开始学习CSS
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
css代码语法 css样式由选择符和声明组成,声明由属性和值组成,如图所示

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔。
注意: 1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:

注释:CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)
CSS样式基本知识
从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。现在普遍的规范写法是外联式。
内联式CSS样式:把css代码直接写在现有的HTML标签中,并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下面代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
嵌入式CSS样式:嵌入式css样式,就是可以把css样式代码写在<style type="text/css"></style>标签之间,并且一般情况下嵌入式css样式写在<head></head>之间。
<style type="text/css">
span{
color:red;
}
</style>
外联式CSS样式:把css代码写在一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
注意: 1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
优先级: 内联式>嵌入式>外联式 但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。如右代码编辑器就是这样,<link href="style.css" ...>代码在<style type="text/css">...</style>
总结来说,就近原则(离被设置元素越近优先级别越高)
CSS选择器
1.标签选择器
1.定义:标签选择器就是html代码中的标签,比如<html><body><h1><p><img>等
2.例子:p{sont-size:12px;line-height:1.6em;}
上面代码为p标签设置12px字号,行间距为1.6em的样式
2.类选择器
类选择器在css样式编码中最常用到 .类选择器名称{}
使用方法:1 使用合适的标签把要修饰的内容标记起来<span>你好</span>
2 使用class="类选择器名称"为标签设置一个类 <span class="hello">你好</span>
3 设置css样式 .hello{color:red;}
3.ID选择器
在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
什么时候用id,什么时候用class?
可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。另外,当页面中用到js或者要动态调用对象的时候,要用到id,所以要根据自己的情况运用。

正确代码 .stress{ color:red; } .bigsize{ font-size:25px; } <p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p> 错误代码 #stressid{ color:red; } #bigsizeid{ font-size:25px; } <p>到了<span id="stressid bigsizeid">三年级</span>下学期时,我们班上了一节公开课...</p>
4.子选择器
子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素
.food>li{border:1px solid red;} class名为food下的子元素li加入红色实现边框
5.包含选择器
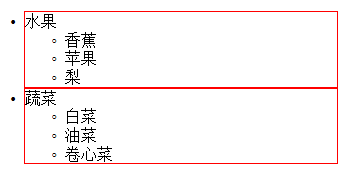
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。如右侧代码编辑器中的代码:.first span{color:red;}
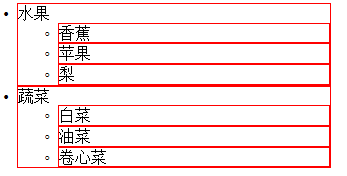
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。

<style type="text/css"> .first span{color:red;} .food>li{ border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ } </style> </head> <body> <ul class="food"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul> </body>


<style type="text/css"> .first span{color:red;} .food li{ border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ } </style> </head> <body> <ul class="food"> <li>水果 <ul> <li>香蕉</li> <li>苹果</li> <li>梨</li> </ul> </li> <li>蔬菜 <ul> <li>白菜</li> <li>油菜</li> <li>卷心菜</li> </ul> </li> </ul> </body>

6.通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素 *{样式;}
7.伪类选择符
伪类选择符,允许给html不存在的标签(标签的某种状态)设置样式,比如给html中一个标签元素的鼠标滑过的状态来设置字体颜色:a:hover{color:red;}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
8.分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:h1,span{color:red;}
它相当于下面两行代码:h1{color:red;} span{color:red;}
CSS的继承、层叠和特殊性
特殊性:有时我们为同一个元素设置不同的CSS样式代码,哪个css样式会有效?浏览器根据权值高低来判断使用哪种CSS样式。
下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。

