一、先安装node.js ,安装官网最新版本即可,因Vue-CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+);
nodejs的官网:https://nodejs.org/en/
二、验证node.js、npm安装是否ok,
在cmd中,输入命令node -v 和npm -v ,结果如下:

三、使用 npm工具download 安装cnpm,因npm工具直接访问是是国外的服务器,所以在国内网络比较慢,所以建议走cnpm镜像来download。
安装镜像cnpm,在cmd中输入:npm install -g cnpm -registry=https://registry.npm.taobao.org 回车即可
四、cnpm安装成功后,使用cnpm安装vue-cli3脚手架工具,可参考官网:https://cli.vuejs.org/zh/guide/installation.html
在cmd中输入: cnpm install -g @vue/cli 回车,等待安装
如果是Mac,在terminal中输入sudo cnpm install -g @vue/cli
安装成功后,可以输入命令:vue --version验证是否安装成功
五、安装成功后,就可以使用命令:vue create vuedomo 创建项目啦,其中vuedemo是要创建的项目名称

后面就是按照步骤一步步操作,如下一步询问项目的需求,上下键切换,空格选择,回车确认。
六、启动项目,在cmd中,输入命令:
cd vuedemo
npm run serve
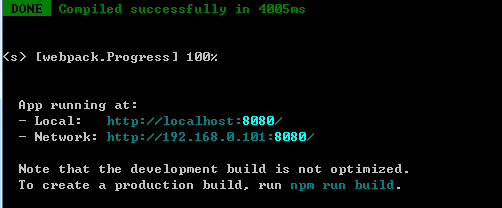
运行命令后,效果如下:

注:使用vs code编辑器开发vue项目的时候,需要安装插件Vuetur、Live Server方便开发。