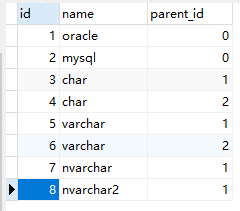
1.数据库设计

实现oracle,mysql不同数据库链接不同的数据类型
2.在跳转到添加页面的时候,去数据库查询parent_id=0的数据,存入modelMap中带入add.html页面
@GetMapping("/add")
public String add(ModelMap mmap) {
//查询数据库类型,返回oracle和mysql等数据库
List<DatabaseVo> databaseVo = matedataService.selectDatabases();
mmap.addAttribute("databases",databaseVo);return "/add";
}
返回的数据使用自定义DatabaseVo来接收;
public class DatabaseVo implements Serializable {
private static final long serialVersionUID = 1L;
//编号
private Long id;
//数据库名称
private String name;
}
3.跳转到add.html页面
<div class="form-group">
<label class="col-sm-3 control-label">数据库类型:</label>
<div class="col-sm-8">
<select class="form-control m-b" id="database" th:name="databaseId">
<option value="">请选择数据库</option>
<option th:each="database : ${databases}" th:value="${database.id}" th:text="${database.name}"></option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">数据项类型:</label>
<div class="col-sm-8">
<select name="type" id="types" class="form-control m-b" >
</select>
</div>
</div>
4.js二级联动代码实现
$("#database").change(function () {
var databaseId = $("#database").val();
if (databaseId == null) {
return;
}
$.ajax({
cache: true,
type: "get",
url: prefix + "/getTypeByDataBaseId",
data: {"databaseId": databaseId},
success: function (data) {
console.log(data);
var types = $("#types").empty();
for (var i = 0; i < data.data.length; i++) {
types.append("<option value = '"+ data.data[i].name + "'>" + data.data[i].name + "</option>");
}
}
})
})
5.根据数据库id去查询旗下的数据类型,返回的数据跟数据库一致
@GetMapping("/getTypeByDataBaseId")
@ResponseBody
public AjaxResult getTypeByDataBaseId (@RequestParam("databaseId") Long id) {
//根据数据库Id查询对应的数据类型
List<TypeVo> typeVo = matedataService.selectTypesByDatabaseId(id);
if (typeVo == null) {
throw new RuntimeException("数据为空!");
}
return AjaxResult.success(typeVo);
}
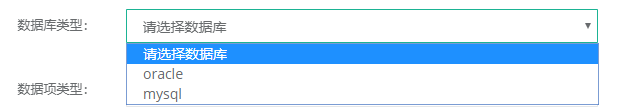
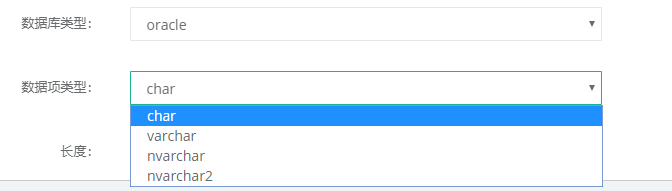
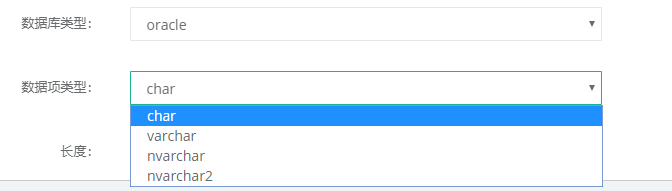
6.实现效果

======================================================================================

======================================================================================

7.总结
基本上的实现思路就是如此,数据库设计因人而异,有些细节可能大家的不一样,调整一下即可。