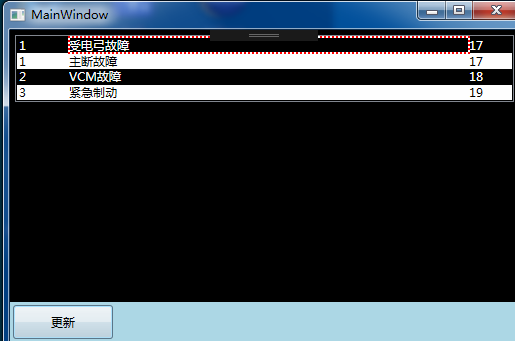
效果呈现:

1.XAML部分
<Window x:Class="WpfApp4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp4"
xmlns:c="clr-namespace:System.Collections;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<c:ArrayList x:Key="mysource">
<local:Error Id="1" Content="受电弓故障" Occ="False" />
<local:Error Id="2" Content="主断故障" Occ="True" />
<local:Error Id="3" Content="VCM故障" Occ="False" />
<local:Error Id="4" Content="紧急制动" Occ="True" />
</c:ArrayList>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Grid.Resources>
<local:MyConvert x:Key="mc" />
<Style TargetType="ListBoxItem">
<!--使用Style设置DataTemplate-->
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Id}" Width="50" />
<TextBlock Text="{Binding Content}" Width="400"/>
<TextBlock Text="{Binding Id,Converter={StaticResource mc}}" Width="Auto" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding Occ}" Value="True">
<Setter Property="Background" Value="White" />
<Setter Property="Foreground" Value="Black" />
</DataTrigger>
</Style.Triggers>
</Style>
<local:MyConvert x:Key="myconvert" />
</Grid.Resources>
<StackPanel Background="Black" Grid.Row="0">
<ListBox x:Name="listBoxStudent" Margin="5" ItemsSource="{StaticResource mysource}" Background="Black" Foreground="White"/>
</StackPanel>
<StackPanel Grid.Row="1" Background="LightBlue" Orientation="Horizontal">
<Button x:Name="btn1" Content="更新" Width="100" Margin="3" Click="btn1_Click" />
</StackPanel>
</Grid>
</Window>
2.CS部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections;
namespace WpfApp4
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btn1_Click(object sender, RoutedEventArgs e)
{
ArrayList list = this.FindResource("mysource") as ArrayList;
for (int i = 1; i < list.Count; i++)
{
Error er = list[i] as Error;
er.Id = (er.Id+16) %33;
}
}
}
}
3.类及转换
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.ComponentModel;
namespace WpfApp4
{
public class BaseNotify : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void RaiseProperty(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp4
{
public class Error:BaseNotify
{
private int id;
private string content;
private bool isocc;
public int Id { get { return id; }
set {
id = value;
RaiseProperty("Id");
}
}
public string Content { get { return content; }
set {
content = value;
RaiseProperty("Content");
}
}
public bool Occ { get { return isocc; }
set {
isocc = value;
RaiseProperty("Occ");
}
}
}
}
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Data;
namespace WpfApp4
{
public class MyConvert : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return ((int)value)+16 %33;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}