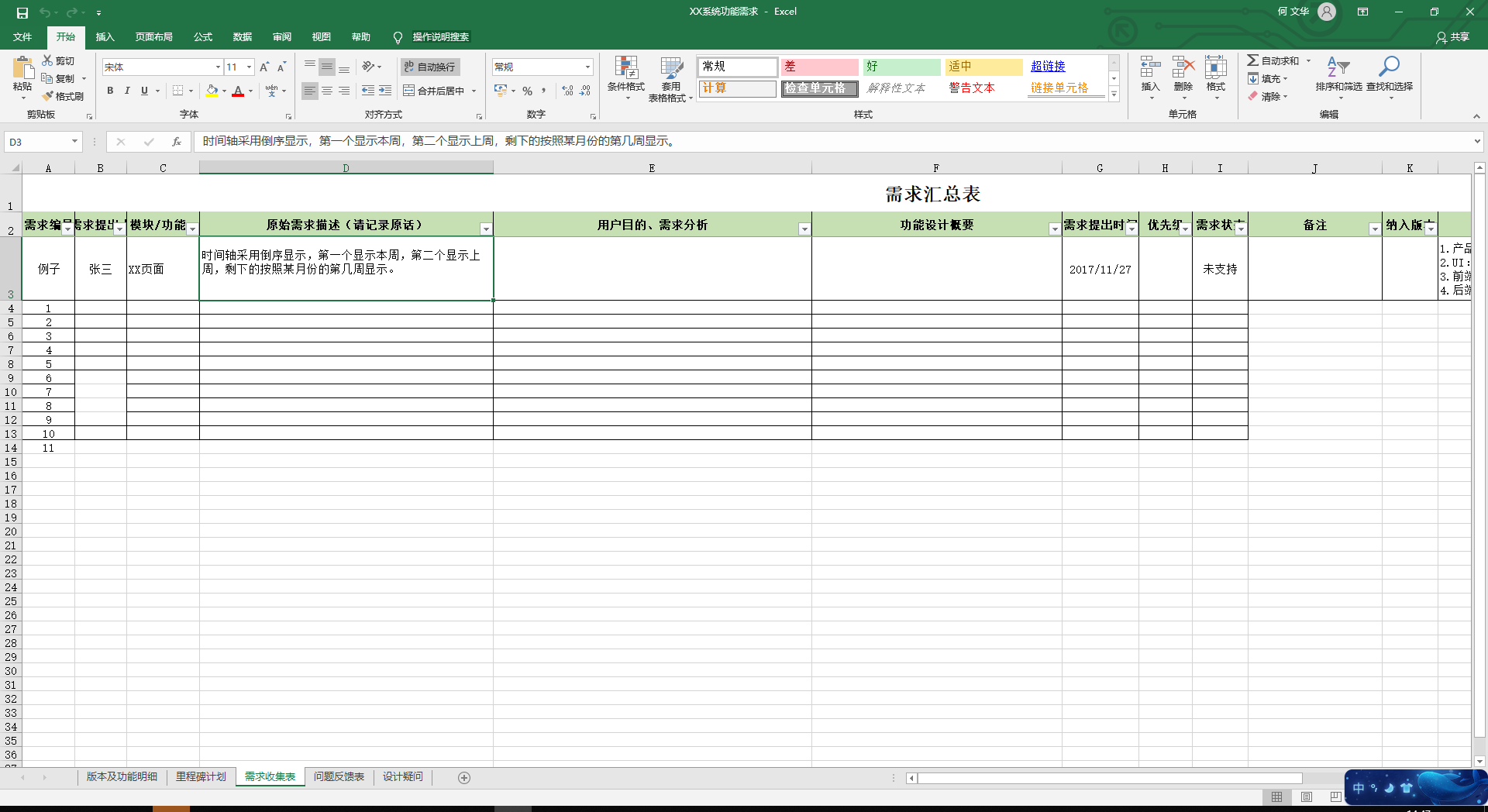
1、需求收集表

这个表非常重要,建立这个产品的需求池,有了需求池以后的迭代开发才方便。如果用工具去记录不是说不行,但是有一些分析很难在上面记录。
而且我的表是优化过的,适用我自己。因为我关注“原始需求描述”、我的“简要分析”、满足情况这三点,其他的对于我来说没什么作用,我都删除了。
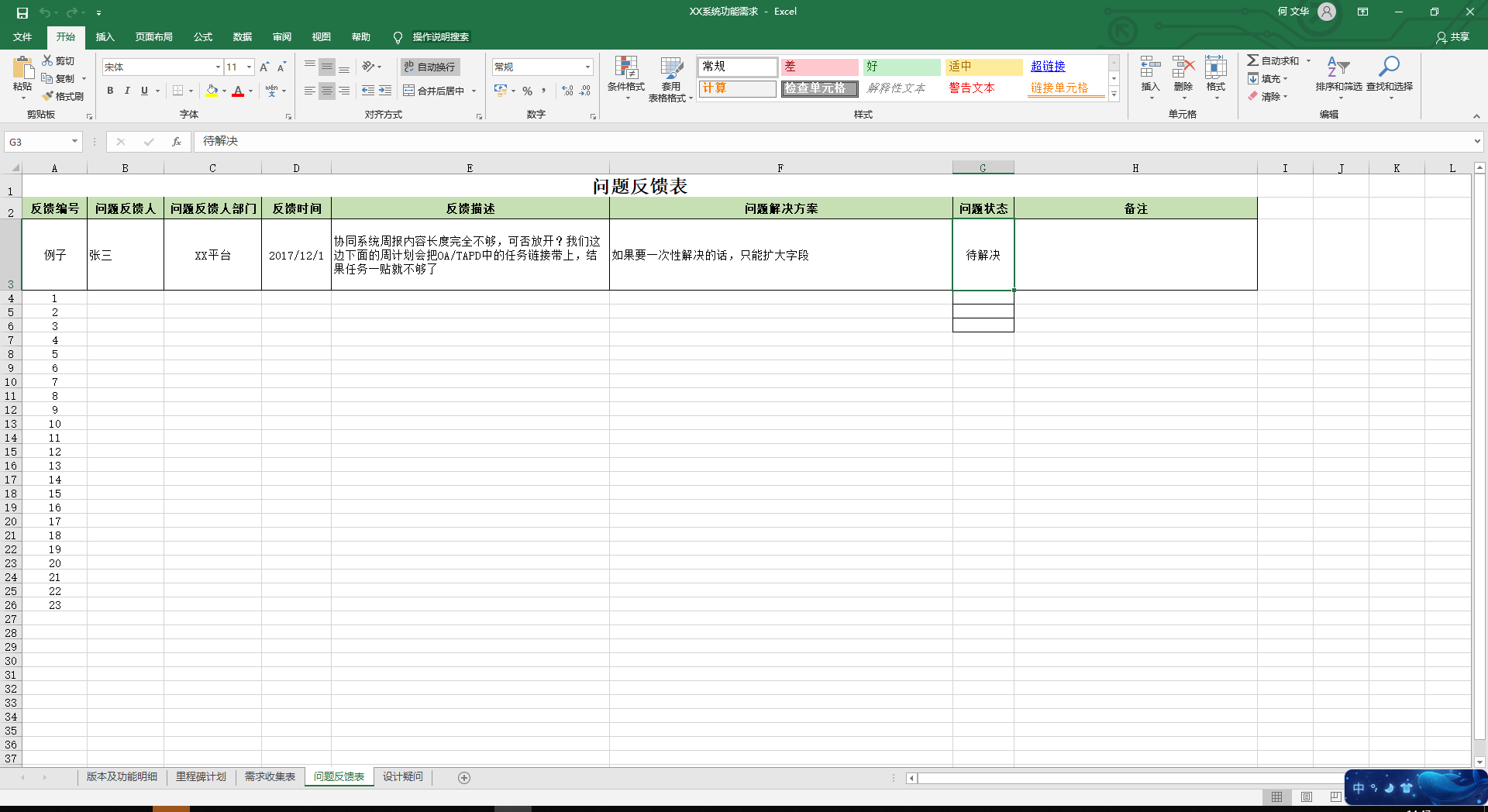
2、问题收集表

这个表如果没有系统的话,还是有一定价值,用项目管理系统会更简单。不过关键是,从这些问题里面,发现新的需求,或者对这些的分析,这些就只能在自己的文档里面记录了。
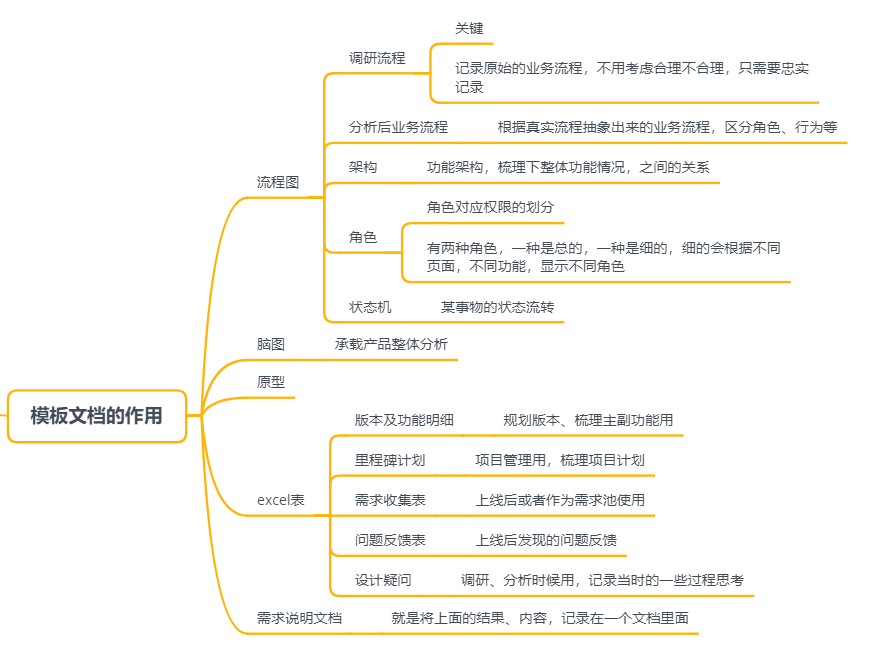
四、设计中涉及的文件模板

