A.文件目录创建
1.创建根目录(文件夹)es6:
可以直接创建,也可以 右键-git bush here: mkdir es6
2.进入es6文件夹:(cd es6)
3.es6下创建三个目录 app server tasks


4.在 app下 创建 css js views

5.进入app/js目录 创建一个js类目录class,放置类文件

6.初始化类文件
因为空的类没有作用,创建test.js

7.进入app/js目录 创建index.js(js入口文件)

8.进入app/views
创建模板文件(注:ejs是一个模板引擎,在node中需要启动) error.ejs 错误模板文件 index.ejs

9.进入到 es6/server/

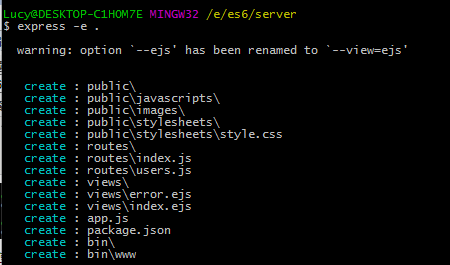
10使用node的脚手架
express启动脚手架 -e表示启用ejs模板引擎
express -e .


11.执行npm install

到此服务器代码就安装好了;
12.进入到es6/tasks 创建util(放置一些常用的脚本)
创建初始化文件 tasks/util/args.js

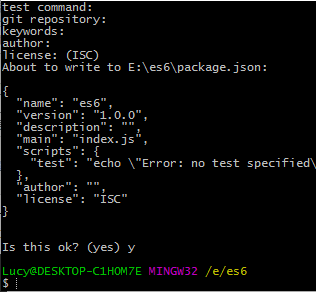
13.在项目根目录 使用npm init (创建 package.json文件,就可以装依赖包了(配置依赖)) 、

一路回车,最后选择y,回车

14.创建设置babel 编译工具配置文件
.babelrc (文件名必须是.babelrc)

15.创建gulp的配置文件
gulpfile.babel.js
B. 构建脚本编码
1.编辑 tasks/util/args.js
//引入处理命令行参数的包,识别命令行 import yargs from 'yargs'; //区分开发环境和线上环境(通过命令行中的参数) const args = yargs .option('production', { boolean: true, default: false, describe: 'min all scripts' }) //是否监听开发环境的文件更改,是否自动编译 .option('watch', { boolean: true, default: false, describe: 'watch all files' }) //设置是否需要输出编译日志 .option('verbose', { boolean: true, default: false, describe: 'log' }) //处理压缩 .option('sourcemaps', { describe: 'force the creation of sroucemaps' }) //设置服务器端口 .option('port', { string: true, default: 8080, describe: 'server port' }) //输入命令行内容以字符串解析 .argv export default args;
2.创建构建脚本tasks/scripts.js
import gulp from 'gulp'; //引入gulp import gulpif from 'gulp-if'; //gulp的语句中处理if判断的包 import concat from 'gulp-concat'; //处理文件拼接的 import webpack from 'webpack'; //打包的 import gulpWebpack from 'webpack-stream'; //和webpack配合使用的 import named from 'vinyl-named'; //对文件重命名处理包 import livereload from 'gulp-livereload'; //热更新包即浏览器不刷新自动更新的 import plumber from 'gulp-plumber'; //处理文件信息流的包 import rename from 'gulp-rename'; //对文件重命名的包 import uglify from 'gulp-uglify'; //处理js css 压缩的包 import { log, colors } from 'gulp-util'; //命令行输出的包 import args from './util/args'; //命令行参数进行解析的包
3.进入es6/ 安装scripts.js 中的依赖包 用空格隔开 npm install gulp gulp-if gulp-concat webpack webpack-stream vinyl-named gulp-livereload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --save-dev
4.继续在scripts.js文件中写入代码
//创建gulp的任务 gulp.task('scripts', () => { return gulp.src(['app/js/index.js']) .pipe(plumber({ errorHandle: function() { } })) .pipe(named()) .pipe(gulpWebpack({ module: { loaders: [{ test: /.js$/, loader: 'babel' }] } }), null, (err, stats) => { log(`Finished '${colors.cyan('scripts')}'`, stats.toString({ chunks: false })) }) .pipe(gulp.dest('server/public/js')) .pipe(rename({ basename: 'cp', extname: '.min.js' })) .pipe(uglify({ compress: { properties: false }, output: { 'quote_keys': true } })) .pipe(gulp.dest('server/public/js')) .pipe(gulpif(args.watch, livereload())) })
5.创建处理模板的脚本
tasks/pages.js
import gulp from 'gulp'; import gulpif from 'gulp-if'; import livereload from 'gulp-livereload'; import args from './util/args'; //创建一个pages任务 gulp.task('pages', () => { return gulp.src('app/**/*.ejs') .pipe(gulp.dest('server')) .pipe(gulpif(args.watch, livereload())) })
6.创建处理css的脚本
tasks/css.js
import gulp from 'gulp'; import gulpif from 'gulp-if'; import livereload from 'gulp-livereload'; import args from './util/args'; gulp.task('css',()=>{ return gulp.src('app/**/*.css') .pipe(gulp.dest('server/public')) //把文件原封不动的copy到server/public目录下
})
7.创建处理服务器的构建脚本tasks/server.js
import gulp from 'gulp'; import gulpif from 'gulp-if'; import liveserver from 'gulp-live-server'; import args from './util/args'; //创建服务的任务 gulp.task('serve', (cb) => { if (!args.watch) return cb(); //如果是监听的创建一个服务器,运行server/bin/www.js var server = liveserver.new(['--harmony', 'server/bin/www']); server.start(); //监听server/public/js /css gulp.watch(['server/public/**/*.js', 'server/views/**/*.ejs'], function(file) { server.notify.apply(server, [file]); }) //监听到路由变化后时服务重启 gulp.watch(['server/routes/**/*.js', 'server/app.js'], function() { server.start.bind(server)() }); })
8.创建浏览器监听并自动编译的脚本tasks/browser.js
import gulp from 'gulp'; import gulpif from 'gulp-if'; import gutil from 'gulp-util'; import args from './util/args'; //创建任务 gulp.task('browser', (cb) => { if (!args.watch) return cb(); gulp.watch('app/**/*.js', ['scripts']); gulp.watch('app/**/*.ejs', ['pages']); gulp.watch('app/**/*.css', ['css']); });
9.创建编译文件清除的脚本(当每次文件修改时进行旧的文件清除)
import gulp from 'gulp'; import del from 'del'; import args from './util/args'; //创建清空任务 gulp.task('clean',()=>{ return del(['server/public','server/views']) })
10.安装scripts.js 中的依赖包 用空格隔开
npm install gulp-live-server gulp-util del gulp-sequence --save-dev(表示安装后写入package.js配置)
11.创建将所有任务关联起来的脚本
tasks/build.js
import gulp from 'gulp'; import gulpSequence from 'gulp-sequence'; ////任务之间的关联顺序关系 gulp.task('build', gulpSequence('clean', 'css', 'pages', 'scripts', ['browser', 'serve']));
12.创建 tasks default.js
import gulp from 'gulp';
gulp.task('default',['build']);
13.运行处理

