环境:vue.js,aui.css,apicloud
1.没做控制之前。图片真实长度宽度。

2.下面用js控制高度
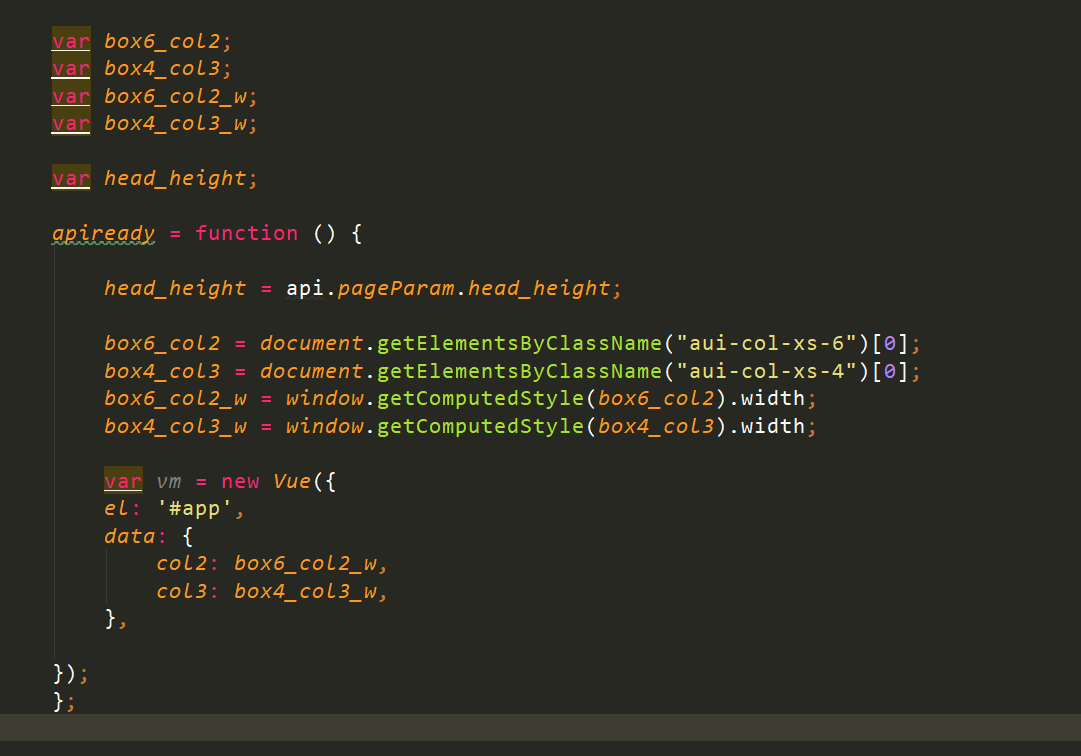
js部分
//js 部分
//先动态的获取属性宽度
var box4_col3 = document.getElementsByClassName("aui-col-xs-4")[0];
vm.col3 = window.getComputedStyle(box4_col3).width;
//vue绑定数据
var vm = new Vue({
el: '#app',
data: {
col3:'',
}
})

