Appium在操作混合App或Android App的H5页面时, 常常需要定位H5页面中的元素, 传统方式是 翻墙 + 使用Chrome://inspect来定位元素, 环境准备相当繁琐, 不仅需要想办法翻墙, 而且还需要Android设备安装Google框架以及手机版Chrome浏览器以及相应的chromedriver.
最近发现使用Appium Inspector即可实现H5页面元素的定位, 不需要额外安装任何软件。
操作步骤
- 启动夜神模拟器, 安装testApp(相关app可添加博主微信索要)

- adb连接,模拟器
adb connect 127.0.0.1:62001
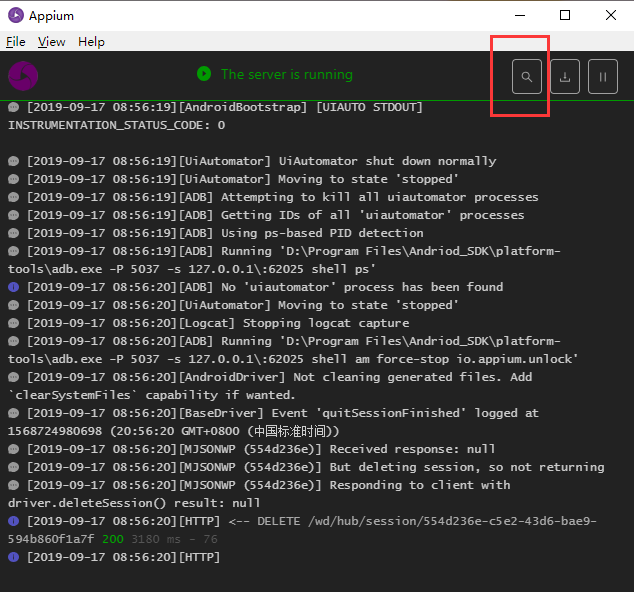
- 启动Appium, 点击右上角搜索图标进入Appium Inspector

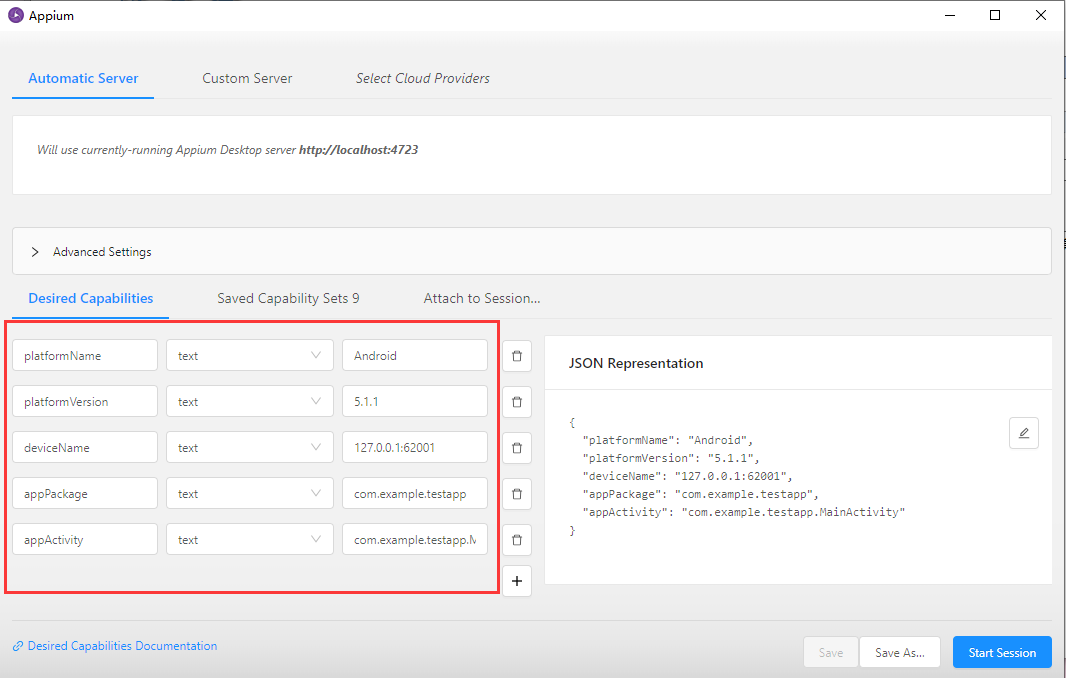
- 使用以下配置,启动会话
{
"platformName": "Android",
"platformVersion": "5.1.1",
"deviceName": "127.0.0.1:62001",
"appPackage": "com.example.testapp",
"appActivity": "com.example.testapp.MainActivity"
}

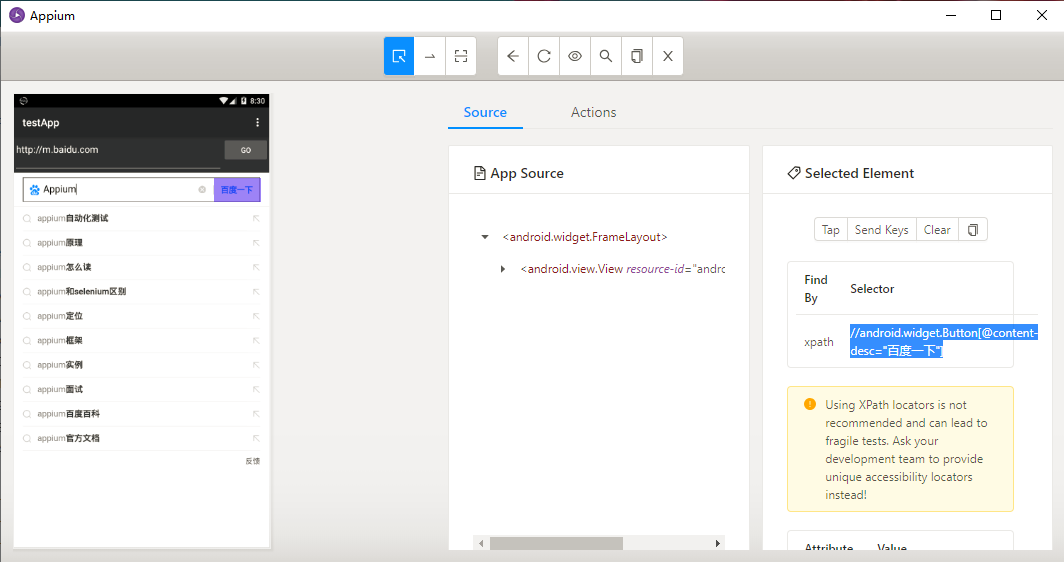
- 在模拟器上输入http://m.baidu.com,点击Go按钮,使用Appium Inspector定位查看页面元素,如下图:

Python操作该混合App代码
from appium import webdriver
from time import sleep
caps = {
"platformName": "Android",
"platformVersion": "5.1.1",
"deviceName": "127.0.0.1:62001",
"appPackage": "com.example.testapp",
"appActivity": "com.example.testapp.MainActivity"
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', caps)
driver.find_element_by_id("com.example.testapp:id/urlField").send_keys("http://m.baidu.com")
driver.find_element_by_id("com.example.testapp:id/goButton").click()
driver.find_element_by_xpath('//android.webkit.WebView[@content-desc="百度一下"]/android.widget.EditText').send_keys("Appium")
driver.find_element_by_xpath('//android.webkit.WebView[@content-desc="百度一下"]/android.widget.Button[@content-desc="百度一下"]').click()
sleep(3)
driver.quit()