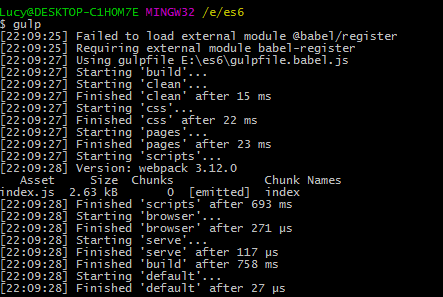
报错
[21:34:10] Failed to load external module @babel/register
[21:34:10] Failed to load external module babel-register
[21:34:10] Failed to load external module babel-core/register
[21:34:10] Failed to load external module babel/register
[21:34:10] Using gulpfile E:es6gulpfile.babel.js
[21:34:11] Task 'default' is not in your gulpfile
[21:34:11] Please check the documentation for proper gulpfile formatting
解决前四个是安装包没有安装 解决: npm install babel-loader babel-core babel-preset-env webpack --save-dev
后一个是没有发现gulpfile文件,创建的是gulpfile.babel.js 解决: 在 es6/gulpfile.babel.js下写入并安装require-dir包
import requireDir from 'require-dir';
requireDir('./tasks');
npm install require-dir --save-dev
14.配置 .babelrc 如下 同时安装依赖包 babel-preset-es2015
{ "presets":["es2015"] }
$ npm install babel-preset-es2015 --save-dev
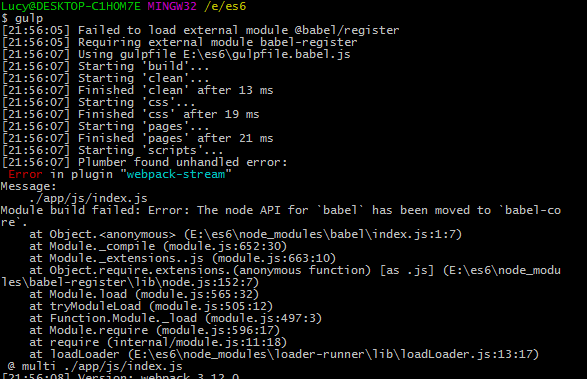
15.命令行运行gulp
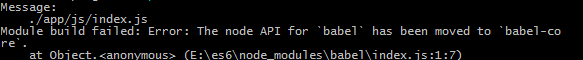
出现错误

注意其中这个错误: Module build failed: Error: The node API for `babel` has been moved to `babel-core`.

纠错:是因为版本兼容问题
将tasks/scripts.js中的

16.在ciews/index.ejs写入html文档测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
ssttee
</body>
</html>
17.命令行运行 gulp --watch 自动编译
浏览器中输入网址localhost:3000
发现命令行报错,不能实现热更新
将server/app.js改为
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var routes = require('./routes/index'); var users = require('./routes/users'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'ejs'); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use(require('connect-livereload')()); app.use('/', routes); app.use('/users', users); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handlers // development error handler // will print stacktrace if (app.get('env') === 'development') { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: err }); }); } // production error handler // no stacktraces leaked to user app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: {} }); }); module.exports = app;
ctrl+c停止服务
根据错误提示安装依赖包
$ npm install serve-favicon --save-dev
执行 gulp --watch
可以啦,网页可以实时更新;
这个环境搭好了,以后都可以直接复制文件用了,简直是一劳永逸。