1.Div+css的简介
Div 元素使用来为html文档内大块(block-level)的内容提供结构和背景的元素
Css(cascading style sheets ) 层叠式表单的缩写。它是一种用来表现Html或xml等文件式样的计算机语言。
Div + css 是网站标准(或称“WEB”标准)中的常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计中标准中不再使用表格定位技术,而是采用div+css的方式实现各种定位。
Web2.0中不推荐使用table来布局。
可以这样简单的理解:
Div 是用于存放内容(文字,图片,元素)的容器。
Css是用于指定放在div中的内容如何显示,包括这些内容的位置和外观。
Div + css介绍
div是用于存放html元素,文字,图片,视频的元素
css:是层叠样式表,是用于去指定div中的内容的样式主要用途就是用于说明div中的图片,文字,其他元素的样式(大小、颜色、背景、位置)
好处:
1.html文件就会减少使用table,tr,td,html变得简单
2.内容和样式分离
3.符合搜索引擎的喜好
4.节约带宽
入门案例
test1.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <!--引入my.css文件(链接一个外部样式表)--> <!--<link> 标签最常见的用途是链接外部资源如样式表--> <!--href规定被链接文档的位置,type规定被链接文档的 MIME 类型, rel 规定当前文档与被链接文档之间的关系 --> <head> <link href="my.css" type="text/css" rel="stylesheet"/> </head> <body> <!--class 属性大多数时候用于指向样式表中的类(class)--> <div class="style1"> <table> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> </table> </div> </body> </html>
my.css文件
/*在 CSS 中,类选择器以一个点号显示
类选择器(class选择器)*/
.style1{
400px;
height:300px;
border:1px solid red;
margin: 50px 0px 0px 100px;/*上右下左(用于定位,调整位置)*/
}
/*父子选择器*/
.style1 table{
border: 1px solid black;
300px;
height: 200px;
}
.style1 table td{
border: 1px solid blue;
text-align: center;
}
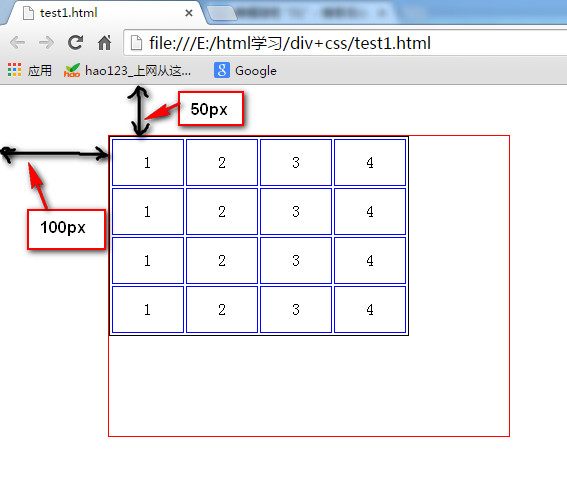
运行效果图:

网页设计的三个历史时期
①Table网页设计:内容和样式(外观和布局)混合
②table+css网页设计:table布局,css指定外观
③div+css网页设计:div放内容,css指定样式(外观布局)内容和样式彻底分离
Div+css的优势:
①符合w3c标准。微软等公司均为W3c支持者
②搜索引擎更加友好
③样式的调整更加方便。内容和样式分离,使页面和样式的调整变得更加方便。
目前主流的web网站:div+css的框架
④css的极大优势表现在简洁的代码,对于一个大型网站来说,可以节省大量带宽,而且搜索引擎喜欢简洁的代码。
⑤表现和结构分离,在团队开发中更容易分工合作而减少相互关联性。
Div+css并不是抛弃table,因为table在显示数据时,特别方便,因此在使用div+css时该使用table时,就得使用。