css部分
<div class="aui-col-xs-4" v-for="(img, index) in item.for_img" v-bind:style=" 'overflow:hidden; height:' + col3 ">
<img :src="xxxx" onclick="open_img_big( item.for_img, index )"/>
</div>
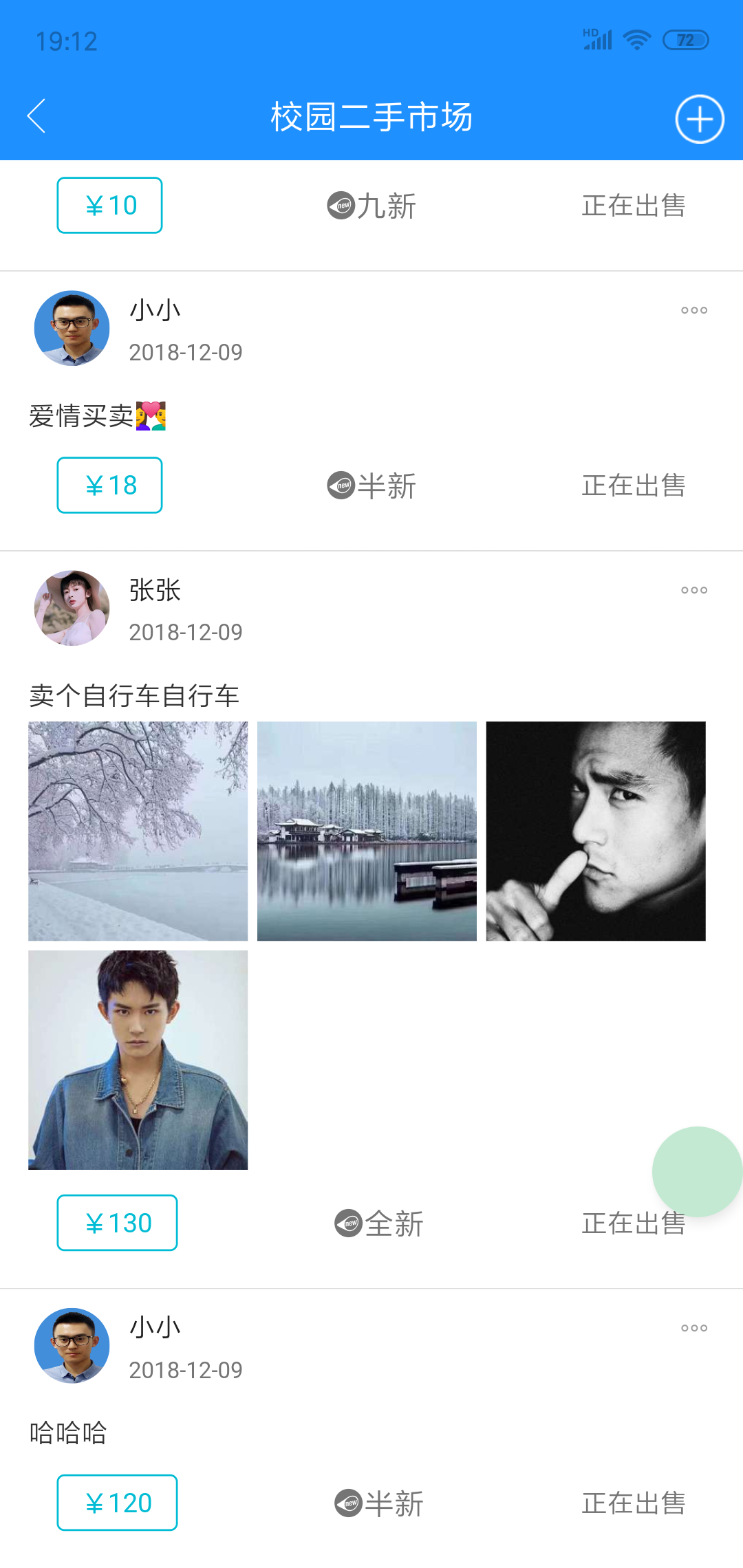
控制后 长大于宽的部分自动隐藏,但是宽大于长的会有空白显示

3.给定义 宽高100%,图片形变压缩了
<div class="aui-col-xs-4" v-for="(img, index) in item.for_img"
v-bind:style=" 'overflow:hidden; height:' + col3 ">
<img :src="qiniu + img.qiniu_img" width="100%" height="100%"
onclick="open_img_big( item.for_img, index )"/>
</div>

4.调了很久,发现七牛云有缩略图配置
我的后台图片保存用到了七牛云存储,在七牛图片加上后缀 自动居中裁剪成 正方形
?imageView2/1/w/300/h/300/q/80|imageslim

以上完美显示!!!