本文主要从原理入手分享变量和作用域的相关知识,最后结合本文所分享知识,再次深入了解下闭包的运行原理。
主要参考《JS高级程序设计》 《JS权威指南》 《高性能 JS》 三本书。
目录
1 变量
1.1 变量的声明
1.2 变量类型的特点
2 执行环境和作用域
3 再谈谈闭包
变量
对 JavaScript 稍微有点了解的同学都知道,JavaScript 中的变量与其他语言的变量有很大区别。
JS 的弱类型的特性决定了变量只是在特定时间(生命周期,作用域中)用于保存特定值的一个名字而已。
一个变量可以在生命周期内任意改变类型。(太灵活了以至于好复杂)
JavaScript 变量可以用来保存两种类型的值: 基本类型值和引用类型值。
变量的声明
在JavaScript 程序中,使用一个变量之前应该先声明它。变量使用 var 关键字声明的。
如果在声明的时候没有进行初始化,那么默认初始化为undefined。
重复声明和遗漏声明
使用 var 关键字重复声明变量时合法的而且无害的,如果重复声明带有初始化,那么该声明和一条普通的赋值语句没什么两样。
在非严格模式下,给未声明的变量赋值,JS 会在全局作用域中创建一个同名变量,并赋值。(这会造成很多bug,因此应该使用 var 来声明变量。)
保存引用类型值的变量我们可以为其添加、改变和删除其属性和方法。
var person = new Object (); person.name = "tony"; console.log (person.name); // tony person.name = "googny"; console.log (person.name); // googny delete person.name; console.log (person.name); // undefined
而基本数据类型值却不能动态添加、修改和删除其属性(话说它也没属性啊。。。)
var googny = "boy"; googny.girlfriend = "candice"; console.log (googny.girlfriend); // undefined 没有女朋友。。。
基本类型值源自以下5种基本数据类型:Undefined、Null、Boolean、Number和String。
基本类型值和引用类型值有以下特点:
- 基本类型值在内存中占据固定大小的空间,所以存放在栈内存中(分不清堆栈的同学可参考网上其它教程)。
- 保存基本类型值的变量的复制是直接拷贝值的,会创建这个值的一个副本。
// 简单测试一下 var num1 = 10; var num2 = num1; console.log (num1 === num2); // true num2 +=10; console.log (num1 === num2); // false
- 引用类型的值是对象,存放在堆内存中。
- 包含引用类型值的变量是指向该对象的一个指针,而不是对象本身。
- 引用类型变量之间的复制其实是拷贝了对象的指针,并没有拷贝对象,所以两个变量最终都指向同一个对象。
var googny = new Object (); googny.girl = "candice"; var tony = googny; console.log (googny.girl); // candice console.log (tony.girl); // candice tony.girl = 'candice lee'; console.log (googny.girl); // candice lee console.log (tony.girl); // candice lee
- 确定一个值是基本类型可以使用 typeof 操作符,而确定一个值是哪种引用类型可以使用 instanceof 操作符。
var s = "googny"; var i = 10; var b = true; var o = new Object(); var a = new Array(); var u; var n = null; console.log( typeof s); // string console.log( typeof i); // number console.log( typeof b); // boolean console.log( typeof o); // object console.log( typeof a); // object console.log( typeof u); // undefined console.log( typeof n); // object
// instanceof var person = new Object(); var girls = new Array(); console.log( person instanceof Object); // true console.log( girls instanceof Array); // true
执行环境和作用域
(《JS 高级程序设计》里对执行环境和作用域的讲解让我晕晕的,有好多疑问,所以参考了其它的书目,比如《高性能 JavaScript 》下载地址 (翻译的实在不敢恭维,我都怀疑这个电子书和纸质书不一样))
这里就通过《高性能 JavaScript 》一书中对作用域的原理讲解来反过来掌握作用域链、变量对象,执行环境,活动对象等相关概念和标识符解析的过程。
作用域对JavaScript有许多影响,从确定哪些变量可以被函数访问,到确定this的值。(关于作用域与性能的话题,请读者参考《高性能 JavaScript 》)
下面我们就通过实例来了解作用域的原理:
一些概念:
JS中 函数也是对象,对象就有属性,属性又分为代码能访问的,和代码不能访问(后者被称为内部属性)。内部属性是供 JavaScript 引擎使用的。函数的其中一个内部属性是[[scope]] (一般代码不可访问的属性都带有[[]]).
该属性包含了一系列对象代表函数的作用域。这个集合就被称为作用域链,它决定了哪些变量能访问,哪些函数能调用。
此函数作用域链中的每个对象都被称为变量对象(variable object),这些对象里面存放着 key-value 对的条目。
当函数被创建的时候,它的作用域链就被外部执行环境(父执行环境和爷执行环境)的变量对象“初始化”,这些变量对象中包含该函数能够访问的数据。
举个例子:
首先定义一个全局函数:
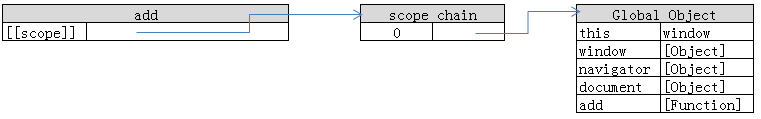
function add (num1, num2) { var sum = num + num2; return sum; }
当 add () 函数被创建后,它的作用域链被一个变量对象初始化,即全局对象(所有定义在全局作用域中的变量和函数都是改对象的成员)。
如图所示:

