.swan
1 <!-- 轮播图 S--> 2 <view class="swiper-box"> 3 <swiper style='height:{{swiperH}}' bindchange="swiperChange" autoplay="true" interval="3000" 4 duration="500" circular="true"> 5 <block s-for="banner" s-for-index="index" s-for-item="item"> 6 <swiper-item > 7 <image bindtap="previewOriginImage" data-src="{{item.cover_id}}" lazy-load="true" src="{{item.cover_id}}" class="slide-image" mode="widthFix" bindload='imgHeight' /> 8 </swiper-item> 9 </block> 10 </swiper> 11 <view class="dots"> 12 <block s-for="banner" s-for-index="index" s-for-item="imgUrl"> 13 <view class="dot {{index == swiperCurrent ? 'active' : ''}}"></view> 14 </block> 15 </view> 16 </view> 17 <!-- 轮播图 E-->
.css
1 .slide-image{width:100%;display:block} 2 .swiper-box{position:relative;width:100%;box-sizing:border-box} 3 .dots{position:absolute;left:0;right:0;bottom:0;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-webkit-justify-content:center;-moz-box-pack:center;-ms-flex-pack:center;justify-content:center;margin-bottom:40rpx} 4 .dots .dot{margin:0 8rpx;width:14rpx;height:14rpx;background:rgba(255,255,255,0.8);border-radius:50%;border:solid 1px #0b82f3;-webkit-transition:all 0.6s;transition:all 0.6s;box-sizing:border-box} 5 .dots .dot.active{background-color:#0b82f3}
.js
1 const app = getApp(); 2 Page({ 3 data: { 4 banner: [],//轮播图 5 swiperCurrent: "",//轮播图圆点 6 swiperH: "", //这是swiper框要动态设置的高度属性 7 arrimgList:[],//图片画廊数组 8 }, 9 onLoad: function () { 10 // 监听页面加载的生命周期函数 11 this.getBanner(); 12 }, 13 onReady: function() { 14 // 监听页面初次渲染完成的生命周期函数 15 }, 16 onShow: function() { 17 // 监听页面显示的生命周期函数 18 app.setInfo(); 19 }, 20 onHide: function() { 21 // 监听页面隐藏的生命周期函数 22 }, 23 onUnload: function() { 24 // 监听页面卸载的生命周期函数 25 }, 26 onPullDownRefresh: function() { 27 // 监听用户下拉动作 28 }, 29 onReachBottom: function() { 30 // 页面上拉触底事件的处理函数 31 }, 32 onShareAppMessage: function () { 33 // 用户点击右上角转发 34 }, 35 swiperChange: function (e) { 36 this.setData({ 37 swiperCurrent: e.detail.current //获取当前轮播图片的下标 38 }) 39 }, 40 imgHeight: function (e) { 41 var winWid = swan.getSystemInfoSync().screenWidth; 42 var imgh = e.detail.height;//图片高度 43 var imgw = e.detail.width;//图片宽度 44 var swiperH = winWid * imgh / imgw + "px"; 45 //等比设置swiper的高度。 即 屏幕宽度 / swiper高度 = 图片宽度 / 图片高度 ==》swiper高度 = 屏幕宽度 * 图片高度 / 图片宽度 46 this.setData({ 47 swiperH: swiperH//设置高度 48 }); 49 // console.log(e.currentTarget.dataset.src); 50 //推入数组 难点可能在这里,数据推入到一个数组中 51 this.data.arrimgList.push(e.currentTarget.dataset.src); 52 // console.log(this.data.arrimgList); 53 }, 54 getBanner: function () {//获取banner轮播图 55 var that = this; 56 swan.request({ 57 url: app.globalData.baseUrl + 'list/banner', 58 method: 'GET', 59 header: { 60 genToken: app.globalData.genToken, 61 }, 62 success: function (res) { 63 // console.log(res); 64 that.setData({ 65 banner: res.data.lines 66 }) 67 // console.log(that.data.banner) 68 } 69 }); 70 }, 71 previewOriginImage(e) { 72 console.log(e); 73 swan.previewImage({ 74 current:e.currentTarget.dataset.src, 75 urls: this.data.arrimgList, // 需要预览的图片http链接列表 76 }); 77 } 78 });
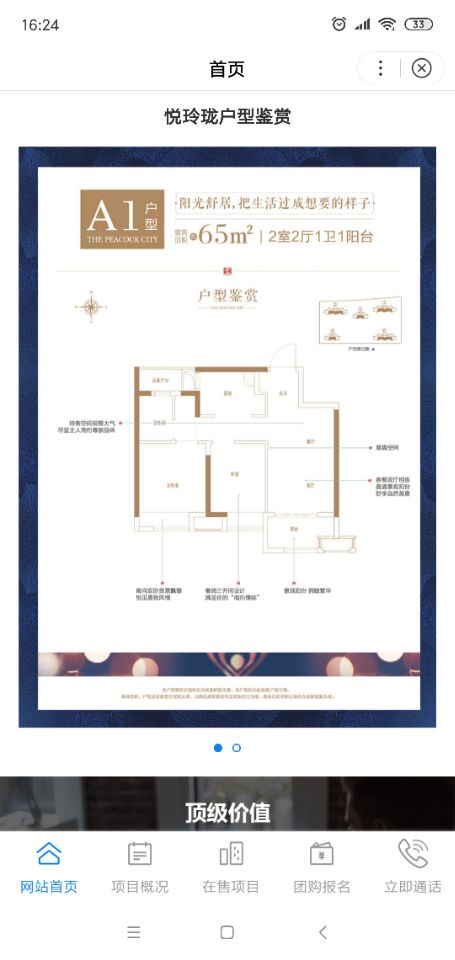
效果图