按目前情况,官方并为对axislabel的高度或者宽度做调整。所以解决方案只能从其他方案下手
解决方案有几种
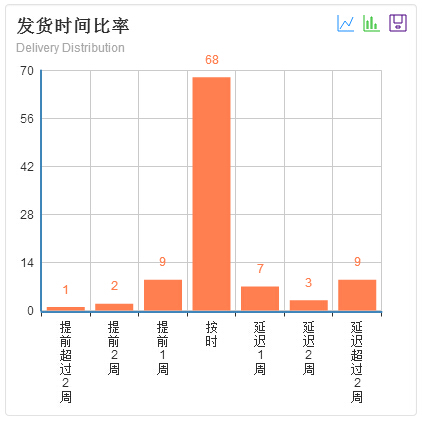
第一种为上图解决方案
设置grid属性定义图的大小来释放空间,使得axislabel有足够的空间
/** 参数传值全部为数组
* @param names x轴值
* @param xycounts
* @param zscounts
* @param xypjjlrs
* @param zspjjlrs
*/
function drawZZTZXTBJ(names,xycounts,zscounts,xypjjlrs,zspjjlrs){
//console.log(zspjjlrs);
var myChart = echarts.init(document.getElementById('main2'));
myChart.setOption({
title : {
text : ""
},
tooltip : {
trigger : 'axis',
showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['做市','协议','做市平均净利润(万元)','协议平均净利润(万元)']
},
xAxis : [
{
type : 'category',
axisLabel:{
interval:0,
rotate:45,
margin:2,
textStyle:{
color:"#222"
}
},
data : names
}
],
grid: { // 控制图的大小,调整下面这些值就可以,
x: 40,
x2: 100,
y2: 150,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
yAxis : [
{
type : 'value',
name : '企业数量',
axisLabel : {
formatter: '{value}'
}
},
{
type : 'value',
name : '净利润(万元)',
axisLabel : {
formatter: format_w
}
}],
series : [
{
name:'做市',
type:'bar',
stack: '总量',
/*itemStyle : {
normal: {
label : {
show: true,
position: 'insideTop',
textStyle:{
color:'#000'
}
}
}
},*/
data:zscounts
},
{
name:'协议',
type:'bar',
stack: '总量',
barWidth : 10,
/*itemStyle : {
normal: {
label : {
show: true,
position: 'insideTop',
textStyle:{
color:'#000'
}
}
}
},*/
data:xycounts
},
{
name:'做市平均净利润(万元)',
type:'line',
yAxisIndex: 1,
data:zspjjlrs
},
{
name:'协议平均净利润(万元)',
type:'line',
yAxisIndex: 1,
data:xypjjlrs
}
]
});
}
调用方式
//console.log(data);
var names=[];
var xycounts=[];
var zscounts=[];
var xypjjlrs=[];
var zspjjlrs=[];
for(var i=(data.list.length-1);i>=0;i--){
names.push(data.list[i].name);
xycounts.push(data.list[i].xycount == null ?0:data.list[i].xycount);
zscounts.push(data.list[i].zscount == null ?0:data.list[i].zscount);
xypjjlrs.push(data.list[i].xypjjlr == null ?0.00:(data.list[i].xypjjlr/10000).toFixed(2));
zspjjlrs.push(data.list[i].zspjjlr == null ?0.00:(data.list[i].zspjjlr/10000).toFixed(2));
}
drawZZTZXTBJ(names,xycounts,zscounts,xypjjlrs,zspjjlrs);
第二种方式
当文字不是特别长的情况下可设置文字自动换行,调用函数解决
在axisLabel下添加属性:
xAxis: [
{
'type':'category',
'axisLabel':{
formatter:function(value){
return value.split("").join("\n");
}
},
'data':pList,
splitLine: {show: false},
}
],

第三种方案
与第二种方案差不多,只是合理利用空间,增加字符展示长度(网上copy)
/**
* <li>Echarts 中axisLabel中值太长自动换行处理;经测试:360、IE7-IE11、google、火狐 * 均能正常换行显示</li>
* <li>处理echarts 柱状图 x 轴数据显示根据柱子间隔距离自动换行显示</li>
* @param title 将要换行处理x轴值
* @param data
* @param fontSize x轴数据字体大小,根据图片字体大小设置而定,此处内部默认为12
* @param barContainerWidth 柱状图初始化所在的外层容器的宽度
* @param xWidth 柱状图x轴左边的空白间隙 x 的值,详见echarts文档中grid属性,默认80
* @param x2Width 柱状图x轴邮编的空白间隙 x2 的值,详见echarts文档中grid属性,默认80
* @param insertContent 每次截取后要拼接插入的内容, 不传则默认为换行符:\n
* @returns titleStr 截取拼接指定内容后的完整字符串
* @author lixin
*/
function getEchartBarXAxisTitle(title, datas, fontSize, barContainerWidth, xWidth, x2Width, insertContent){
if(!title || title.length == 0) {
alert("截取拼接的参数值不能为空!");return false;
}
if(!datas || datas.length == 0) {
alert("用于计算柱状图柱子个数的参数datas不合法!"); return false;
