about
引自codeMirror官网的描述:
CodeMirror是使用JavaScript为浏览器实现的多功能文本编辑器。它专门用于编辑代码,并带有 实现更高级编辑功能的多种语言模式和附加组件。
丰富的编程API和CSS 主题系统可用于自定义CodeMirror以适合您的应用程序,并使用新功能对其进行扩展。
下载安装
官网下载:https://codemirror.net/
直接点击下载:https://codemirror.net/codemirror.zip
下载到本地是个压缩包,解压到相关目录即可。
主题
你可以去下面的地址选择你喜欢的主题,然后配置(后续的示例中有)即可:
<https://codemirror.net/demo/theme.html>
其他的参数也在下面的示例中说明。
示例
本示例演示了codeMirror在Django项目中的应用。
首先将codeMirror压缩包解压到项目的static目录,当然关于static的settings配置无需多言。
来看示例代码。

urls.py: from django.contrib import admin from web import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^test/', views.test, name='test') ] views.py: from django.shortcuts import render, redirect, HttpResponse def test(request): if request.method == 'POST': print(request.POST.get('msg')) return HttpResponse('OK') return render(request, 'test.html') test.html。
首先,在html页面中,必须有一个textarea标签,然后给这个标签起一个id,比如id="editor"。然后在js代码中使用这个id值。其他说明都在相关位置进行了说明。
另外,需要注意的是,关于Python代码的补全功能,我进行了注释,因为我感觉不好使。

<!DOCTYPE html> <html lang="en"> <head> {% load static %} <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>codemirror示例</title> <link rel="stylesheet" href="{% static 'codemirror-5.49.0/lib/codemirror.css' %}"> <link rel="stylesheet" href="{% static 'codemirror-5.49.0/addon/fold/foldgutter.css' %}"> <link rel="stylesheet" href="{% static 'codemirror-5.49.0/addon/hint/show-hint.css' %}"> <link rel="stylesheet" href="{% static 'codemirror-5.49.0/addon/lint/lint.css' %}"> <link rel="stylesheet" href="{% static 'codemirror-5.49.0/addon/lint/lint.css' %}"> <link rel="stylesheet" href="{% static 'codemirror-5.49.0/theme/darcula.css' %}"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <div> <form action=""> <textarea name="" id="editor" cols="30" rows="10"></textarea> <button id="btn" type="button">保存</button> </form> </div> </div> </div> </div> </body> <script src="{% static 'js/jquery-2.2.3.min.js' %}"></script> <script src="{% static 'codemirror-5.49.0/lib/codemirror.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/comment/comment.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/selection/active-line.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/hint/show-hint.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/fold/foldcode.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/fold/brace-fold.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/fold/indent-fold.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/fold/comment-fold.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/edit/closebrackets.js' %}"></script> <script src="{% static 'codemirror-5.49.0/addon/edit/matchbrackets.js' %}"></script> <script src="{% static 'codemirror-5.49.0/mode/python/python.js' %}"></script> <script src="{% static 'codemirror-5.49.0/mode/javascript/javascript.js' %}"></script> <script src="{% static 'codemirror-5.49.0/keymap/sublime.js' %}"></script> <script> window.onload = function editor() { var encoding = "# -*- coding: utf-8 -*- "; var author = '# __author__ = "张开" '; var initValue = encoding + author; var el = document.getElementById("editor"); var myCodeMirror = CodeMirror.fromTextArea(el, { mode: "python", // 语言模式 theme: "darcula", // 主题 // theme: "default", // 主题 keyMap: "sublime", // 快键键风格 lineNumbers: true, // 显示行号 smartIndent: true, // 智能缩进 indentUnit: 4, // 智能缩进单位为4个空格长度 // indentWithTabs: true, // 使用制表符进行智能缩进 lineWrapping: true, // // 在行槽中添加行号显示器、折叠器、语法检测器 gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter", "CodeMirror-lint-markers"], foldGutter: true, // 启用行槽中的代码折叠 autofocus: true, // 自动聚焦 matchBrackets: true, // 匹配结束符号,比如"]、}" autoCloseBrackets: true, // 自动闭合符号 styleActiveLine: true, // 显示选中行的样式 }); // 设置初始文本,这个选项也可以在fromTextArea中配置 myCodeMirror.setOption("value", initValue); // 编辑器按键监听 myCodeMirror.on("keypress", function () { // 显示智能提示 // myCodeMirror.showHint(); // 注意,注释了CodeMirror库中show-hint.js第131行的代码(阻止了代码补全,同时提供智能提示) }); // 获取textare中的值 $('#btn').click(function () { console.log(myCodeMirror.getValue()); $.ajax({ url: "/test/", type: "POST", data: {'msg': myCodeMirror.getValue()}, success: function (data) { console.log(data) } }) }) }; </script> </html>
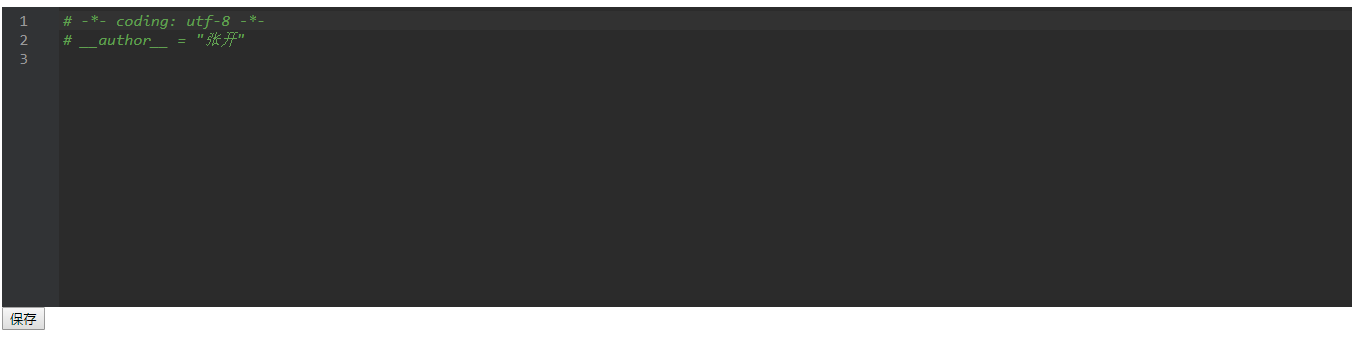
效果: