注:完成goahead将前台表单内容输出到后台,需要文件配置提及的对route.txt做出修改,否则便会报错。
1.首先找到goahead-4.0.2/src目录下的goahead.c文件
在它的mian之前声明一个static int test(Webs *wp);
在main中的websServiceEvents(&finished);之前加上
websDefineAction("test", test);
在main部分的后面定义
static int test(Webs *wp)
{
int i=0;
char *u,*p;
u=websGetVar(wp,"username","");
p=websGetVar(wp,"pwd","");
printf("username :%s pwd :%s ",u,p);
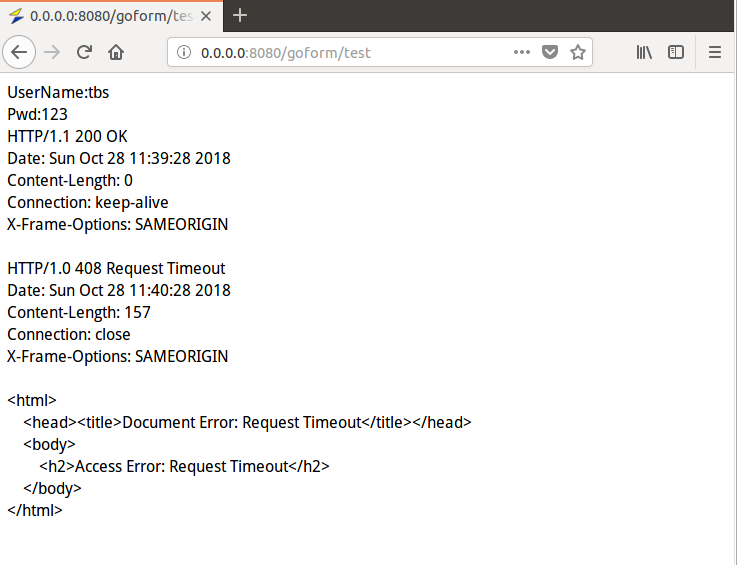
websWrite(wp,"UserName:%s ",u);
websWrite(wp,"Pwd:%s ",p);
websSetStatus(wp, 200);
websWriteHeaders(wp, 0, 0);
websWriteEndHeaders(wp);
websDone(wp);
return 0;
}
保存,重新编译goahead
./congfigure make sudo make install
2.编写前端文件,这里给的文件名是formtest.asp
在goahead-3.6.5/bliud/linux-x86/bin下新建一个web目录来存放它
<!DOSTYPE html>
<html>
<head>
<title>formtest</title>
<meta charset="UTF-8">
</head>
<body>
<form action=/goform/test method="post">
<table><tr><td>账号:</td><td><input type="text" name="username"></td></tr>
<tr><td>密码:</td><td><input type="password" name="pwd"></td></tr>
<tr><td><input type="submit" value="submit"></td>
<td><input type="reset" value="reset"></td></tr></table>
</form>
</body>
</html>
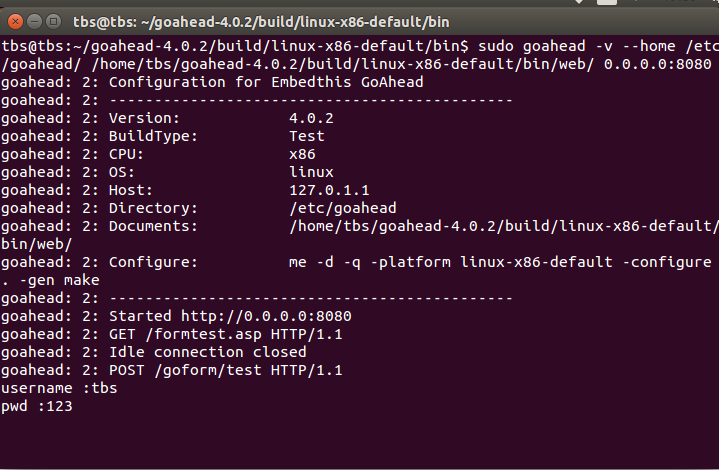
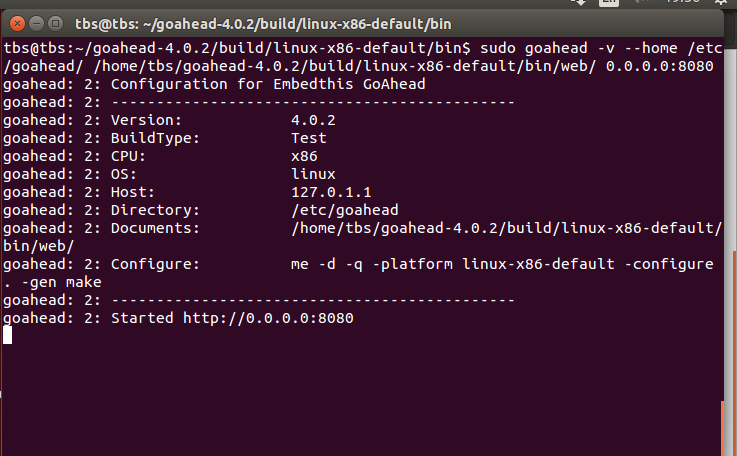
然后回到bin目录下输入sudo goahead -v --home /etc/goahead /home/tbs/goahead-4.0.2/bliud/linux-x86.../bin/web 0.0.0.0:8080

在浏览器中输入http://0.0.0.0:8080/formtest.asp