1)Promise 作用
A)主要用于异步计算
B)可以将异步操作序列号
C)对象之间传递和操作Promise,帮助处理队列
2)为什么诞生了Promise? Javascript中包含大量的异步操作
3)异步操作的常见语法
A)事件侦听与响应
B)回调($.ajax,$(function(){})),异步影响不太大
但是由于node.js诞生,并且‘无阻塞高并发’特性,使用异步操作依赖加强。
4)异步回调导致问题
A)回调地狱(不好维护)
B) 无法正常使用return和throw
C)无法查看堆栈信息(每一回调都会重新开启一个)
D)多个对调之间难以建立联系
5)Promise设计
new Promise(
function(resolve,reject){
//一段耗时很长的异步操作
resolve(); //数据处理完成
reject(); //数据处理出错
}
).then(function A(){
//成功,下一步
},function B(){
// 失败,做相应处理
});
A) Promise是一个代理对象,他和原先要进行的操作并无关系;
B)它通过引入一个回调,避免更多的回调
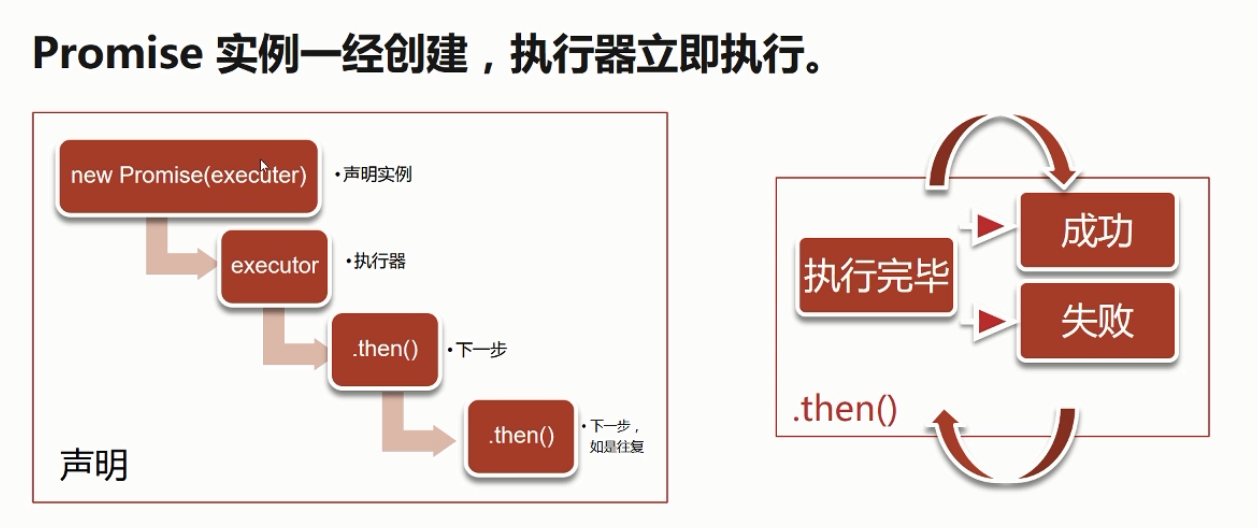
6)Promise有3个状态
A)pending 待定,初始状态
B)fulfilled 实现,操作成功
C) rejected 被否决,操作失败
Promise状态发生改变,就会触发.then()里的响应函数处理后续步骤
Promise 状态一经改变,不会在变。
图解:

7)promise案例(定时执行)
console.log('here we go');
new Promise( resolve => {
setTimeout(()=>{
resolve('hello');
}
,2000);
}).then(value=>{
console.log(value+'world');
});
8).then()
A)状态响应函数可以返回新的Promise,或其他值
B)如果返回新的Promise,那么下一级.then()会在新Promise状态改变之后执行
C) 如果返回其他任何值,则会立刻执行下一级.then()
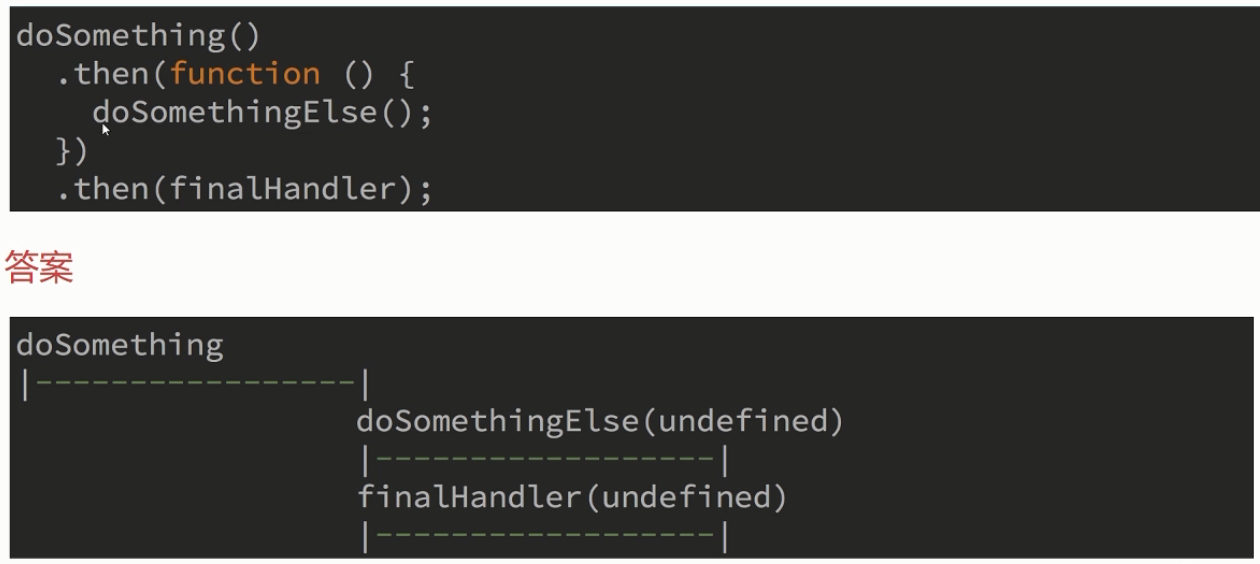
注意: 如果.then()里面有.then()的情况
解决: a) 因为.then()返回的还是Promise实例 b)会等里面的.then()执行完,在执行外面的。 c)对于我们来说,此时最好将其展开,会更好读。
练习 1)