var total = add(5, 10);
函数运行的时候,会触发创建一个内部对象,称为执行环境,它定义了一个函数运行时的环境。执行环境和函数的执行一一对应(每次执行完函数,执行环境会被销毁,下次执行,会重新创建。)
执行环境有自己的作用域链,该作用域链用于标识符解析。当环境变量被创建的时候,它的作用域链被函数的[[Scope]]属性中包含的对象依次(按顺序哟)初始化。
这时,一个被称为“活动对象”的新对象就为执行环境创建好了,这个活动对象就作为执行环境的变量对象,它包含了所有的本地变量(arguments对象,this)。
然后,这个对象被放在作用域链的最前端,当执行环境被销毁时(函数执行完毕),活动对象也被销毁。
如图所示:

在函数运行过程中,每遇到一个变量,标识符识别过程要决定从哪里获得或者存储数据。
此过程搜索执行环境的作用域链,查找同名的标识符。搜索工作从运行函数的活动对象(作用域链的前端)开始。
如果找到了,那么就使用这个具有指定标识符的变量;如果没找到,搜索工作将进入作用域链的下一个对象。
此过程持续运行,直到标识符被找到,或者没有更多对象可用于搜索,这种情况下标识符将被认为是未定义的。
(至于搜索过程的效率和作用域之间的关系等话题,也有很多值得学习的,请读者参考《高性能 JavaScript》)
再论闭包
闭包可以访问函数作用域外的变量和方法。
举个例子:
var increment = function ( ) { var count = 0 ; return function () { count ++; return count; }; }();
每次调用increment() 函数就会返回一个增量的值,可是count 是在外层函数中定义的,为什么increment 函数能访问的到呢?
increment 函数 在匿名外部函数执行时创建,可以访问外部作用域的count变量。闭包能访问count是因为一个特殊的作用域链被创建。
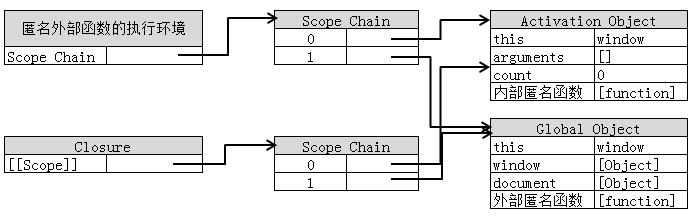
当匿名外部函数执行时,一个活动对象被创建,根据上面的知识,我们知道它作为作用域链上的第一个对象,全局对象是第二个。
当闭包被创建时,它的[[scope]]属性被这些对象依次初始化(因为这些相对闭包来说都是外部执行环境啊)。

由于闭包的[[Scope]]属性包含与执行环境作用域链相同的对象引用,会产生副作用。通常,一个函数的活动对象与执行环境一同销毁。
当涉及闭包时,活动对象就无法销毁了,因为引用仍然存在于闭包的[[Scope]]属性中。
这意味着脚本中的闭包与非闭包函数相比,需要更多内存开销。在大型网页应用中,这可能是个问题。
当闭包被执行时,一个执行环境将被创建,它的作用域链被[[Scope]]中的作用域链的两个对象初始化,然后一个新的活动对象添加到执行环境作用域链的前端。
如图所示

谈一点儿性能的问题,如上图所示,闭包中要对count进行++ 操作,可是闭包的活动对象中没有count,所以每次调用都得从下一个变量对象中查找,所以性能是有点损失的。
详细的性能方面的考虑,还得参考《高性能 JavaScript》。
来自----googny
