前端加密后端解密Base64通用加密处理
下面先看下前端加密:
首先在html中引入jquery的js插件和base64js插件,然后编辑被加密数据
<script>
var str="abcd1234";
alert("加密前:"+str);
var base = new Base64();
var encodeStr=base.encode(str);
alert("加密后:"+encodeStr);
var decodeStr=base.decode(encodeStr);
alert("解密后:"+decodeStr)
</script>下面是处理结果:
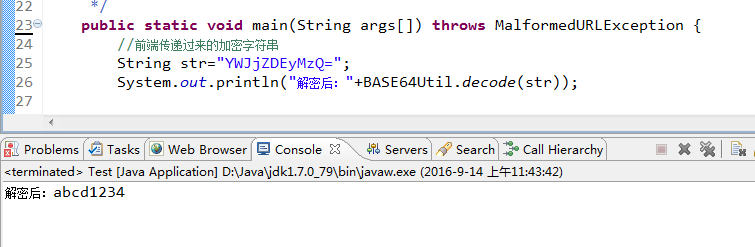
然后前端加密成功之后将参数传入后端,后端处理方式很简单,先引用BASE64Util.java工具包,这里我把代码贴出来:
package com.wy.component.dataConvert;
import java.io.IOException;
import sun.misc.BASE64Decoder;
import sun.misc.BASE64Encoder;
/**
* BASE64算法工具类,该算法封装了对字符串,
* 字节数组的加密和字符串解密的功能.
* @author mzllon
* @version 1.0,05/21/2012
*
*/
public final class BASE64Util {
/**
* 采用BASE64算法对字符串进行加密
* @param base 原字符串
* @return 加密后的字符串
*/
public static final String encode(String base){
return BASE64Util.encode(base.getBytes());
}
/**
* 采用BASE64算法对字节数组进行加密
* @param baseBuff 原字节数组
* @return 加密后的字符串
*/
public static final String encode(byte[] baseBuff){
return new BASE64Encoder().encode(baseBuff);
}
/**
* 字符串解密,采用BASE64的算法
* @param encoder 需要解密的字符串
* @return 解密后的字符串
*/
public static final String decode(String encoder){
try {
BASE64Decoder decoder = new BASE64Decoder();
byte[] buf = decoder.decodeBuffer(encoder);
return new String(buf);
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
}