JavaScript循环语句输出1到100的五种方法有哪些!
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 // 1.for循环 8 // for (i=1;i<=100;i++){ 9 // alert(i); 10 // } 11 // 12 // for (var i=1;i<=100;i++){ 13 // document.write("<h1>"+i+"</h1>"); 14 // } 15 16 17 // 2.while循环 18 // var i=1; 19 // while (i<=100){ 20 // alert(i); 21 // i++; 22 // } 23 // 24 25 // 3.do while循环 26 // var i = 1; 27 // do{ 28 // alert(i); 29 // i++; 30 // }while(i <=100); 31 32 // for in 和 forEach用于数组的循环遍历 33 // 4.for in 34 // var arrl=[1,2,3,4,5,6,...99,100]; 35 // for (i in arrl){ 36 // alert(i); 37 // } 38 39 // 5.foreach 40 // var arrl=[1,2,3,4,5,6,...99,100]; 41 // arr1.forEach(function(i){ alert(i)}); 42 43 44 </script> 45 </head> 46 <body> 47 48 </body> 49 </html>
分别用for循环和while循环计算出1-100的和?
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 // for循环实现 8 // var sum=0; 9 // for (var i=1;i<=100;i++){ 10 // sum+=i; 11 // } 12 // alert(sum); 13 14 15 // while实现 16 // var i=1; 17 // var sum=0; 18 // while(i<=100){ 19 // sum+=i; 20 // i++; 21 // } 22 // alert(sum) 23 // 24 25 </script> 26 </head> 27 <body> 28 29 </body> 30 </html>
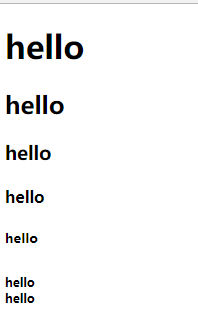
循环输出H1到H7的字体大小
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 8 var i=1; 9 while (i<=7) { 10 document.write("<H"+i+">hello</H "+i+"> "); 11 document.write("<br>"); 12 i++; 13 } 14 </script> 15 </head> 16 <body> 17 18 </body> 19 </html>