最后说一个个人的小习惯:每次开新的项目、产品线,我都会复制一套这样的模板。这样可以方便自己快速分析,不用每次重新建文档,改名字,配置好文档里面的格式,这个也是这篇文章出来的根源。
五、结尾与反思
写完这文章之后发现,其实这方法更加偏重企业内部或者B端的产品,针对C端或者市场类产品,需要对市场的分析或者初始阶段的分析比较重要。不过一般很少人有机会做那些C端市场分析,大多是接受到一个需求,然后设计一个需求。
同样,虽然看上去是整个大功能的需求设计,但是其实细节需求也一样,每一个明确需求如“放宽输入限制”这种明确需求,也是需要分析提这个需求的人所处的角色、他的场景、他的目的,最终才是决定方案,其实分析的流程也是从战略到细节,只是中间省略了部分环节而已。
5.1这套方法的优点
A、比较系统、框架去设计一个产品,相对会专业、完整一些。
B、关注产品的核心并且进行深入分析、记录,这点比较少人会去做,初级的产品大多是直接画图,很少会去分析产品核心并记录下来。
5.2这套方法的不足
A、偏重产品设计,相对运营、冷启动等方面的产品工作比较少涉及。
B、缺少整个产品的进度判断,roadmap,产品数据,运营情况的记录与分析。
C、缺少整个产品模式,生态,或者宏观、整体的设计,偏重个体功能块。
以上是我个人对产品设计的一些见解,纯属个人看法,如有更好的欢迎下面评论一起讨论,研究下。
最后想做个测试检查自己写的文章“净推荐值”(NPS)有多少,想期望看完此文章的读者麻烦私聊(记得带上文章标题)或者评论回复:
问题是:愿意推荐程度从0(最低)-10(最高)分之间打分,这篇文章你是否愿意将这篇文章推荐给你的朋友或同事?
需要回复:愿意推荐程度多少分?