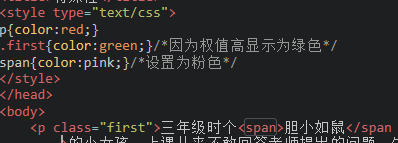
first{color:green;}是为第一段设置为绿色,当没有span{color:pink;}这条语句时,span会也会显示为green,是因为span继承了.first中的绿色,但当设置了span{color:pink;}这条语句后,span就是会复盖上面继承下来的绿色。增加代码p span{color:purple;},span变色。
层叠:层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。
p{color:red!important;} p{color:green;} <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
这时 p 段落中的文本会显示的red红色。 注意:!important要写在分号的前面
css格式化排版
1.字体排版
{font-family:"宋体";} //设置字体,现在一般网页喜欢设置“微软雅黑”,如下代码:body{font-family:"Microsoft Yahei";}
{font-size:12px;color:#666} //设置字号,颜色(灰)
font-weight:bold; //粗体
font-style:italic; //斜体
text-decoration:underline; //下划线
text-decoration:line-through; //删除线
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:p{text-indent:2em;} 注意:2em的意思就是文字的2倍大小。
行间距(行高)属性(line-height),如下代码实现设置段落行间距为1.5倍。p{line-height:1.5em;}
中文字间隔、字母间隔设置:letter-spacing实现 letter-spacing:50px;
单词间距设置:word-spacing word-spacing:50px;
为块状元素中的文本、图片设置居中样式 text-align:center/left/right; 如div{text-align:center;}
补充:font-weight:normal;/*去掉粗体样式*/
vertical-align:middle:垂直居中;
overflow:hidden:溢出隐藏;
display:inline-block:内联块;
clear:both;清除浮动;
vertical-align:垂直对齐;
鼠标经过它时候的效果:
a:link {color: #FF0000} /* 未访问时的状态 */;
a:visited {color: #00FF00} /* 已访问过的状态 */;
a:hover {color: #FF00FF} /* 鼠标移动到链接上时的状态 */;
a:active {color: #0000FF} /* 鼠标按下去时的状态 */;
CSS盒模型
1.元素分类
在css中,html中的标签元素大体分为三种不同的类型:块状元素、内联元素(行内元素)、和内联块状元素。
常用的块状元素有(block):<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有(inline):<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:<img>、<input>
2.块级元素
设置display:block能将元素显示为块级元素。 a{display:block;} 将内联元素a转化为块状元素。
块状元素的特点:
1、每个块状元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)
2、块状元素的高度、宽度、行高以及顶边距和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
3.内联元素
块状元素也可以通过代码display:inline将元素设置为内联元素。 div{display:inline;}
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
4.内联块状元素(inline-block)
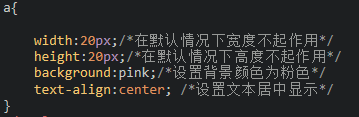
同时具备内联元素、块状元素的特点,代码display:inline-block ).<img><input>标签就是这种内联块状标签。上图增加属性:display:inline-block即可改变p的宽和高。
inline-block 元素特点:1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置。
5.盒模型-边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:div{ border:2px solid red; } 。上面是 border 代码的缩写形式,可以分开写:div{ border-2px; border-style:solid; border-color:red; }
注意:1、border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用象素(px)。
如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式: div{border-bottom:1px solid red;}
6.盒模型-高度和宽度

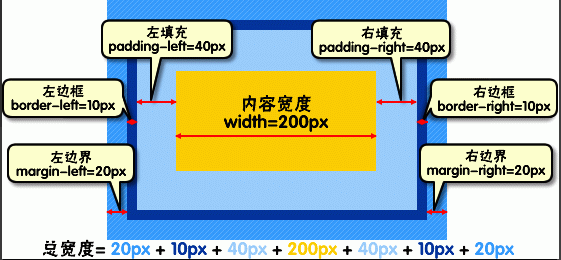
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
7.盒模型-填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:div{padding:20px 10px 15px 30px;} 顺序一定不要搞混。可以分开写上面代码:div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; } 如果上、右、下、左的填充都为10px;可以这么写 div{padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:div{padding:10px 20px;}
8.边界
元素与其它元素之间的距离可以使用边界(margin)来设置。
总结一下:padding和margin的区别,padding在边框里,margin在边框外。
CSS布局模型
css布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
1.流动模型
流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
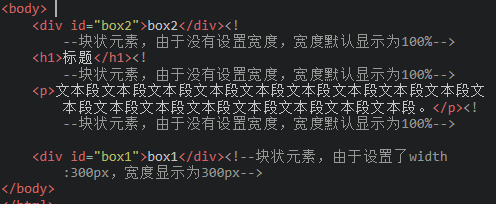
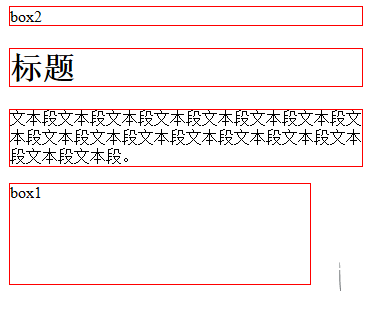
流动布局模型具有2个比较典型的特征:第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如下代码三个块状元素标签(div,h1,p)宽度显示为100%。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)


2.浮动模型
想让两个块状元素并排显示,怎么办?设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。div{float:left;} div{ float:right;}
div{
200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;} //一左一右显示
4.层模型
让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
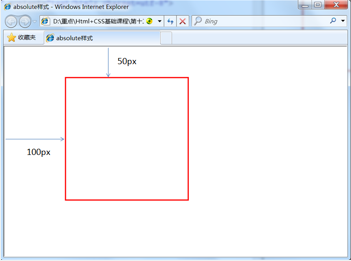
绝对定位:position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}

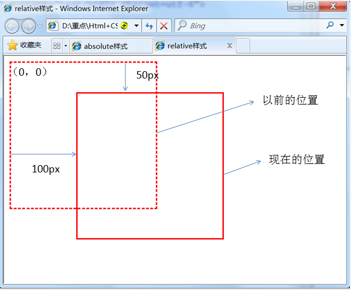
相对位置:position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}