2)

3)

4)

9) 错误处理
a)Promise 会自动捕获内部异常,并交给rejected 响应函数处理
b)throw new Error('错误信息').catch(message => {} )------推荐使用这种,catch可以捕获之前所有的错误;
10).catch()+ .then()如何处理?
catch() 也相当于promise 回调,如何没有错误,则fulfilled状态执行then。如果抛出错误,则rejected状态不执行then;
建议:在所有队列的最后加上.catch(),以避免漏掉错误处理造成意想不到的问题;
10) Promise 常用的函数
A) Promise.all() 批量执行 和 .map()连用;
* Promise.all([p1,p2,p3....])用于将多个Promise实例,包装成一个新的Promise实例;
* 返回的实例就是普通的Promise;
* 他接受一个数组作为参数
* 数组里可以是Promise对象,也可以是别的值,只有Promise会等待状态改变;
* 当所有的子Promise都完成,该Promise 完成,返回值是全部值的数组;
* 有任何一个失败,该Promise失败,返回值是第一个失败的子Promise的结果;
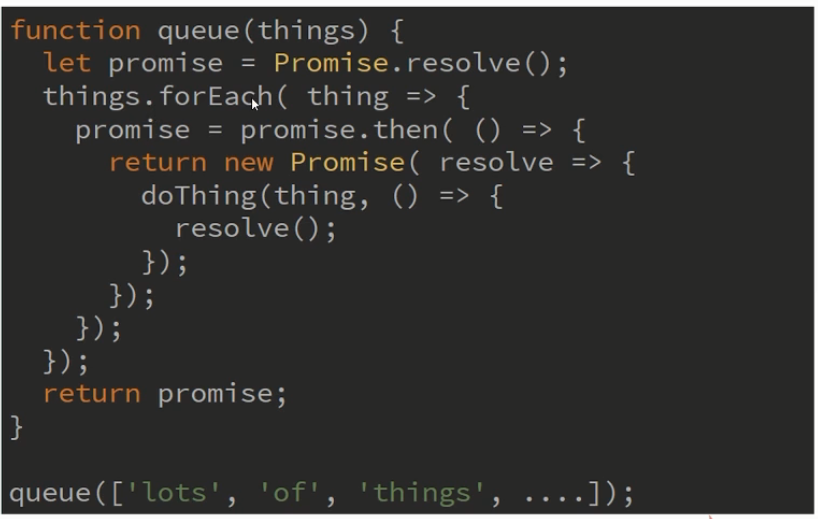
B) 实现队列
第一种: .forEach()

第二种 .reduce()

C) Promise.resolve()
返回一个fulfilled的Promise实例,或原始Promise实例;
* 参数为空,返回一个状态为fulfilled的Promise实例
* 参数是一个跟Promise无关的值,同上,不过fulfilled响应函数会得到这个参数;
* 参数为Promise 实例,则返回该实例,不做任何修改;
* 参数为thenable,立刻执行.then()
D) Promise.race()
类似Promise.all(),区别在于他有任意一个完成就算完成;
常见用法:
* 把异步操作和定时器放在一起
* 如果定时器先触发,就认为超时,告知用户;
11) Promise 业务中使用
A) 把回调包装成Promise最为常见,他有两个显而易见的好处:
* 可读性更好
* 返回的结果可加入任何Promise队列
B) 把任何异步操作包装成Promise
12) 如果在IE中使用promise?
两个选择: A) 只想实现异步队列 jQuery.defered
B) 需要兼容所有平台: BlueBird ,Promise polyfill
13) 异步函数 async/ await
ES2017新增运算符,新的语言元素
* 赋予 JavaScript 以顺序手法编写异步脚本的能力
* 既保留异步运算的无阻塞特性,还继续使用同步写法,
* 还能正常使用 return / try / catch