}
if(isNaN(barContainerWidth)) {
alert("柱状图初始化所在的容器的宽度不是一个数字");return false;
}
if(!fontSize){
fontSize = 12;
}
if(isNaN(xWidth)) {
xWidth = 80;//默认与echarts的默认值一致
}
if(isNaN(x2Width)) {
xWidth = 80;//默认与echarts的默认值一致
}
if(!insertContent) {
insertContent = "\n";
}
var xAxisWidth = parseInt(barContainerWidth) - (parseInt(xWidth) + parseInt(x2Width));//柱状图x轴宽度=统计页面宽度-柱状图x轴的空白间隙(x + x2)
var barCount = datas.length; //x轴单元格的个数(即为获取x轴的数据的条数)
var preBarWidth = Math.floor(xAxisWidth / barCount); //统计x轴每个单元格的间隔
var preBarFontCount = Math.floor(preBarWidth / fontSize) ; //柱状图每个柱所在x轴间隔能容纳的字数 = 每个柱子 x 轴间隔宽度 / 每个字的宽度(12px)
if(preBarFontCount > 3) { //为了x轴标题显示美观,每个标题显示留两个字的间隙,如:原本一个格能一样显示5个字,处理后一行就只显示3个字
preBarFontCount -= 2;
} else if(preBarFontCount <= 3 && preBarFontCount >= 2) {//若每个间隔距离刚好能放两个或者字符时,则让其只放一个字符
preBarFontCount -= 1;
}
var newTitle = ""; //拼接每次截取的内容,直到最后为完整的值
var titleSuf = ""; //用于存放每次截取后剩下的部分
var rowCount = Math.ceil(title.length / preBarFontCount); //标题显示需要换行的次数
if(rowCount > 1) { //标题字数大于柱状图每个柱子x轴间隔所能容纳的字数,则将标题换行
for(var j = 1; j <= rowCount; j++) {
if(j == 1) {
newTitle += title.substring(0, preBarFontCount) + insertContent;
titleSuf = title.substring(preBarFontCount); //存放将截取后剩下的部分,便于下次循环从这剩下的部分中又从头截取固定长度
} else {
var startIndex = 0;
var endIndex = preBarFontCount;
if(titleSuf.length > preBarFontCount) { //检查截取后剩下的部分的长度是否大于柱状图单个柱子间隔所容纳的字数
newTitle += titleSuf.substring(startIndex, endIndex) + insertContent;
titleSuf = titleSuf.substring(endIndex); //更新截取后剩下的部分,便于下次继续从这剩下的部分中截取固定长度
} else if(titleSuf.length > 0){
newTitle += titleSuf.substring(startIndex);
}
}
}
} else {
newTitle = title;
}
return newTitle;
}
/**
* 滚动瀑布加载函数
* @param opts{selector: "#id"(需要滚动瀑布加载的元素选择器), fn: getUserInfo(瀑布加载时的回调函数方法名), fnParams: param(参数)}
*/
function scrollLoad(opts){
var options = {
selector: null,
fn: null,
fnParams: null
};
options =$.extend(true, options, opts);
var selector = options.selector;
var callbackFn = options.fn;
var fnParams = options.fnParams;
if(selector == null || selector == "" || selector == "undefined") {
console.info("瀑布加载元素选择器不能为空!");return false;
}
if(callbackFn == null || callbackFn == "" || callbackFn == "undefined") {
console.info("瀑布加载回调函数不能为空!");return false;
}
var loadCompleted = true; //当前元素是否已经加载完成,true:未完成,false:完成
$(top.window).scroll(function(){
var winheight = $(top.window).height();
var scheight = $(top.window).scrollTop();
if ($(selector).offset().top <= (winheight + scheight) && loadCompleted) {
// console.info($(selector).offset().top+"===winH="+(winheight + scheight)+"====t="+new Date().getTime());
loadCompleted = false;
if(typeof(callbackFn) == "function") {
// console.info("load " + callbackFn.name + "!!!");//~
if(fnParams) {
callbackFn(fnParams);
} else {
callbackFn();
}
} else if(callbackFn instanceof Array) { //若回调函数指定了多个方法
for(var i = 0; i< callbackFn.length; i++) {
// console.info("load " + callbackFn[i].name + "!!!");//~
if(fnParams) {
callbackFn[i](fnParams);
} else {
callbackFn[i]();
}
}
}
}
});
}