固定位置
fixed:表示固定定位,与absolute定位类型类似,但它相对移动的坐标是固定不变的视图(屏幕内的网页窗口)本身,不会随浏览器窗口的滚动条滚动而变化,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。(相当于浏览网页时弹出的小广告)
Relative和Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位,可不可以相对于其它元素进行定位呢?当然可以。使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:从下 面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
<div id="box1"><!--参照定位的元素--> <div id="box2">相对参照元素进行定位</div><!--相对定位元素--> </div> #box1{ 200px; height:200px; position:relative; } #box2{ position:absolute; top:20px; left:30px; }
CSS简写
颜色缩写:CSS中颜色的表示方式有三种
1:英文命令颜色,如:color:red等。
2:用16进制表示,这种方法比较普遍,如:#000000,#FFFFFF等,缩写表示:#000,#FFF等(16进制的6位只能缩写成3位,如果每两位的值相同)。原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
3:RGB颜色:由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。p{color:rgb(133,45,200);}每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数
字体缩写:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
这么多代码可以简写成一句:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用: body{
font:12px/1.5em "宋体",sans-serif;
}
长度值
长度单位目前常用到的有:px/em/百分比,这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%} 设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)
css样式小技巧
水平居中设置
设置水平居中,分两种情况:行内元素和块状元素。块状元素里面又分为定宽块状元素,以及不定宽块状元素。
先来了解一下行内元素怎么进行水平居中?
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。
当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
定宽块状元素:块状元素的宽度width为固定值。
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。

行内元素 html代码: <body> <div class="txtCenter">我想要在父容器中水平居中显示。</div> </body> css代码: <style> .txtCenter{ text-align:center; } </style> 定宽块状元素 html代码: <body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body> css代码: <style> div{ border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/ width:200px;/*定宽*/ margin:20px auto;/* margin-left 与 margin-right 设置为 auto */ } </style> 也可以写成: margin-left:auto; margin-right:auto; 注意:元素的“上下 margin” 是可以随意设置的。
不定宽块状元素方法(一)
不定宽块状元素:块状元素的宽度width不固定。
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
- 加入table(表格)标签
- 设置display:inline方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
- 设置position:relative和 left:50%:利用相对定位的方式,将元素向左偏移50%,即达到居中的目的
选择方法一加入table标签,是利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。

html代码: <div> <table> <tbody> <tr><td> <ul> <li>我是第一行文本</li> <li>我是第二行文本</li> <li>我是第三行文本</li> </ul> </td></tr> </tbody> </table> </div> css代码: <style> table{ border:1px solid; margin:0 auto; } </style>
第二种方法:改变块级元素的 display 为 inline 类型(设置为行内元素显示),然后使用 text-align:center 来实现居中效果。
这种方法相比第一种方法的优势是不用增加无语义标签,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。

html代码 : <body> <div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </body> css代码: <style> .container{ text-align:center; } /* margin:0;padding:0(消除文本与div边框之间的间隙)*/ .container ul{ list-style:none; margin:0; padding:0; display:inline; } /* margin-right:8px(设置li文本之间的间隔)*/ .container li{ margin-right:8px; display:inline; } </style>
方法三:通过给父元素设置float,然后给父元素设置position:relative和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。 先给div设置float:left;让它水平在左边;left:50%;右移到中间(要知道这里的中间是指div的最左边线,此时是在水平最中间,而不是div中心部分在中间,在这给它做个标记叫 |);再看ul(假设他里面的内容长度为- -两条线这么长,还记得刚才我们做的标记 | 么?此时ul的内容是 |- -,在中心的右边),给ul设置left:-50%,指的是让它向左移动他长度的一半,然后后面他里面的内容,,也就是li , 就刚好是在水平中间了,既-|-;
.container{
float:left;
position:relative;
left:50%}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;}
垂直居中设置
元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和line-height高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。 .container{
height:100px;
line-height:100px;
background:#999;}
行间距100px意味着单行文本的上边有50px,下边有50px,当有下一行的时候,当前行的下边50px和下一行的上边50px构成了两行的行间距100px。所以,这里设置父元素height和行间距相等,保证了当行文本垂直居中。
父元素高度确定的多行文本、图片等的竖直居中的方法有两种:
方法一:使用插入table(包括tbody、tr、td)标签,同时设置 vertical-align:middle。
html代码: <body> <table><tbody><tr><td class="wrap"> <div> <p>看我是否可以居中。</p> </div> </td></tr></tbody></table> </body> css代码: table td{height:500px;background:#ccc} //因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设//置了。
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell(设置为表格单元显示),激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式, 兼容性比较差。
隐形改变display类型
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:1. position:absolute;2. float : left或float:right。
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
